JS控制浏览器打印样式,分页及移除页眉页尾
很简单,引入以下CSS即可:
<style>
/* 分页符 */
.print_gap{page-break-before: always;}
.print_gap .gap_line {height: 1px; background: #e5e5e5; margin: 40pt 0 30pt; }
/* 浏览器打印预览及最终打印的样式 */
@media print{
/* 去除页眉页脚 */
@page { margin: 0;}
body{width:580pt; margin: 0 auto; padding: 0 30px; height: auto;}
.print_page .print_item{padding-top: 15pt;}
.app_sidebar, .app_topbar, .fixed_head { display: none; }
.app_main, .app_main .main, #page{padding: 0;}
.print_gap .gap_line{margin: 0; visibility: hidden;}
.noprint { display: none; }
input.text{border:none;}
input.text::placeholder{visibility: hidden;}
}
</style>最主要的css就3处,可以自己试试。
/* 分页符 */
.print_gap{page-break-before: always;}
/* 浏览器打印预览样式hack */
@media print{}
/* 去除页眉页脚 */
@page { margin: 0;}
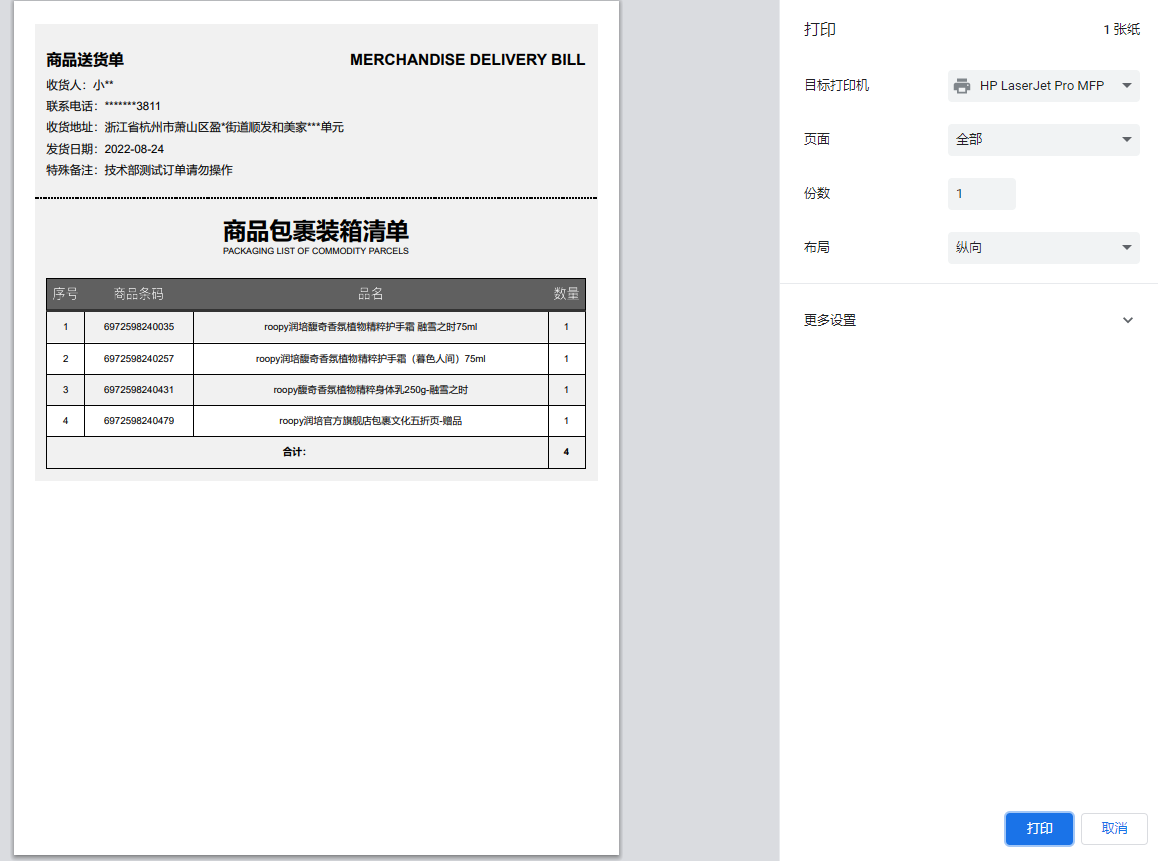
放张预览图,有图有真相:

分类:
javascript
, html5/css3




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?