Node.js安装及环境配置之Windows篇
安装环境
- 本机系统:Windows 7 (64位)
- Node.js:v12.18.3 LTS (64位)
操作步骤
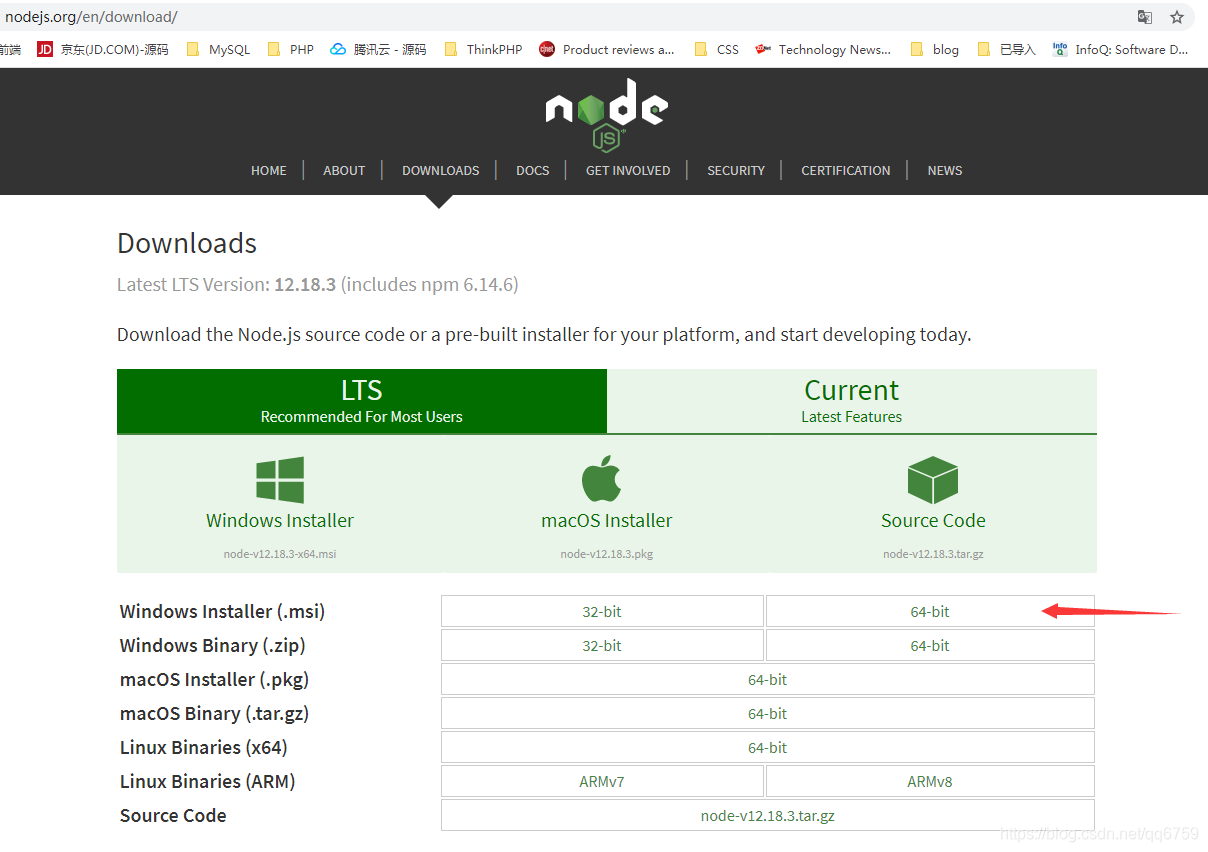
打开 Node.js 官网进入(Downloads)下载页面,点击下载

下载好之后双击打开安装包



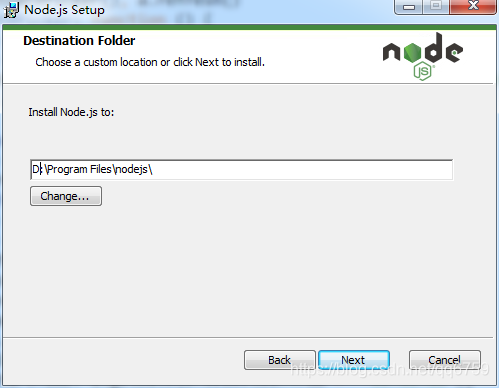
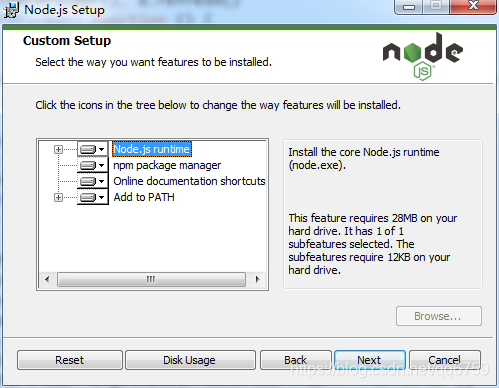
设置安装目录,建议安装到其它盘,例:D

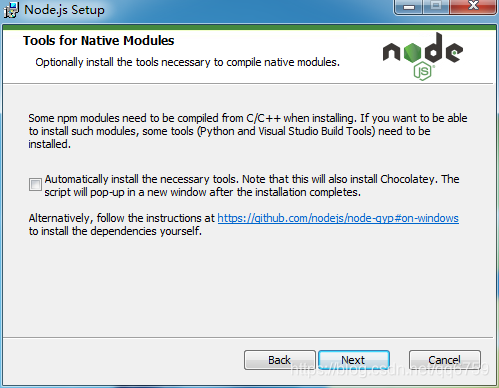
继续 Next



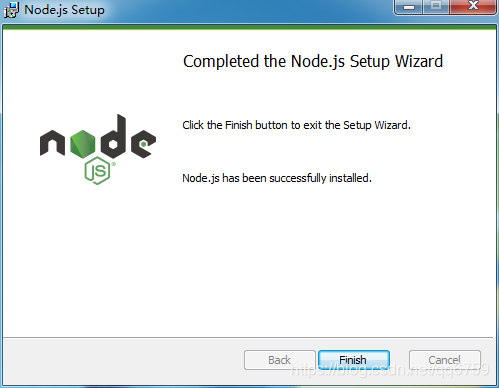
点击 Finish(完成)按钮退出安装向导。
环境配置
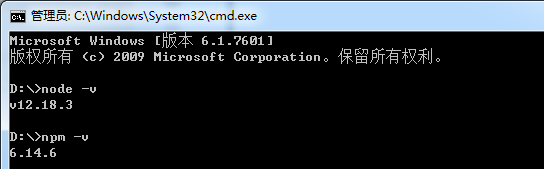
检查 Node.js 和 npm 版本 node -v,npm -v
npm 配置
修改一些默认的 npm 配置参数
缓存配置
查看默认的缓存根目录地址(%AppData%/npm-cache)
npm config get cache
- 1

建议配置到 nodejs 的安装目录下 D:\Program Files\nodejs
- 配置新的缓存目录(Note:如果路径中有 空格 记得
" "起来)
mkdir "D:\Program Files\nodejs\npm_cache"
npm config set cache "D:\Program Files\nodejs\npm_cache"
- 1
- 2

全局模块目录
设置全局模块安装目录的前缀 prefix
mkdir "D:\Program Files\nodejs\npm_global"
npm config set prefix "D:\Program Files\nodejs\npm_global"
- 1
- 2
npm 配置相关命令:
npm config set <key> <value> [-g|--global]
npm config get <key>
npm config delete <key>
npm config list [-l] [--json]
npm config edit
npm get <key>
npm set <key> <value> [-g|--global]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
获取刚刚上面设置的那两个参数:npm get cache,npm get prefix
- 查看 npm 配置
npm config list - 查看全部默认配置
npm config ls -l
测试
新建 test 目录并打开
mkdir test
cd test
- 1
- 2
新建 hello-world.js,用 IDE 编辑器粘贴以下内容
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello, World!\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});保存文件,回到 cmd 终端窗口,输入以下命令:
node hello-world.js





