Vue和webpack
vue-loader的安装和在webpack.config.js中的配置:https://vue-loader.vuejs.org/zh/guide/#vue-cli
在运行的时候可能会出现 runtime-only的错误,主要是导入的vue并不是全部的vue,可以通过导入指定的路径下的vue文件
import Vue from '../node_modules/vue/dist/vue'(这里路径可能不同)
vue的模板
<template>//模板
<div>
这是主页--{{msg}}5555
<router-link to="/login">登录</router-link>
<router-link to="/register">注册</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default { //这里就是子组件的各属性放置区。
data:function(){ //数据等
return {
msg:"sss"
}
},
methods
}
</script>
<style>
/* 不写 lang 属性的话默认是 css 可以是 scss less*/
//不写scoped 默认这些样式是全局的,写了就是当前组件的,但是也会影响当前组件下的子组件。
div{
color:aqua;
}
</style>
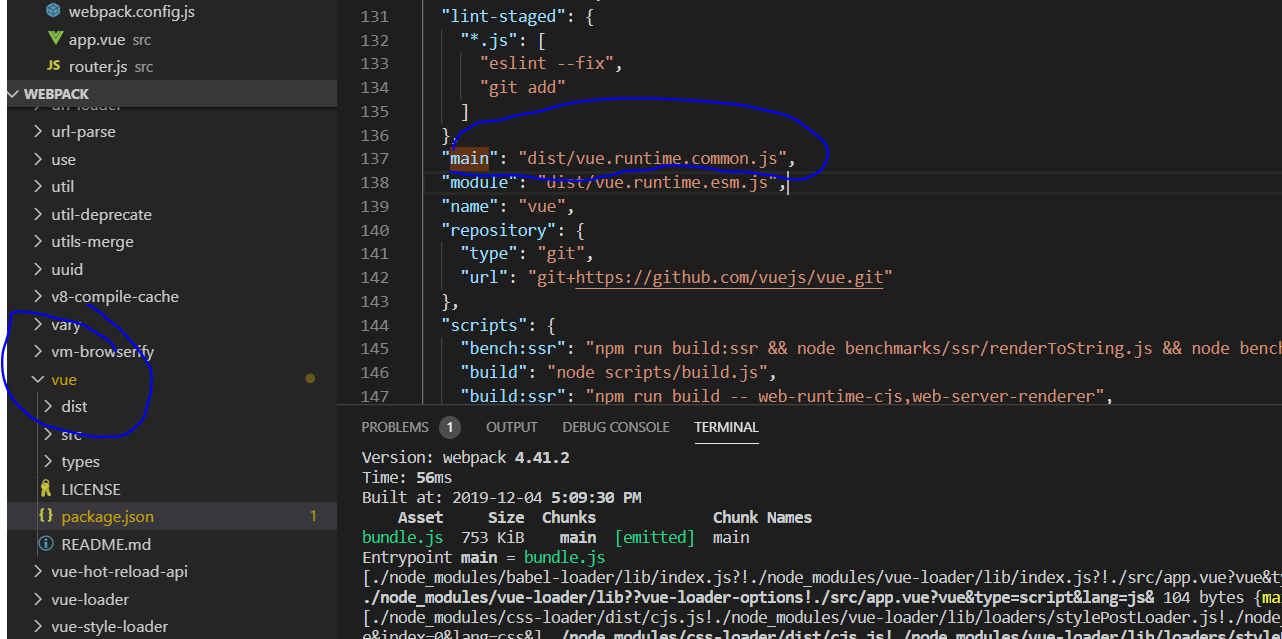
也可以通过修改node_models中vue目录中package.json中main(入口文件)属性的值 设置为dist/vue.js

vue-router的安装和配置
npm install --save vue-router
在使用之前必须将vue-router绑定到vue上
import Vue from '../node_modules/vue/dist/vue' import VueRouter from "vue-router" //必须绑定router给vue Vue.use(VueRouter);
对于路由的使用和之前的路由使用基本相同。




