(未给Fragment的布局设置BackGound )
)
之前关于Android中Fragment的概念以及创建方式,我专门写了一篇博文《Android中Fragment的两种创建方式》,就如何创建Fragment混合布局做了详细的分析,今天就来详细说道说道Fragment与宿主Activity之间是如何实现数据交互的。
我们可以这样理解,宿主Activity中的Fragment之间要实现信息交互,就必须通过宿主Activity,Fragment之间是不可能直接实现信息交互的。
Fragment与Fragment或者说与Activity(将部分Fragment包含的的布局直接部署在Activity中)的数据交互我个人总结了两种实现方式:
(1)通过Bundle传参,从而实现Fragment之间的数据交互
(2)通过在Fragment内部定义一个回调接口,并需要宿主Activity实现它。当Activity通过接口接收到回调时,可以在必要时与布局中的其它Fagment共享信息。
在开始两种实现方式之前,先向大家介绍并演示其中一些个性化参数不同设置后的效果,之前向大家介绍过要管理宿主Activity中的Fragment,必须得到FragmentManager(碎片管理),而FragmentManager要实现对Fragment的增删改换等操作(事务),则必须启用FragmentTransaction,这里主要向大家演示添加FragmentTransaction.addToBackStack方法前后以及在未给Fragment设置BackGround的情况下使用FragmentTransaction.add与replace的不同效果,更加详细的方法介绍以及用法请大家参照API详细了解。
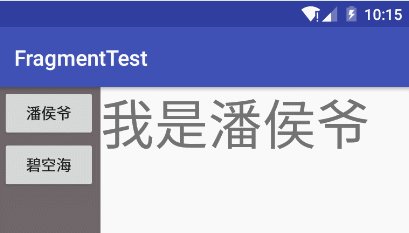
未设置FragmentTransaction.addToBackStack方法演示效果(打开多层后,按回退,直接退出程序):

设置FragmentTransaction.addToBackStack方法演示效果(这里没有设置监听后台栈变化的监听器进行判断处理):
貌似看不出差别,其实在按回退键时,这个是根据打开的顺序,逐个退出

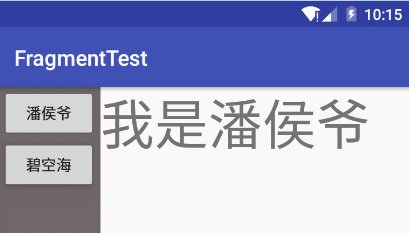
未给Fragment设置BackGround的情况下使用FragmentTransaction.add的演示效果:
注意啦注意啦,这里着重声明的是未给右侧Fragment的布局设置BackGound的情况,如果设置的BackGound,那么实现效果和replace没有差别,这也是今天超时这么多的主要原因

不同的实现效果大家都看到了,我们开始演示实现代码:
我们使用的是Android中Fragment的两种创建方式中(通过java代码将fragment添加到宿主Activity中)的布局文件,布局文件代码请参考http://www.cnblogs.com/panhouye/p/6185093.html
(1)通过Bundle传参
第一步:右侧Fragment对应的java代码RightFragment.java:
1 import android.app.Fragment; 2 import android.os.Bundle; 3 import android.view.LayoutInflater; 4 import android.view.View; 5 import android.view.ViewGroup; 6 import android.widget.TextView; 7 /** 8 * Created by panchengjia on 2016/12/18. 9 */ 10 public class RightFragment extends Fragment { 11 public RightFragment() { 12 } 13 /*Fragment的传参方式(通过Bundle对象来传递) 14 *采用这种传参方式可以保证用户在横竖屏切换时所 15 * 传递的参数不会丢失 16 */ 17 public static RightFragment getInstance(String data){ 18 RightFragment rightFragment = new RightFragment(); 19 Bundle bundle = new Bundle(); 20 //将需要传递的字符串以键值对的形式传入bundle 21 bundle.putString("data",data); 22 rightFragment.setArguments(bundle); 23 return rightFragment; 24 } 25 @Override 26 public void onCreate(Bundle savedInstanceState) { 27 super.onCreate(savedInstanceState); 28 } 29 @Override 30 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { 31 View view =inflater.inflate(R.layout.right_layout,container,false); 32 TextView tv = (TextView) view.findViewById(R.id.tv); 33 String data = getArguments().getString("data"); 34 tv.setText(data); 35 return view; 36 } 37 @Override 38 public void onPause() { 39 super.onPause(); 40 } 41 }
第二步:主布局宿主Activity对应的java实现代码MainActivity.java:
1 import android.app.FragmentManager; 2 import android.app.FragmentTransaction; 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 import android.view.View; 6 import android.widget.Button; 7 public class Main3Activity extends AppCompatActivity { 8 FragmentManager fragmentManager; 9 FragmentTransaction fragmentTransaction; 10 LeftFragment leftFragment; 11 Button panhouye,bikonghai;//声明leftfragment中的按钮 12 @Override 13 protected void onCreate(Bundle savedInstanceState) { 14 super.onCreate(savedInstanceState); 15 setContentView(R.layout.activity_main2); 16 //获取fragmentManager 17 fragmentManager=getFragmentManager(); 18 //通过findFragmentById找到leftFragment 19 leftFragment = (LeftFragment) fragmentManager.findFragmentById(R.id.left); 20 //找到对应的导航按钮并设置点击事件 21 panhouye = (Button) leftFragment.getView().findViewById(R.id.panhouye); 22 bikonghai = (Button) leftFragment.getView().findViewById(R.id.bikonghai); 23 panhouye.setOnClickListener(new View.OnClickListener() { 24 @Override 25 public void onClick(View v) { 26 //调用方法修改rightfragment中的文本内容 27 switchButton("我是潘侯爷"); 28 } 29 }); 30 bikonghai.setOnClickListener(new View.OnClickListener() { 31 @Override 32 public void onClick(View v) { 33 switchButton("我是碧空海"); 34 } 35 }); 36 //设置打开Activity后rightfragment中默认的文本内容 37 switchButton("我是潘侯爷"); 38 } 39 //定义方法填充Activity右侧的fragment,并通过传参修改文本内容 40 public void switchButton(String data){ 41 fragmentManager=getFragmentManager(); 42 fragmentTransaction=fragmentManager.beginTransaction(); 43 //通过调用RightFragment中的getInstance方法传修改文本 44 RightFragment rightFragment =RightFragment.getInstance(data); 45 //此时使用add方法会造成右侧fragment中文本重叠(未设置BackGround时) 46 fragmentTransaction.replace(R.id.right,rightFragment); 47 fragmentTransaction.commit(); 48 } 49 }
(2)接口回调
第一步:左侧fragment的java实现代码LeftFragment.java文件
本次演示通过点击左侧Fragment中的按钮点击触发与右侧Fragment的数据交互,所以需在本类中添加回调接口用于在宿主Activity中回调修改右侧文本的方法。
1 import android.app.Fragment; 2 import android.os.Bundle; 3 import android.view.LayoutInflater; 4 import android.view.View; 5 import android.view.ViewGroup; 6 import android.widget.Button; 7 /** 8 * Created by panchengjia on 2016/12/18. 9 */ 10 public class LeftFragment extends Fragment implements View.OnClickListener{ 11 //声明内部定义的回调接口 12 CallBackListener callBackListener; 13 //声明布局中事件触发按钮 14 Button panhouye,bikonghai; 15 @Override 16 public void onCreate(Bundle savedInstanceState) { 17 super.onCreate(savedInstanceState); 18 //通过getActivity()获取用于回调修改文本方法的接口 19 callBackListener= (CallBackListener) getActivity(); 20 } 21 @Override 22 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { 23 View view =inflater.inflate(R.layout.left_layout,container,false); 24 panhouye = (Button) view.findViewById(R.id.panhouye); 25 bikonghai= (Button) view.findViewById(R.id.bikonghai); 26 panhouye.setOnClickListener(this);//为按钮设置监听事件 27 bikonghai.setOnClickListener(this); 28 return view; 29 } 30 @Override 31 public void onPause() { 32 super.onPause(); 33 } 34 35 @Override 36 public void onClick(View v) { 37 switch (v.getId()){ 38 case R.id.panhouye: 39 callBackListener.setText("我是潘侯爷"); 40 break; 41 case R.id.bikonghai: 42 callBackListener.setText("我是碧空海"); 43 break; 44 } 45 } 46 //设置用于修改文本的回调接口 47 public static interface CallBackListener{ 48 public void setText(String data); 49 } 50 }
第二步:右侧fragment的java实现代码RightFragment.java文件
本次演示右侧为文本显示fragment,也是点击左侧的按钮后,通过改变文本的形式体现点击事件的处理,所以必须在本Fragment类中添加文本修改的方法。
1 import android.app.Fragment; 2 import android.os.Bundle; 3 import android.support.annotation.Nullable; 4 import android.view.LayoutInflater; 5 import android.view.View; 6 import android.view.ViewGroup; 7 import android.widget.TextView; 8 /** 9 * Created by panchengjia on 2016/12/18. 10 */ 11 public class RightFragment extends Fragment { 12 //声明fragment中的TextView,用于建立修改文本的方法 13 private TextView tv; 14 @Override 15 public void onCreate(Bundle savedInstanceState) { 16 super.onCreate(savedInstanceState); 17 } 18 @Override 19 public void onPause() { 20 super.onPause(); 21 } 22 @Nullable 23 @Override 24 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { 25 View view =inflater.inflate(R.layout.right_layout,container,false); 26 tv = (TextView) view.findViewById(R.id.tv); 27 return view; 28 } 29 //在这里设置修改自身文本的方法 30 public void setFragmentText(String data){ 31 tv.setText(data); 32 } 33 }
第三步:主界面宿主Acvtivity的java实现代码MainActivity.java文件(为了接收Fragment事件回调,宿主的Activity必须实现回调接口):
1 import android.app.FragmentManager; 2 import android.app.FragmentTransaction; 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 public class MainActivity extends AppCompatActivity implements LeftFragment.CallBackListener{ 6 FragmentManager fragmentManager; 7 FragmentTransaction fragmentTransaction; 8 /*leftfragment已经在主布局文件中声明, 9 *这里仅需要通过代码声明部署rightFragment 10 */ 11 RightFragment rightFragment; 12 @Override 13 protected void onCreate(Bundle savedInstanceState) { 14 super.onCreate(savedInstanceState); 15 setContentView(R.layout.activity_main); 16 //初始化主布局(主要目的是为主布局填充fragments) 17 initActivity(); 18 } 19 private void initActivity() { 20 fragmentManager = getFragmentManager(); 21 fragmentTransaction = fragmentManager.beginTransaction(); 22 rightFragment = new RightFragment(); 23 fragmentTransaction.add(R.id.right,rightFragment); 24 fragmentTransaction.commit(); 25 } 26 //接口实现方法,用于回调RightFragment类中定义的修改文本的方法 27 @Override 28 public void setText(String data) { 29 rightFragment.setFragmentText(data); 30 } 31 }
小结:
本次演示接口回调的实现方式看起来比使用bundle传参的代码量大了一些,但在实际开发中,我们面临的Fragment不仅仅是眼前的这两个,而使用接口回调实现交互数据的方法能更好的实现重用Fragment UI组件,从根本上解决的大量代码重用的问题,建议大家熟练掌握接口回调来实现数据交互。



