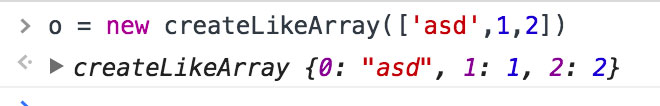
快速创建类数组
创建新对象: function createLikeArray(){}; var obj = new createLikeArray(); //{}
这时候还只是空对象;如何把对象转换成类数组 ??
[1, 2, 3, 4] => [0=>1, 1=>2, 2=>3, 3=>4] => {'0' : 1, '1' : 2, '2' : '3', '3' : '4'};
上面列出了三步骤:
function createLikeArray( arr ){ this.addKeys(arr); }; createLikeArray.prototype.addKeys = function( array ){ var _this = this; array.forEach(function(v, i){ _this[i] = v; }); }

这样的输出还是Object,不像数组;
接下来这样呢?
function createLikeArray( arr ){ this.addKeys( arr ); } var protos = createLikeArray.prototype = []; protos.constructor = createLikeArray; protos.addKeys = function( array ){ var _this = this; array.forEach(function(v){ _this.push(v); }); };

OK!达到我的要求,数据结构 看着像数组,又有自己的原型、还有数组的属性方法;
createLikeArray : 构造函数;
addKeys方法 实际是把数组 变成 Object对象;这是还不像数组;
再加上原型是一个空数组,又继承了数组的原型所有的方法;这才看起来像数组;
在后面可以继续给protos 添加属性 和 方法,扩展createLikeArray的原型;
在研究jQuery源码的时候,看到jQuery的实现方式:
查找dom,返回的数组形式;再遍历数组 转换为 {0:'',1:'',length:2,...};
最后在原型上添加 slice、splice方法,看着就是像数组


