快速学习Flex模型布局-兼容新旧版本css
最近在学习Flex模型布局 ,刚开始,各种属性看着头疼,现在坚持下来,把自己的学习经验分享一下;
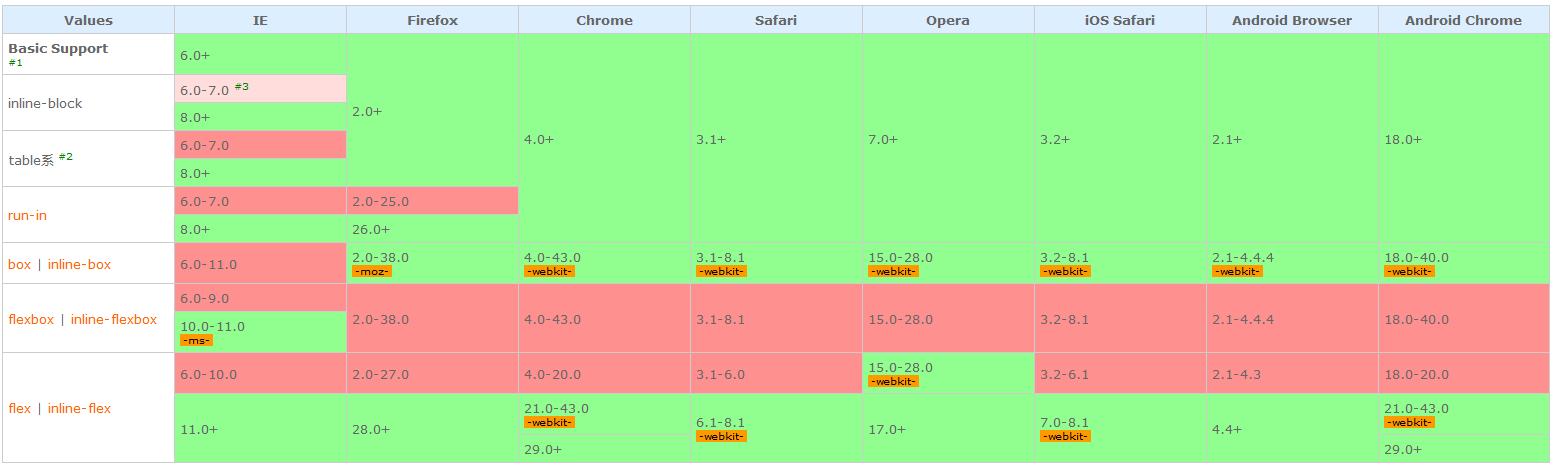
Flex模型 发展下来分三个版本:
标准版本(flex | inline-flex)、混合版本(flexbox | inline-flexbox)、最老版本(box | inline-box);

标准版本:IE11+已经支持啦,其他标准浏览器只要做一下兼容webkit;
混合版本:可以说是IE版本,就只有ie支持
最老版本:建议抛弃吧
----------------------------------------------------------------------------------------------------------------------------------------------
有几个名字大家先搞明白;
伸缩容器、伸缩项目、主轴、侧轴等
可以看看大漠的一片文章:http://www.w3cplus.com/css3/a-guide-to-flexbox.html
1:快速把元素转换为伸缩容器
/*- 将元素作为弹性伸缩盒模型 - 应用伸缩容器 -*/
.flex_Box {/*将对象作为弹性伸缩盒显示*/
display:-webkit-box;display:-moz-box;display:box;
display:-ms-flexbox;display:-webkit-flex;display:flex;
}
.flex_Line {/*将对象作为内联块级弹性伸缩盒显示*/
display:-webkit-inline-box;display:-moz-inline-box;display:inline-box;
display:-ms-inline-flexbox;display:-webkit-inline-flex;display:inline-flex;
}
<div class="flex_Box">
<div></div><div></div>
</div>
2.定义伸缩项目(flex_Box的子元素div)的排序方向和是或换行
/*- 设置伸缩项目的伸缩流与是或换行 - 应用伸缩容器 -*/
/*最老版本*/
.flexFlow_rn,.flexFlow_rw {-webkit-box-orient: horizontal;-moz-box-orient: horizontal;box-orient: horizontal; /*伸缩项目水平排序*/}
.flexFlow_cn,.flexFlow_cw {-webkit-box-orient: vertical;-moz-box-orient: vertical;box-orient: vertical; /*伸缩项目垂直排序*/}
.flexFlow_rn,.flexFlow_cn {-webkit-box-lines: single;box-lines: single; /*伸缩项目不换行*/}
.flexFlow_rw,.flexFlow_cw {-webkit-box-lines: multiple;box-lines: multiple; /*伸缩项目换行*/}
/*混合版本*/
.flexFlow_rn,.flexFlow_rw {-ms-flex-direction: row;/*伸缩项目水平排序*/}
.flexFlow_cn,.flexFlow_cw {-ms-flex-direction: column;/*伸缩项目垂直排序*/}
.flexFlow_rn,.flexFlow_cn {-ms-flex-wrap: nowrap; /*伸缩项目不换行*/}
.flexFlow_rw,.flexFlow_cw {-ms-flex-wrap: wrap; /*伸缩项目换行*/}
/*标准版本 : flex-flow:[flex-direction] [flex-wrap] */
.flexFlow_rn {-webkit-flex-flow: row nowrap;flex-flow: row nowrap;/*水平+不换行*/}
.flexFlow_rw {-webkit-flex-flow: row wrap;flex-flow: row wrap;/*水平+换行*/}
.flexFlow_cn {-webkit-flex-flow: column nowrap;flex-flow: column nowrap;/*垂直+不换行*/}
.flexFlow_cw {-webkit-flex-flow: column wrap;flex-flow: column wrap;/*垂直+换行*/}
A:flexFlow_rn:水平+不换行; B:flexFlow_rw:水平+换行;C:flexFlow_cn:垂直+不换行;D:flexFlow_cw:垂直+换行
<div class="flex_Box flexFlow_rn">
<div></div>
<div></div>
</div>
3.定义伸缩项目的 扩展比率 收缩比率 默认基准值;
标准版本-属性:flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ] ;
//设置或检索弹性盒模型对象的子元素如何分配空间;如果缩写flex:1, 则其计算值为:1 1 0
.flex_gsb { /*flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]*/
-webkit-box-flex:1;-moz-box-flex:1;box-flex:1;
-webkit-flex:1 1 auto;-ms-flex:1 1 auto;flex:1 1 auto;
}
<div class="flex_Box flexFlow_rn"> <div class="flex_gsb"></div> <div></div> </div>
4.设置主轴方向的对齐方式
justify-content:flex-start | flex-end | center | space-between | space-around
flex-start:弹性盒子元素将向行起始位置对齐。该行的第一个子元素的主起始位置的边界将与该行的主起始位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
flex-end:弹性盒子元素将向行结束位置对齐。该行的第一个子元素的主结束位置的边界将与该行的主结束位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
center:弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐,同时第一个元素与行的主起始位置的边距等同与最后一个元素与行的主结束位置的边距(如果剩余空间是负数,则保持两端相等长度的溢出)。
space-between:弹性盒子元素会平均地分布在行里。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于'flex-start'。在其它情况下,第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。
space-around:弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个伸缩盒项目,则该值等效于'center'。在其它情况下,伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。
/*- 主轴对齐方式 -*/
.flex_jc_l { /*左对齐*/
-webkit-box-pack: start;-moz-box-pack: start;box-pack: start;
-ms-flex-pack: start;
-webkit-justify-content: flex-start;justify-content: flex-start;
}
.flex_jc_c { /*居中对齐*/
-webkit-box-pack: center;-moz-box-pack: center;box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;justify-content: center;
}
.flex_jc_r { /*右对齐*/
-webkit-box-pack: end;-moz-box-pack: end;box-pack: end;
-ms-flex-pack: end;
-webkit-justify-content: flex-end;justify-content: flex-end;
}
.flex_jc_sb { /*伸缩项目平均地分布在行里,左右边界对齐 */
-webkit-box-pack: justify;-moz-box-pack: justify;box-pack: justify;
-ms-flex-pack: justify;
-webkit-justify-content: space-between;justify-content: space-between;
}
.flex_jc_sa { /*伸缩项目平均地分布在行里,两端保留子元素与子元素之间间距大小的一半 */
-ms-flex-pack: distribute;
-webkit-justify-content: space-around;justify-content: space-around;
}
5.设置侧轴方向的对齐方式
align-items:flex-start | flex-end | center | baseline | stretch
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
/*侧轴对齐方式*/
.flex_b_s {/*侧轴起始方位置对齐*/
-webkit-box-align: start;-moz-box-align: start;box-align: start;
-ms-flex-align: start;
-webkit-align-items: flex-start;align-items: flex-start;
}
.flex_b_c {/*侧轴居中位置对齐*/
-webkit-box-align: center;-moz-box-align: center;box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;align-items: center;
}
.flex_b_e {/*侧轴结束位置对齐*/
-webkit-box-align: end;-moz-box-align: end;box-align: end;
-ms-flex-align: end;
-webkit-align-items: flex-end;align-items: flex-end;
}
.flex_b_b {/*侧轴基线位置对齐*/
-webkit-box-align: baseline;-moz-box-align: baseline;box-align: baseline;
-ms-flex-align: baseline;
-webkit-align-items: baseline;align-items: baseline;
}
.flex_b_s { /*如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制 -- 默认值*/
-webkit-box-align: stretch;-moz-box-align: stretch;box-align: stretch;
-ms-flex-align: stretch;
-webkit-align-items: stretch;align-items: stretch;
}
6.如果侧轴方向有多行伸缩项目,可设置多行的对齐方式
/*伸缩项目-多行对齐方式*/
.flex_l_s {/*侧轴起始方位置对齐*/
-ms-flex-line-pack: start;-webkit-align-content: flex-start;align-content: flex-start;
}
.flex_l_c {/*侧轴居中位置对齐*/
-ms-flex-line-pack: center;-webkit-align-content: center;align-content: center;
}
.flex_l_e {/*侧轴结束位置对齐*/
-ms-flex-line-pack: end;-webkit-align-content: flex-end;align-content: flex-end;
}
/*各行平均分布,两端靠近盒模型;
* 如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于'flex-start'。*/
.flex_l_sb {
-ms-flex-line-pack: justify;-webkit-align-content: space-between;align-content: space-between;
}
/* 各行平均分布,两端保留子元素与子元素之间间距大小的一半。如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于'center'。*/
.flex_l_sa {
-ms-flex-line-pack: distribute;-webkit-align-content: space-around;align-content: space-around;
}
/*各行将会伸展以占用剩余的空间。如果剩余的空间是负数,该值等效于'flex-start'。在其它情况下,剩余空间被所有行平分,以扩大它们的侧轴尺寸*/
.flex_l_s {
-ms-flex-line-pack: stretch;-webkit-align-content: stretch;align-content: stretch;
}
7.针对单个伸缩项目的对齐方式
/*单个伸缩项目-行对齐方式*/
.flex_s_s {
-ms-flex-item-align: start;-webkit-align-self: flex-start;align-self: flex-start;
}
.flex_s_c {
-ms-flex-item-align: center;-webkit-align-self: center;align-self: center;
}
.flex_s_e {
-ms-flex-item-align: end;-webkit-align-self: flex-end;align-self: flex-end;
}
.flex_s_b {
-ms-flex-item-align: baseline;-webkit-align-self: baseline;align-self: baseline;
}
.flex_s_st {
-ms-flex-item-align: stretch;-webkit-align-self: stretch;align-self: stretch;
}
这里面的flex的css做了IE10兼容以及老版本的flex兼容;
具体详细的莫个css属性不做详解!
下面是常用的一个flex布局css:
/* ============================================================ flex:定义布局为盒模型 flex-v:盒模型垂直布局
flex-w:子元素换行 flex-1:子元素占据剩余的空间 flex-align-center:子元素垂直居中 flex-pack-center:子元素水平居中 flex-pack-justify:子元素两端对齐 兼容性:ios 4+、android 2.3+、winphone8+ ============================================================ */ .flex{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;} .flex-v{-webkit-box-orient:vertical;-webkit-flex-direction:column;-ms-flex-direction:column;flex-direction:column;}
.flex-w{-webkit-box-lines: multiple;-webkit-flex-wrap:wrap;-ms-flex-wrap:wrap;flex-wrap:wrap;} .flex-1{-webkit-box-flex:1;-webkit-flex:1;-ms-flex:1;flex:1;} .flex-align-center{-webkit-box-align:center;-webkit-align-items:center;-ms-flex-align:center;align-items:center;} .flex-pack-center{-webkit-box-pack:center;-webkit-justify-content:center;-ms-flex-pack:center;justify-content:center;} .flex-pack-justify{-webkit-box-pack:justify;-webkit-justify-content:space-between;-ms-flex-pack:justify;justify-content:space-between;}
更多移动开发参考:白色橡树【原】移动web资源整理



