基于jQuery/zepto的单页应用(SPA)搭建方案
这里介绍一个基于jquery或zepto的单页面应用方案,遵循尽可能简单的原则,使大家一目了然,只需配置一个路由,之后完全按照jq日常写法即可完成。可做学习使用,也可修改后用于一些业务逻辑简单的spa项目中;下面是个dome,先看下效果(放在github page下,可能访问比较慢,若无法查看刷新几下既可以了):
项目地址:https://github.com/pangyongsheng/spa
dome链接:http://pangyongsheng.github.io/spa/#home
一、目录结构
目录结构简洁明了,所有文件放在src下,无需打包,执行npm run dev 命令,进入开发模式(因为路由是基于ajax的,所以查看效果需启个http服务,这里使用了webpack-server启服务)一边编码一边查看效果;index.html为入口文件,router.js为路由配置,css、js下放置公共类库文件,pages下放置各个页面的文件
* |-- src * | |--index.html 首页(空页面,通过路由加载其他页面) * | |--router.js 路由 * | |--css 公共css文件 * | | |--libs 第三方ui库 * | | |--public 公共样式 * | |--js 公共js文件 * | | |--libs 第三方js库、插件 * | | |--public 公共方法 * | |--pages 页面 * | |--home home页文件 * | | |--home.html html * | | |--home.js js * | | |--home.css css * | | * | |--list list页文件 * | | |-- * | | |-- * | | |-- * | |... 其他页面 * | * |--packjson * |--webpack.config.js 开发模式配置文件:仅使用webpack-server启服务,不打包
二、路由
路由方法(src/js/libs/route.js)是我基于网上找到的一个vipspa(https://github.com/wikieswan/vipspa)的基础上编写的,基本逻辑就是监听url哈希值变化(window.onhashchange),然后根据路由配置(src/router.js)加载不同页面的html、css、js文件,并根据配置或调用参数加载不同的页面切换动画;
1、路由配置
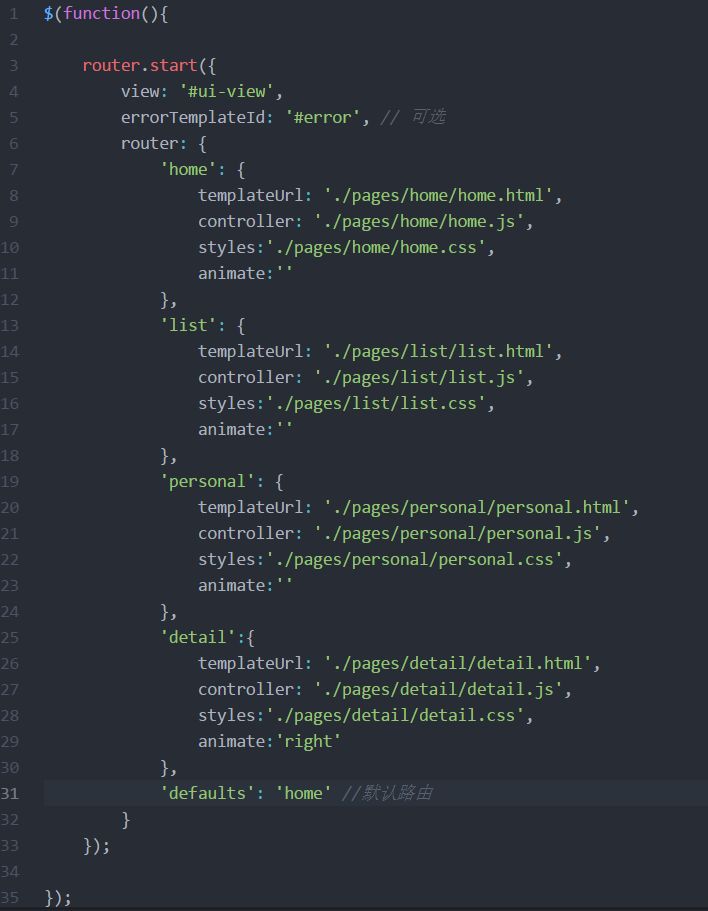
当然这里我们需要做的就是配置router.js,下图是上面dome的路由文件:

基本参数config
| 参数 | 说明 |
|---|---|
| view | index.html中展示view视图的div(jquery DOM)。 |
| errorTemplateId | 可选的错误模板,用来处理加载html模块异常时展示错误内容, |
| router | router里面配置所有的路由信息 |
| defaults | 用来设置默认路由,即不在路由规则里面的路由将展示 'defaults' 的view |
config.router的参数说明
'路由哈希值': {
templateUrl: html路径,
controller: js路径,
styles: css文件路径,
animate: 默认动画方式(为空则无动画,left为左边切入,right为右边切入)
},
以home为例,表示url为http:xxx#home时加载home.html页及其home.css、home.js页面,默认无动画效果;
2、切换页面方式
- 通过a标签 < a href='#路由参数>
- 通过js切换 window.location.hash =router.stringify('home');
3、切换动画设置:
按照以上方式切换页面则,动画按照router.js中的配置切换,但是在大多数情况,一个页面从往往会用于不同情况有不同的切入动画,所以可以在切换时候配置参数,加载不同切换动画;
- < a href='#路由参数?animate=left'>
- window.location.hash = router.stringify('home',{animate:'left'});
我这里只编写了left和right的动画,src/css/libs/route.css ,可以自己添加
4、不同页面间路由传参:
(1)url 显示传参
发送参数 location.hash = router.stringify('home',{name:'Jack'});
获取参数 var obj = router.parse();
(2)隐式传参
传送参数:
var msg = { 'id': 'home_msg', 'content': { name: "Jack", age:"18" } }; router.setMessage(msg);
获取参数:
var param = router.getMessage('home_msg'); console.log(param);
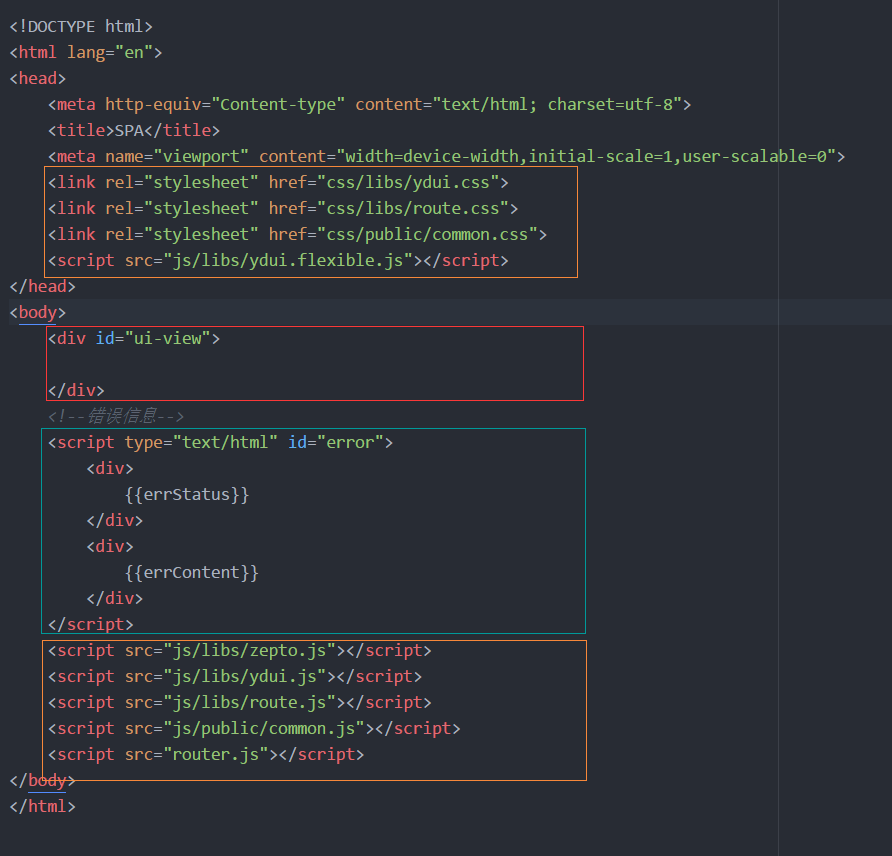
三、index.html
所有公共文件需在index中引入,下图橙色区域为公共文件

< div id='ui-view'>为放置加载的页面区域
< script type="text/html" id="error" >中是放置错误信息的(可选)
这里我从网上找了个ydui(http://www.ydui.org/docs),最为ui库使用大家可根据不同需求加入自己所需的第三方类库;
zepto(或jquery)是必须的,还有route.js,route.css其他都不是必须的;
这里我们index.html是没有实际内容的,默认加载了home.html到ui-view中,也可自己编写内容放在ui-view外作为所有页面的公共html
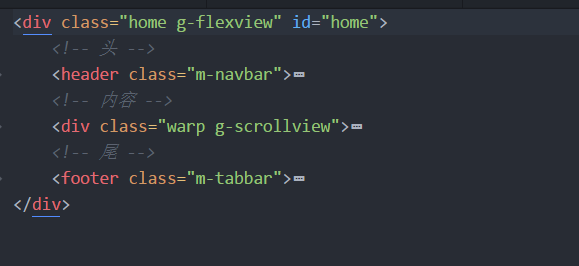
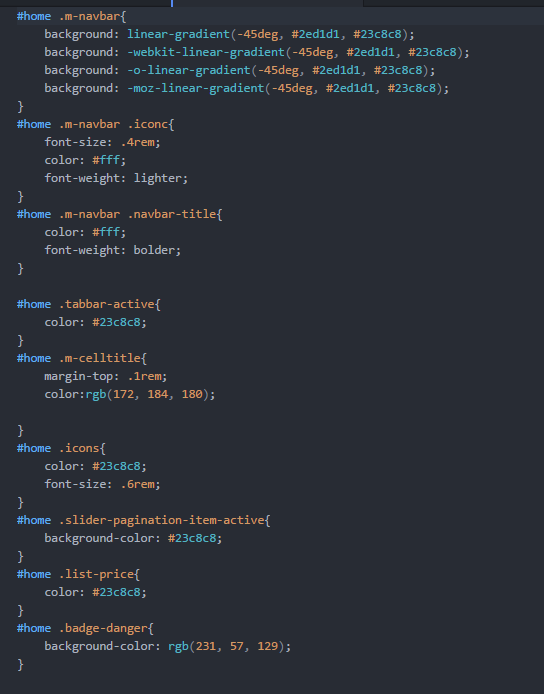
四、page页面
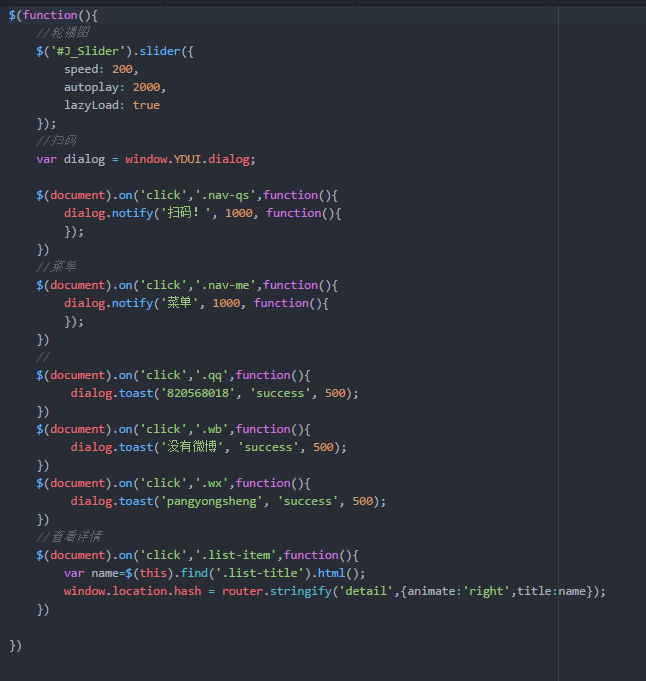
以home页为例,page下的html不需引入css及js文件,直接编写html即可,在对应的home.js中写逻辑,home.css写样式即可,一下分别是home.html,home.css,home.js:



五、其他
文件可以自己配置打包压缩,可以参考我项目中的webpack.bulid.config.js配置,如果想做app外面套个cordova的壳子;



