使用details和summary元素实现树形展示
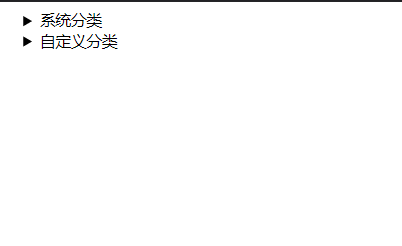
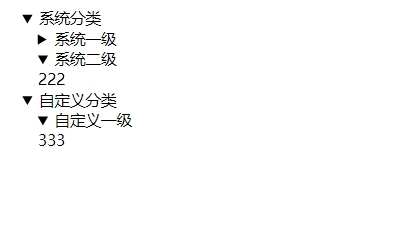
1. 先看效果

2. 默认是关闭的,并且父级关闭后,子级的开关状态会被保留,再次展开时,可恢复;

3. 需要对details元素增加一个padding-left或margin-left,否则展开后,子级和父级是左对齐的,视觉效果不好;
4. 一般是details元素套一个summary元素和一个展开后要展示的内容,如果details中没有summary,则页面展示为"详细信息"
5. 可以监听details元素的toggle事件,元素展开时,也会自动加上open属性
details.addEventListener("toggle", event => {
if (details.open) {
/* the element was toggled open */
} else {
/* the element was toggled closed */
}
});

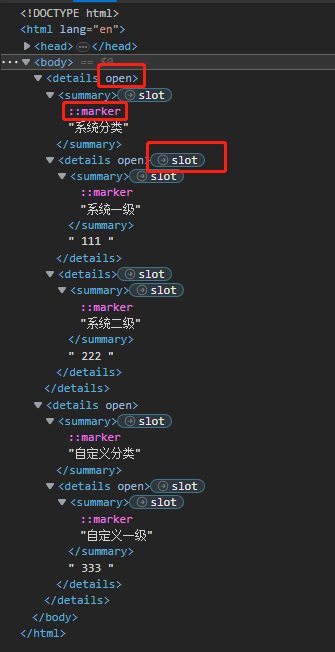
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tree</title>
<style>
details {
padding-left: 1em;
}
</style>
</head>
<body>
<details>
<summary>系统分类</summary>
<details>
<summary>系统一级</summary>
111
</details>
<details>
<summary>系统二级</summary>
222
</details>
</details>
<details>
<summary>自定义分类</summary>
<details>
<summary>自定义一级</summary>
333
</details>
</details>
</body>
</html>
分类:
JavaScript
, CSS





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具