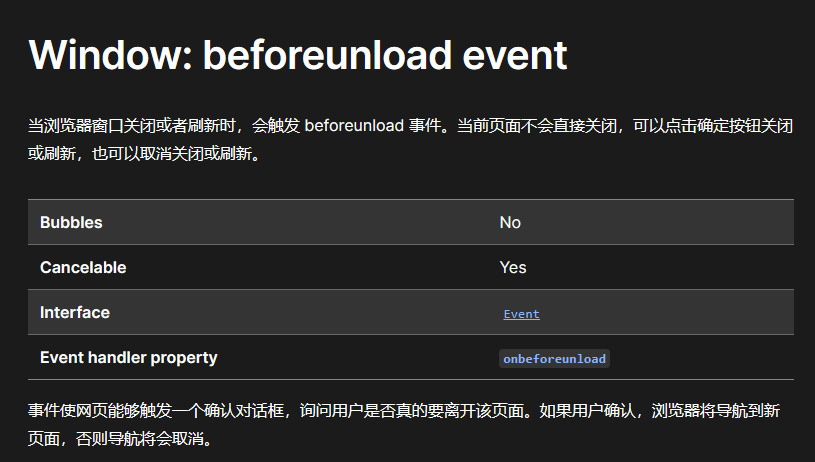
用户关闭标签页或浏览器时,提示不生效
1. 可以监听window.onbeforeunload事件,在用户关闭标签页或浏览器时,做一些提示

比如:
window.onbeforeunload = function (e) {
return confirm("你的更改可能未保存,确定离开吗?");
}
2. 在测试时,发现有时可以,有时不可以
3. 原因

其实只要用户和页面进行了交互,再关闭标签页或浏览器时,这个提示就可以生效了
比如:
- 点击了页面任意处
- 控制台输入了内容并回车
- 等等等
- 仅滚动滚轮则不可以





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具