CSS 干掉图片背景
1. 首先图片需要有一个容器,容器需要有背景颜色,默认是#fff
<div class="container">
<img src="xxx.png" alt="" />
</div>
2. 然后指定混合模式和滤镜
.container {
background-color: xxx颜色;
img {
mix-blend-mode: multiply;
filter: contrast(3);
}
}
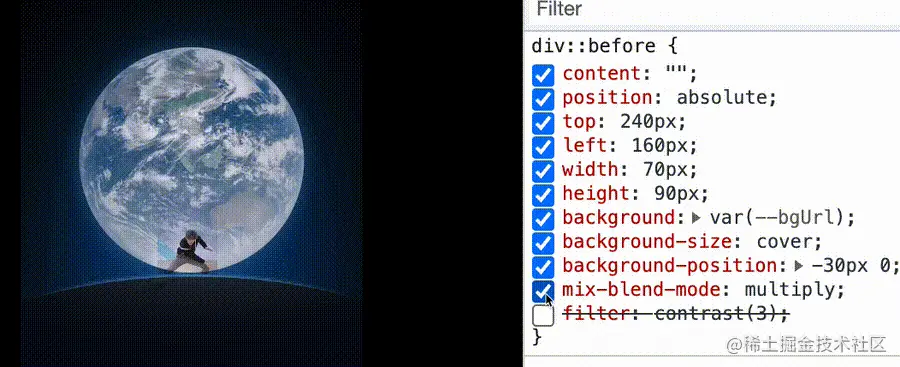
3. 效果(图片来自掘金)