flex布局,自动换行,且元素左对齐(最后一行也适用)
.wrapper {
display: flex;
flex-wrap: wrap;/* 换行 */
justify-content: flex-start;/* 左对齐*/
}
/* 这里每行可以放4个元素,还剩6vw的宽度,刚好作为4个元素之间的3个间隙,每个间隙是2vw */
.wrapper .item {
width: 23.5vw;
height: 40vw;/* 合理即可*/
margin-right: 2vw;
}
/* 指定每一行的最后一个元素的margin-right为0,只保留4个元素中间的3个间隙 */
.wrapper .item:nth-of-type(4n){
margin-right: 0;
}
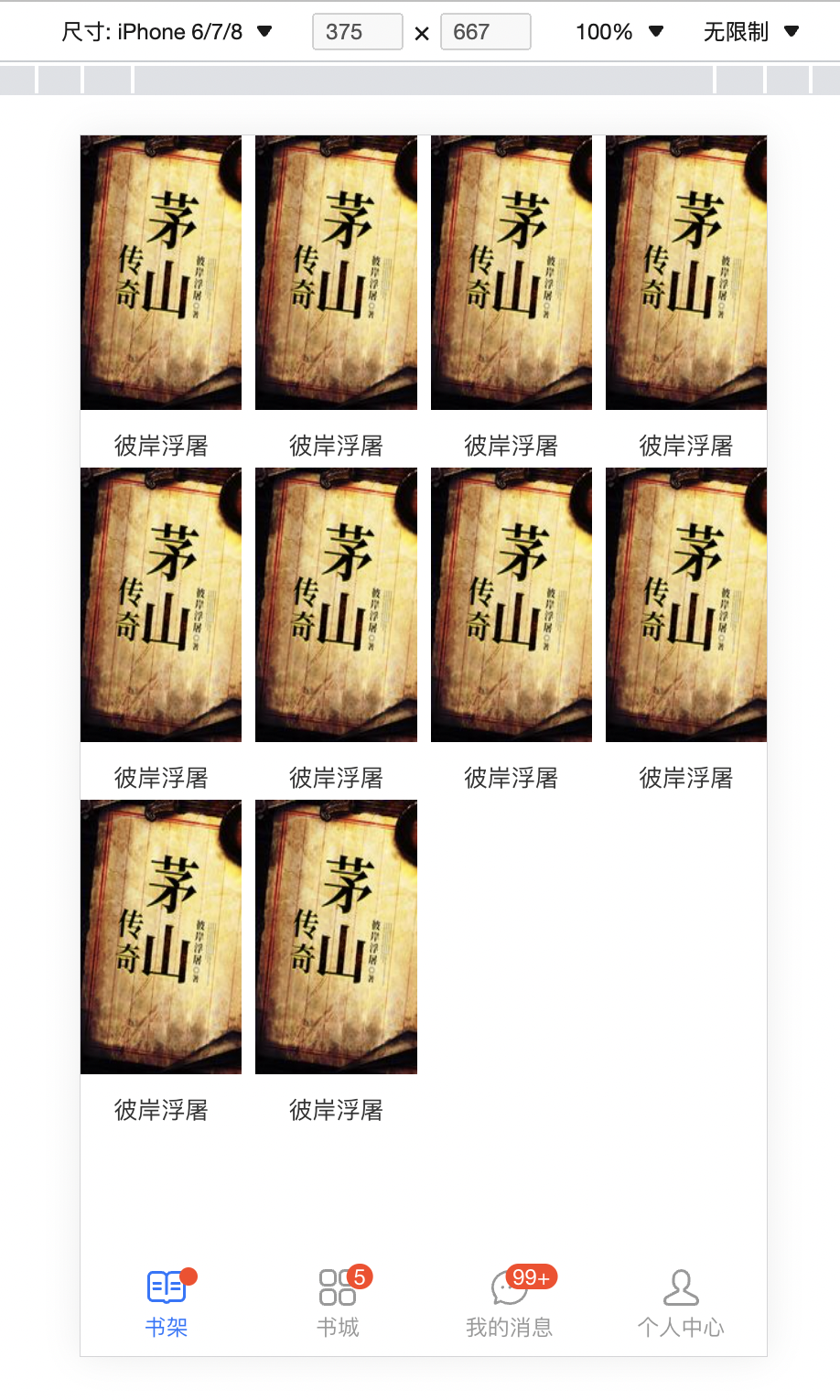
效果如图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!