元素定位的问题
一. How to use and create CSS Selectors in Selenium ... - Tools QA
https://toolsqa.com/selenium-webdriver/css-selectors-in-selenium/
https://toolsqa.com/selenium-webdriver/find-element-selenium/
https://toolsqa.com/selenium-webdriver/selenium-checkbox/
https://toolsqa.com/selenium-webdriver/selenium-radio-buttons/
https://toolsqa.com/selenium-webdriver/dropdown-in-selenium/
https://www.toolsqa.com/selenium-webdriver/handle-dynamic-webtables-in-selenium-webdriver/
Python+Selenium-select:
https://www.cnblogs.com/wangyongwei/p/12781596.html
ex: https://demoqa.com/select-menu
(1)by ID
ex:
user_input = [By.ID, 'username']
pwd_input = [By.ID, 'password']
(2)by Xpath
ex:
home_link = [By.XPATH, '//span[text()="Home"]']
media_insert_button = [By.XPATH, '//button[contains(text(),"Insert")]'] //模糊匹配
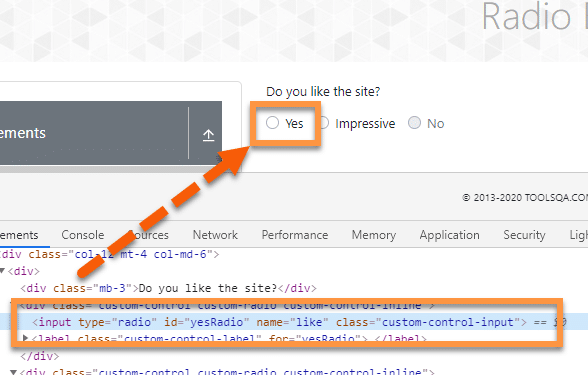
By.xpath("//button[@id = 'submit']")driver.findElement(By.xpath("//div/input[@id='yesRadio']")).click(); // 向上找一个 tag,中间用/连接
String sRow = "2";
String sCol = "1";
driver.findElement(By.xpath("/html/body/div[1]/div[2]/div/div[2]/article/div/table/tbody/tr["+sRow+"]/td["+sCol+"]")).getText();
(3)by CSS Selector
https://toolsqa.com/selenium-webdriver/css-selectors-in-selenium/
node[attribute_name = ‘attribute_value’]Where,
- node is the tag name of the HTML element, which needs to locate.
- attribute_name is the name of the attribute which can locate the element.
- attribute_value is the value of the attribute, which can locate the element.
元素定位多个,或者不好定位时:
a. 可以向上找一个节点,中间通过 空格
media_modal_loading = [By.CSS_SELECTOR, 'div[class*="modal"] div[data-test*="data-loading"]']
b.增加一个或者多个属性名,属性值
node.class[attribute_name = ‘attribute_value’]....
//node[
attribute_name1 = ‘attribute_value1’
]
[
attribute_name2 = ‘attribute_value2’
]
item_status_open = [By.CSS_SELECTOR,'input.ant-select-selection-search-input[aria-owns="status_list"]']
c. 向上找相邻的两个节点
node1.class1 node2>node3:nth-of-type(index)'
ex:
product_label=[By.CSS_SELECTOR,'thead.ant-table-thead tr>th:nth-of-type(2)']
reference_label=[By.CSS_SELECTOR,'thead.ant-table-thead tr>th:nth-of-type(3)']
二: chekbox 处理
https://toolsqa.com/selenium-webdriver/selenium-checkbox/




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构