vite构建的react+ts项目中使用arcodesign组件的问题
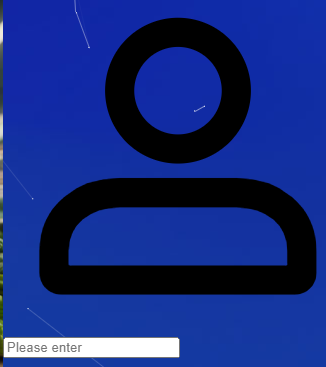
今天在react项目中使用arcodesign组件库,引入的图标巨大无比,调样式也不起作用,如下图。

网上找了也没看到类似的问题,去官网文档里看,发现是没有引入组件的样式。在我这个vite构建的react+ts项目中找到两个解决办法:第一个是直接引入全部样式
import "@arco-design/web-react/dist/css/arco.css";
第二个是设置按需加载的插件,react+ts的指导文档:https://github.com/arco-design/arco-plugins/blob/main/packages/plugin-vite-react/README.zh-CN.md,其他项目设置去官网找。下载插件包,然后在vite.config.ts中配置插件的选项。这里插件有默认参数,默认是引入样式了,还需下载less包,如果需要进行其他设置可以看指导文档。
npm i @arco-plugins/vite-react -D npm install -D less
import { vitePluginForArco } from '@arco-plugins/vite-react'
export default defineConfig({
plugins: [
vitePluginForArco(),
],
})
这样我们引入的图标和组件就能正常显示了。

分类:
前端遇到的问题





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY