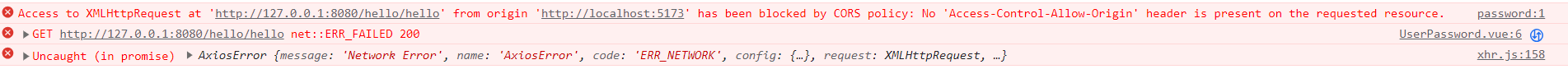
vue3项目中跨域问题

查询之后发现是浏览器的同源策略,跨域了。浏览器的同源策略就是协议、域名、端口都要相同,只要当前页面的协议、域名和端口与请求地址的没有完全一样就会产生跨域问题。解决方案就是在vite.config.js文件中设置一下代理就行了,具体代码如下。其中proxy属性用于配置代理的规则,/api表示需要代理的接口路径。target属性表示代理的目标服务器地址,changeOrigin属性表示是否改变请求的源地址。(server配置是vite中关于服务器的配置,其中host配置为'0.0.0.0'使得服务器更容易被其他设备访问,port配置服务启动的端口)
export default defineConfig({ server:{ host:'0.0.0.0', port:8081, proxy:{ '/hello':{ target:'http://localhost:8080', changeOrigin:true } } } })
使用的时候直接写接口相对路径就行了,如下。请求发送流程:当浏览器发送请求的时候,请求会拼接当前的协议域名和端口,形成一个完整的url(http://localhost:8081/hello/hello),代理规则中检测到包含/hello,那么就会请求的协议域名和端口替换成target中的目标地址(http://localhost:8080/hello/hello,这一步是浏览器发送请求的时候做的,我们在开发者工具的网络中看到请求路径还是http://localhost:8081/hello/hello),这样通过代理拿到的数据就不会有跨域问题。
axios.get('/hello/hello')
跨域请求有四种方法,第一种就是上面的代理跨域,通过浏览器代理请求发给真实服务器,这样拿到的响应就不会被浏览器拒绝掉。第二种Jsonp,将所有返回结果当作js代码执行,这也不会拦截,不过我们发送请求一般是拿数据的,不太行。第三种是Cors跨域,服务器端告诉浏览器可以请求,这样就不会被拒绝了。SpringBoot加一个配置,允许我们的前端项目共享资源,代码如下。第四种使用nginx将前后端配置在同一个端口下面,使用相同的协议和域名。
@Configuration public class GlobalCorsConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry corsRegistry) { // 允许跨域访问资源定义: / 所有资源 corsRegistry.addMapping("/**") // 将允许跨域访问的域名传给函数 allowedOrigins,支持配置多个域名 .allowedOrigins("http://localhost:5173") // 允许发送Cookie .allowCredentials(true) // 允许所有方法 .allowedMethods("GET", "POST", "PUT", "DELETE", "HEAD"); } }
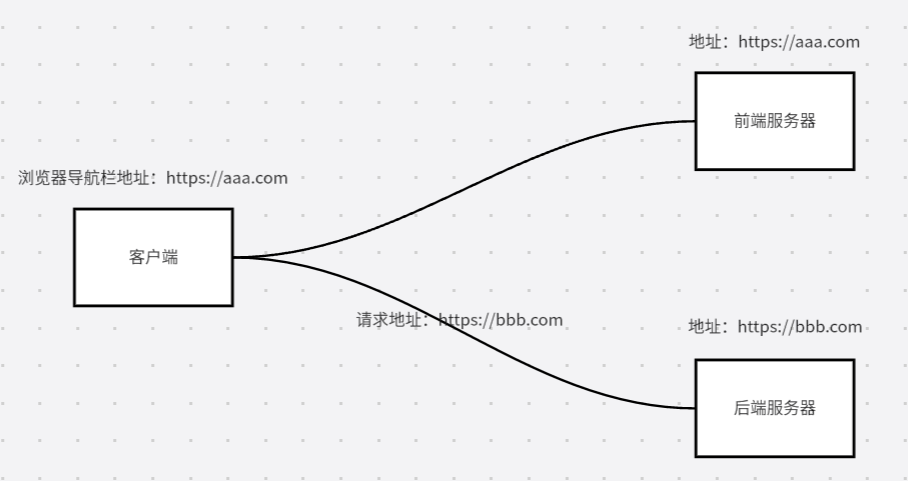
跨域问题产生的原因:客户端浏览器访问前端服务器会在导航栏留有服务器的url地址,地址包括了通信协议、域名和端口,访问之后就相当于和前端服务器建立了一个连接。后续访问前端服务器的资源,url地址中通信协议、域名和端口三者不会变,所以不会产生跨域问题。但是前后端分离的项目中会向后端请求数据,这时请求中url的地址和客户端url中的地址通信协议、域名和端口会改变,所以就产生了跨域问题。跨域问题主要还是浏览器会将返回的不是导航栏地址通信协议、域名和端口一致的数据拦截。浏览器会出现跨域问题主要还是考虑到客户端的问题,解决方案还是上面两种,一个是前端服务器设置一个代理,将通信协议、域名和端口设置成和后端一致,第二个就是后端将资源设置为跨域资源。
画张图如下