vue3.2后台管理系统(1)——格式化代码
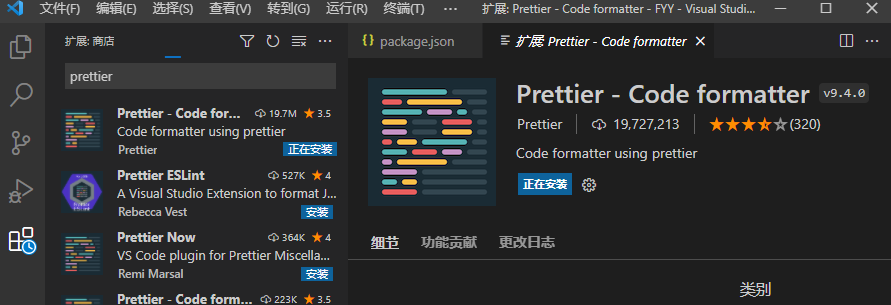
- 安装格式化插件prettier
注意:引入 prettier 来帮助格式化代码,prettier主要优点是对几乎所有前端的代码都可以优化,比如html、css、scss、jsx、ts等。所以所有的代码风格的校验可以都交给prettier,让它完成代码风格的格式化

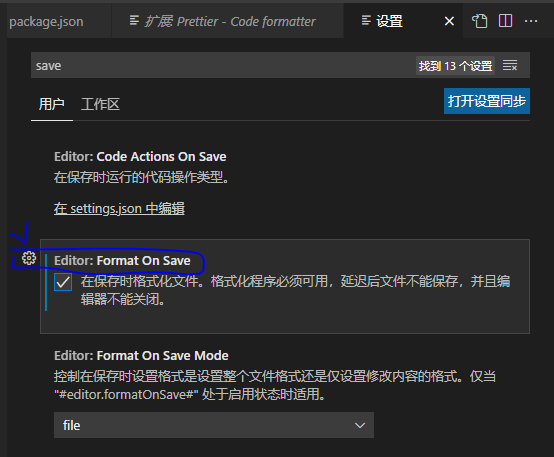
- 在vscode的设置中搜索save 勾选设置中的Editor:Format on Save

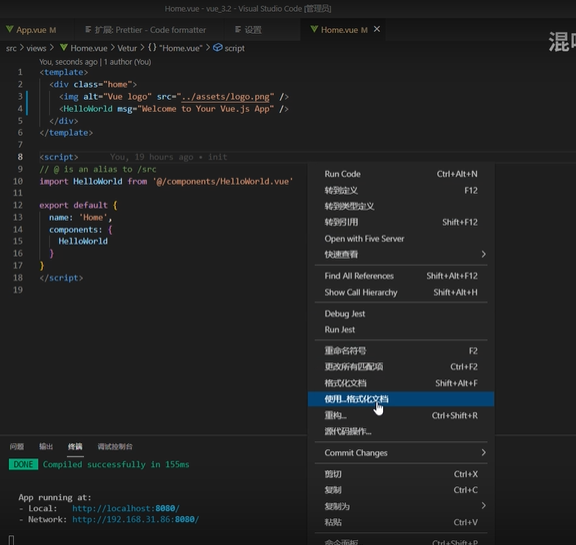
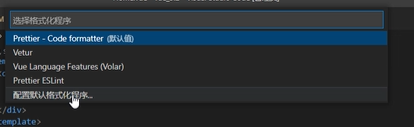
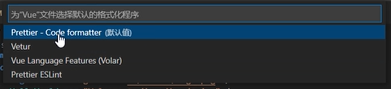
- 在vue文件中右键选择'使用...格式化文档'——'配置默认格式化程序'——'Prettier-Code Formatter'



- 在myproject中创建‘.prettierrc’文件,用于配置prettier
1 { 2 "semi":false, //semi-是否使用;来结尾 3 "singleQuote": true, //singleQuote-是否使用单引号 4 "trailingComma": "none" //trailingComma-最后一段话以逗号来结尾 5 }
- 因为eslint和prettier可能存在冲突,所以在.eslintrc.js中的rules新增两个语句
1 rules: { 2 'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off', 3 'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off', 4 'indent':0, 5 'space-before-function-parent':0 6 }
{
"semi":false, //semi-是否使用;来结尾
"singleQuote": true, //singleQuote-是否使用单引号
"trailingComma": "none" //trailingComma-最后一段话以逗号来结尾
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统