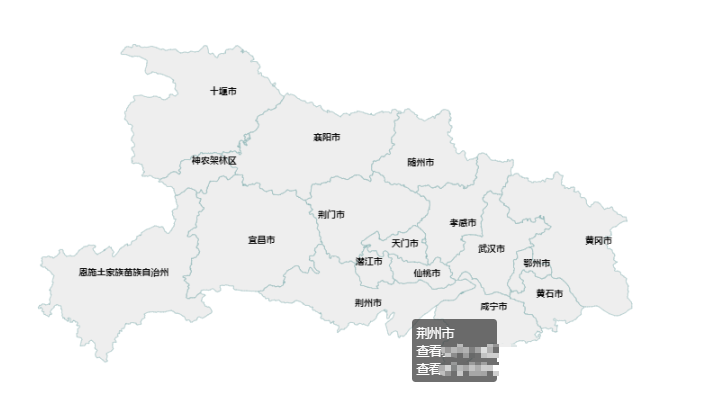
vcharts中(echarts也一样) 点击地图区域触发弹窗事件 (tooltip点击显示)

<ve-map
:legend-visible="false"
:judge-width="true"
ref="VeMapRef"
width="700px"
:data="chartData"
:tooltip="chartTooltip"
:events="chartEvents" //点击事件的 后面我去掉了
:settings="chartSettings"
></ve-map>
this.chartTooltip = {
trigger: "item",
triggerOn: "click",// triggerOn 一定要改为 “click”。默认值是下面两个,只触发则设置哪个都可以,也可以不设置此项,但是鼠标移走的话,这个提示框就消失了,所以改成 “click”, 鼠标移走不会消失
enterable: true,//enterable 要设置为 true,才能使鼠标进入提示框,才可以为提示框添加点击事件。
extraCssText: "z-index: 99;max-width: 100px;white-space:pre-wrap",
formatter: function (params) {
return (
params.name +
"</br>" +
`<div style='cursor:pointer;' onclick="open_pcDisplay(0,'${params.name}')">查看XXX</div>` +
`<div style='cursor:pointer;' onclick="open_pcDisplay(1,'${params.name}')">查看XXX</div>`
);
},
}
mounted() {
let that = this;
window.open_pcDisplay = function (type, city = null) {
that.$router.push({
path: "/pcDisplay",
query: {
type: type,
city: city,
},
});
};
},
分类:
echarts、vcharts



