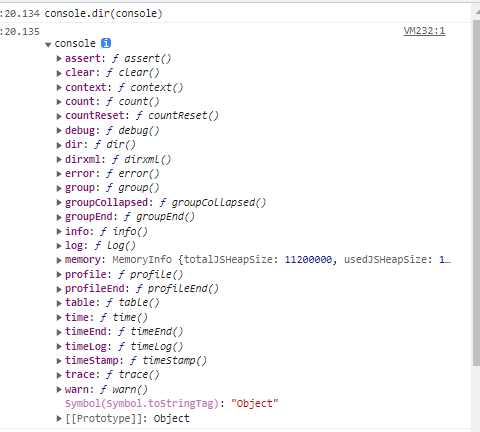
对console对象上的属性和方法的归纳 console.xxx
对console对象上的属性和方法的归纳
控制台打印:

console对象上,5种用来显示信息的方法:
console.log("这是console.log");
console.info("这是console.info");
console.debug("这是console.debug");
console.warn("这是console.warn");
console.error("这是console.error");
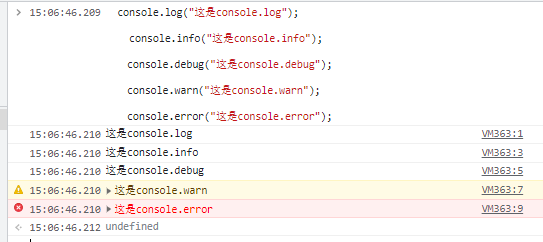
打印结果:

占位符 :
| 指示符 | 输出 |
|---|---|
| %s | 格式化输出一个字符串变量。 |
| %i or %d | 格式化输出一个整型变量的值。 |
| %f | 格式化输出一个浮点数变量的值。 |
| %o | 格式化输出一个DOM对象。 |
| %O | 格式化输出一个Javascript对象。 |
| %c | 为后面的字符串加上CSS样式 |
console.log("%d年%d月%d日",2021,12,30);
console.log("圆周率是%f",3.1415926535);
var you = {
age:18,
money:'18亿'
}
console.log("%o",you);
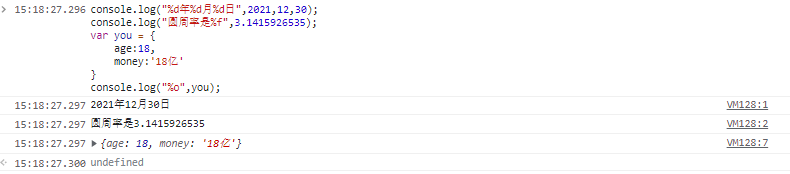
打印结果:

分组显示 点击组标题,该组信息会折叠或展开
console.group("第一组信息");
console.log("第一组第1条");
console.log("第一组第2条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第1条");
console.log("第二组第2条");
console.groupEnd();
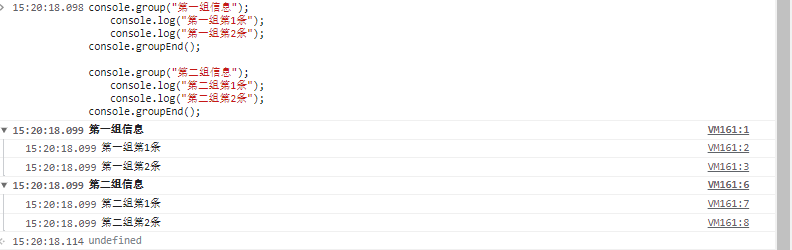
打印结果:

console.dir()
console.dir()可以显示一个对象所有的属性和方法。
var you = {
age:18,
money:'18亿'
}
console.dir(you);
打印结果:

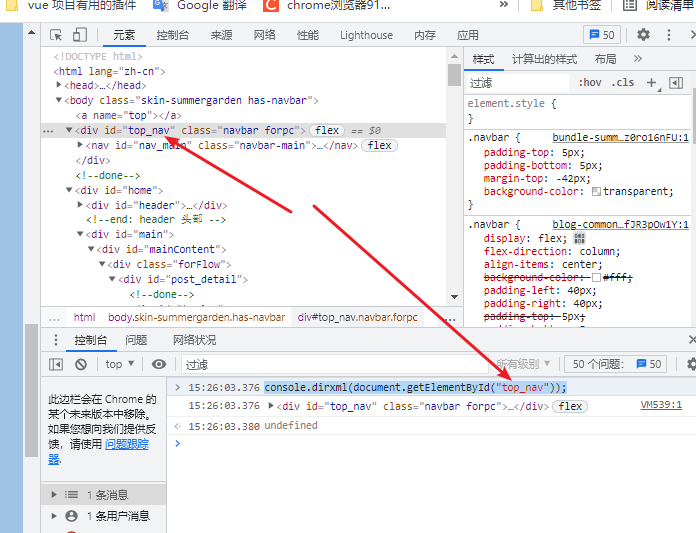
console.dirxml()
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
console.dirxml(document.getElementById("top_nav"));
打印结果:

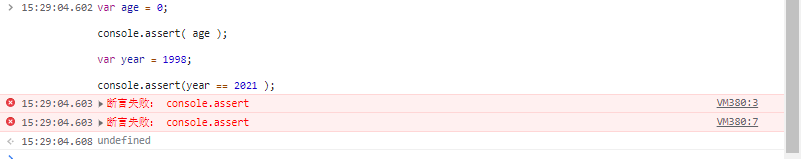
console.assert()
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
var age = 0;
console.assert( age );
var year = 1998;
console.assert(year == 2021 );
打印结果:

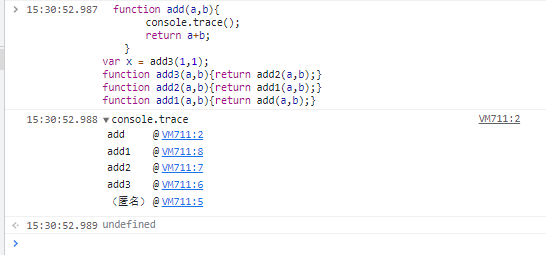
console.trace()
console.trace()用来追踪函数的调用轨迹。
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
打印结果:

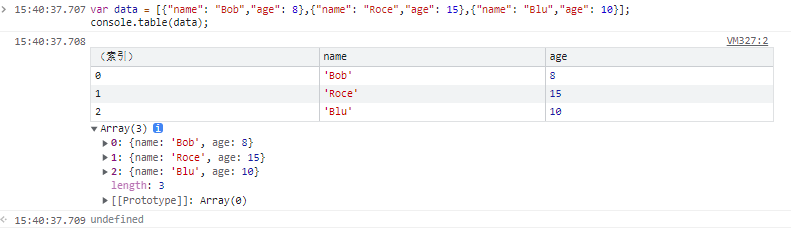
console.table 将数据内容以表格的形式进行展示
var data = [{"name": "Bob","age": 8},{"name": "Roce","age": 15},{"name": "Blu","age": 10}];
console.table(data);
打印结果:

计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间。
console.time("计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("计时器一");
打印结果:

性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。
在需要开始profile的地方插入console.profile(),在结束profile的地方插入console.profileEnd()即可。


