JSON.parse() 和 JSON.stringify() 的作用和注意点
JSON.parse() 和 JSON.stringify() 的作用和注意点
JSON.stringify()的作用
JSON.stringify是将json对象转换成json字符串的方法
JSON.parse()的作用
JSON.parse() 是将json字符串转换成json对象的方法
注意点 时间类型对象(New Date()) 的转换
<div @click="jsonparse" style="margin: 20px 0">jsonparse</div>
<div @click="jsonstringify" style="margin: 20px 0">jsonstringify</div>
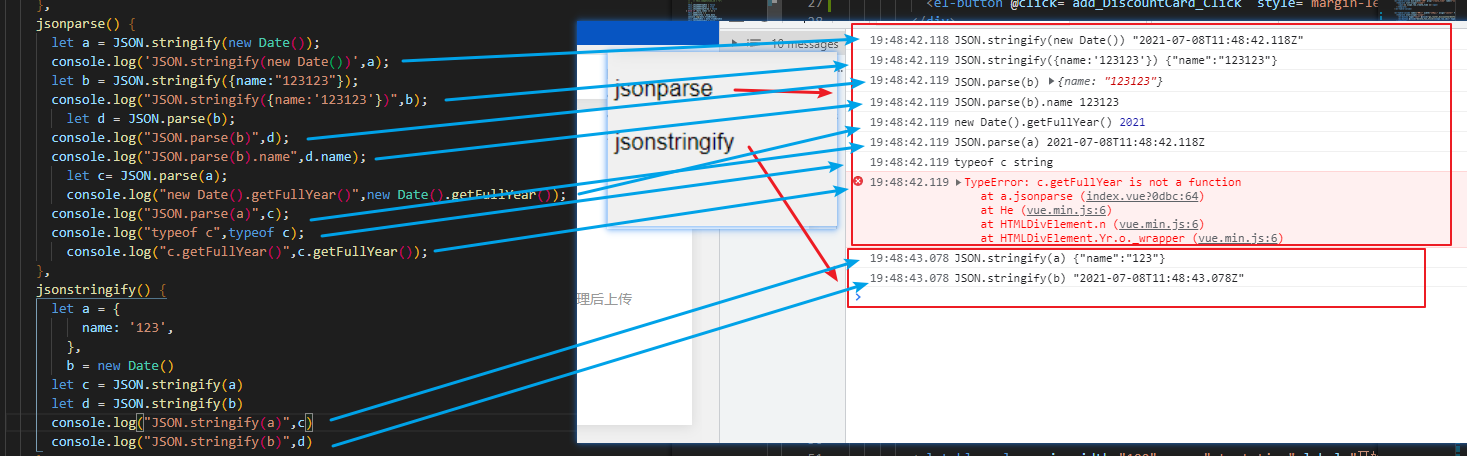
jsonparse() {
let a = JSON.stringify(new Date());
console.log('JSON.stringify(new Date())',a);
let b = JSON.stringify({name:"123123"});
console.log("JSON.stringify({name:'123123'})",b);
let d = JSON.parse(b);
console.log("JSON.parse(b)",d);
console.log("JSON.parse(b).name",d.name);
let c= JSON.parse(a);
console.log("new Date().getFullYear()",new Date().getFullYear());
console.log("JSON.parse(a)",c);
console.log("typeof c",typeof c);
console.log("c.getFullYear()",c.getFullYear());
},
jsonstringify() {
let a = {
name: '123',
},
b = new Date()
let c = JSON.stringify(a)
let d = JSON.stringify(b)
console.log("JSON.stringify(a)",c)
console.log("JSON.stringify(b)",Fd)
},