axios 安装使用
命令:
cnpm install axios -D
在main.js 中引入:
`import axios from 'axios'`

这时候如果在其它的组件中,是无法使用 axios 命令的。但如果将 axios 改写为 Vue 的原型属性,就能解决这个问题
Vue.prototype.$ajax = axios
在其他组件都可以用:
methods: {
submitForm () {
this.$ajax({
method: 'post',
url: '/user',
data: {
name: 'wise',
info: 'wrong'
}
})
}
使用:
Vue.prototype.$ajax = axios
//在组件中这样使用
this.$http.get().then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});

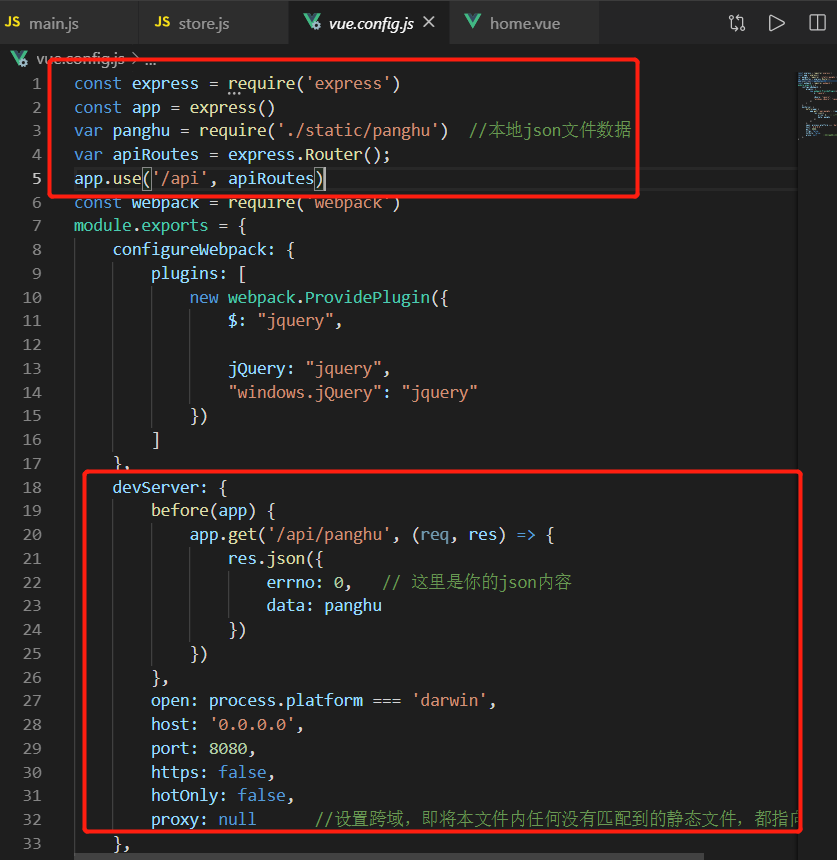
下图为vue加载json的配置部分: