vue 基本指令
v-cloak
1v-cloak解决闪烁问题:
当网速很慢的时候,vue将数据渲染到界面中,会出现插值表达式闪烁问题:
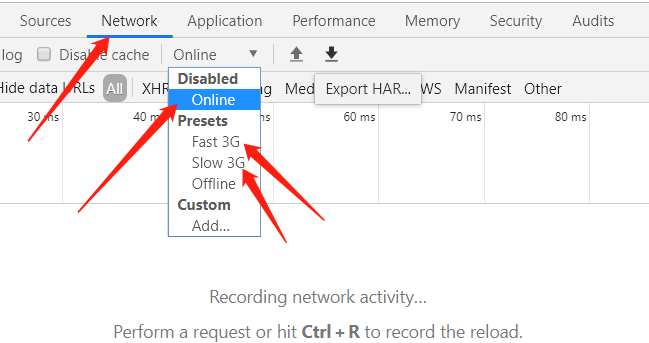
如下图可以修改网页速度(调节网速形式):

解决办法:
<style> /* v-cloak配合属性选择器,默认隐藏,当 数据回来的时候,v-cloak指令会自动转换显 示模式 */
[v-cloak]{
display: none;
}
</style>
<p v-cloak>{{msg}} </p>
v-text ------- v-html
v-text与v-html 和 jquery中的text()与html()方法是一样的作用,都可以设置标签的文本内容,v-text输出的是纯文本,浏览器不会对其再进行html解析,但v-html会将其当html标签解析后输出
v-if -------- v-show
v-show将元素隐藏是在dom节点上加style=’display:none’
v-if是直接将元素完全去掉(销毁)
v-if 有更高的切换消耗 而 v-show 有更高的初始渲染消耗。
使用场景: 如果需要频繁的切换 v-show 比较好,如果在运行条件不大可能改变用 v-if 比较好。
v-else
限制:前一兄弟元素必须是v-if或v-else-if。
v-bind 简写为 :
v-bind 指令被用来响应地更新 HTML 属性,其实它是支持一个单一 JavaScript 表达式 (v-for 除外)
v-for
//遍历普通数组
<p v-for="(item,i) in list">--索引值--{{i}} --每一项--{{item}}</p>
//遍历对象数组
<p v-for="(user,i) in listObj">--id--{{user.id}} --姓名--{{user.name}}</p>
//遍历对象
<p v-for="(val,key) in user">--键是--{{key}}--值是--{{val}}</p>
//遍历数字
<p v-for="count in 10">
在使用v-for的时候,都必须会加上一个必要的key值
在用v-for更新已渲染的元素列表的时候,会使用就地复用的策略;这就是说列表数据修改的时候,他会根据key值去判断某个值是否修改,如果修改了就重新渲染,不然就复用之前的元素。
key属性的类型只能为 string或者number类型。
v-on 简写为 @
用来绑定事件的
同时绑定多个事件
<button v-on='{mouseenter:onEnter,mouseleave:onOut}' v-on:click="onClick">点我</button>
通过对象的方式绑定多个事件,对象中的键是事件的名称 值是methods中的成员属性方法
v-on只是提供了便捷的绑定事件方式,并不是改变原生的js事件,所以所有的js事件都是支持的
methods : {
onClick : function(){
console.log("clicked");
},
onEnter : function(){
console.log("mouseenter");
},
onOut : function(){
console.log("mouseout");
},
}
这时,在浏览器中将鼠标移入button console会打印mouseenter 移出button console会打印mouseout
在div app中添加一个form 为form绑定一个提交事件
<form v-on:submit="onSubmit">
<input type="text"><br />
<input type="submit" value="提交">
</form>
在method中添加onSubmit
onSubmit:function() {
console.log("submitted");
},
绑定完发现在运行时无法在console中打印出submitted 原因是每次提交页面都会刷新
避免刷新的方法有两种
第一种onSubmit传递参数$event
<form v-on:submit="onSubmit($event)">
然后
onSubmit:function(e) {
e.preventDefault();
console.log("submitted");
},
这样我们就能打印出submitted而不刷新页面了
然而vue为我们提供了更加简单的方法那就是
<form v-on:submit.prevent="onSubmit">
而onSubmit不改动
onSubmit:function() {
console.log("submitted");
},
vue还提供了subnit.stop 用来停止冒泡
keyUp事件也提供了keyUp.enter只有enter按下时才触发
<form v-on:keyUp.enter="onkeyUpenter" v-on:submit.prevent="onSubmit">
在method中添加
onkeyUpenter : function() {
console.log("keyenterpressed");
},
.stop 阻止事件冒泡,当事件在自身消费后,不再传递事件
. prevent 阻止默认行为,比如a 链接,响应事件后,不再响应默认事件
. capture 捕获事件,事件冒泡之前的事件传递到自身,自身先响应事件,再向下传递
. self 只有事件发生在自身的时候才会响应,冒泡传递过来的事件不做响应
. once 事件在自身只会响应一次,一次后绑定的这个事件失效
v-model
v-model通常用于表单组件的绑定,例如input,select等。它与v-text的区别在于它实现的表单组件的双向绑定,如果用于表单控件以外标签是没有用的
{
{{}}是v-text的简写形式
v-once:只渲染元素或组件一次;
v-pre:不进行编译,直接显示内容;
v-cloak:可以隐藏未编译的 Mustache 标签直到实例准备完毕,也就是隐藏{{}};


