vue cli3 获取本地json数据的方式
在网上的很多博客都是这样说的:
在vue-cli3中,存放静态资源的位置已经变成存放在public文件夹中了
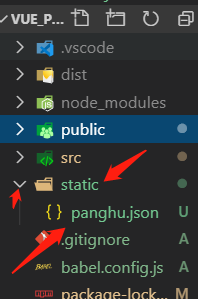
但是我将文件放在我在根目录下新建的static文件夹也可以被获取到:

json文件数据内容如下:

Vue-cli3.0项目节省了很多文件,比如讲vue-cli3.0之前版本的build/dev-server.js配置放在了vue.config.js中
而我们在Vue-cli3.0中没有找到config.js文件,我们要在项目的根目录下新建 vue.config.js 文件(是根目录,不是src目录):

config配置如下:
const express = require('express')
const app = express()
var panghu = require('./static/panghu') //本地json文件数据
var apiRoutes = express.Router();
app.use('/api', apiRoutes)
module.exports = {
devServer: {
before(app) {
app.get('/api/panghu', (req, res) => {
res.json({
errno: 0, // 这里是你的json内容
data: panghu
})
})
},
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null //设置跨域,即将本文件内任何没有匹配到的静态文件,都指向跨域地址
},
}
如图:

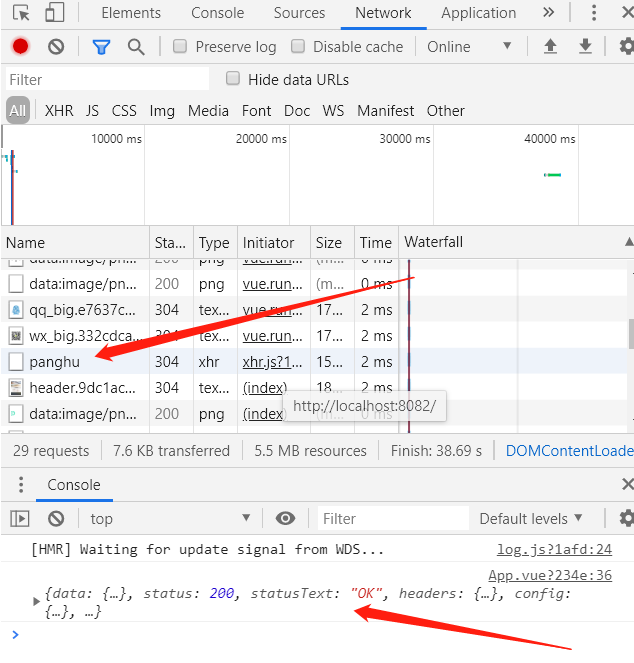
在组件中获取:

结果: