数组的indexOf、forEach、map、filter、方法的理解
indexOf()方法:
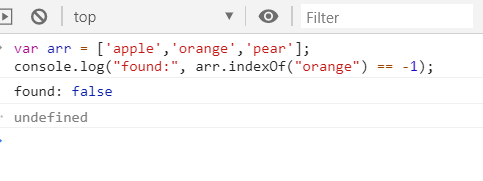
indexOf()方法返回在该数组中第一个找到的元素位置,如果它不存在则返回-1。
var arr = ['apple','orange','pear'];
console.log("found:", arr.indexOf("orange") != -1);//所以不等于-1就是说一直找,找到返回布尔值true,如果最后在数组中还没找到括号里面的值就返回false
indexOf()是一直找,不返回,没找到返回-1,找到了就返回找到的位置,然后后面的就都不执行了,停下来了.

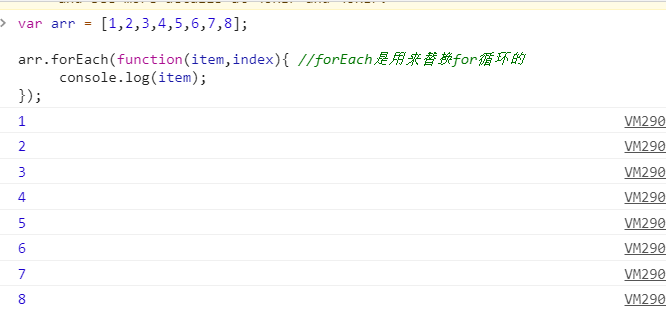
forEach()方法遍历:
forEach是可以用来替换for循环的,也可以用forEach来判断,但是他会循环每一个列表项,最后才会停止。 可以用return ,但return终止的是当前循环,下一个列表项的循环还是会继续执行,直到所有列表项都执行完才结束forEach循环。

filter()方法筛选:

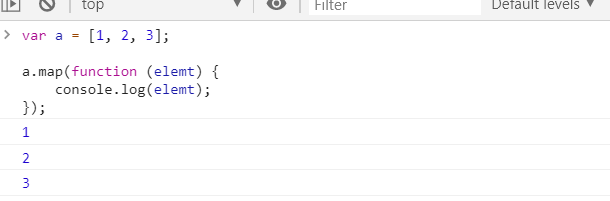
map()方法:
和forEach类似,并且map()方法是不会改变原来的数组