如何让文字不避开浮动的元素 、同级元素由于position:fixed;引起的margin-top影响同级元素的问题
如何让文字不避开浮动的元素 :
对元素不用浮动,用position定位
浮动元素在最开始就是来进行文字环绕效果的,所以文字是会避开浮动元素的,不光文字 加inline-的行级元素都会避开浮动元素;

我想让在我动态删除一个button时中间的标题不会跑偏 。
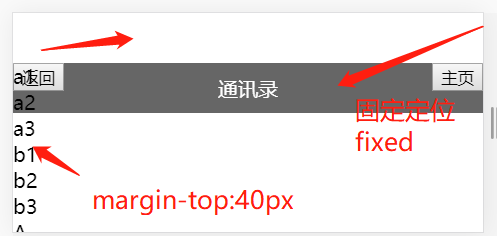
同级元素由于position:fixed;引起的margin-top影响同级元素的问题

在文字列表上只有margin-top:40px;这个样式
在头部上只有fixed 并未加40px的margin-top
解决办法:
1、在两个同级的元素前加
<div style="padding-top: 1px;"></div>
2、或是在同级元素的父级元素上加上padding-top:1px;



