js笔记5
1、逻辑运算 || && !
||:遇到第一个为true的值就中止并返回
&&:遇到第一个为false的值就中止并返回,如果没有false值,就返回最后一个不是false值的true值
||和&&:&&的优先级大于||;
console.log(1&&3||0&&4); 3
console.log(4&&3-2); 1
2、作用域的问题
(1)Js代码如何执行
(2)js环境
(3)栈 堆
Js代码在客户端执行前,浏览器会给这个js一个全局环境,这个环境分两个部分,
一个是内存模块,一个是执行模块,内存模块找到当前环境下的所有带var和function的关键字,var进行变量声明,function 进行声明和定义。
执行模块逐行向下执行(会出现语句和代码块),如果是函数执行。
函数执行:会开辟一个类似于window的私有作用域,在这个私有作用域里又分两个模块,内存模块和执行模块。内存模块找出当前环境下的所有带var和function的关键字,还需要注意函数的形参,因为他也是一个私有变量,带var的进行变量声明为私有变量
Function 声明和定义都完成了,然后是执行模块逐行执行。
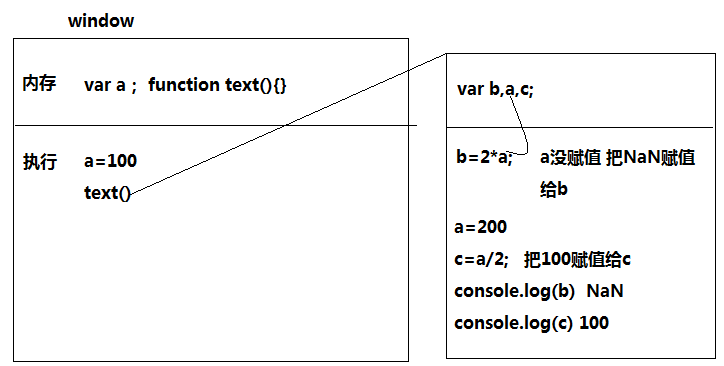
3、阿里面试题分析
var a=100;
function text(){
var b=2*a;
var a=200;
var c=a/2;
alert(b); NaN
alert(c); 100
}
text()

4、dom对象
全称:document object model
(1)dom主要研究html中的节点(标签)对节点进行操作,改变标签,改变标签属性,改变css属性,改变css样式
添加事件等,dom的研究对象是document
(2)操作流程
a:选择你要操作的节点
document.getElementById("idname")通过id获取元素
document.getElementsByTagName("标签名")标签获取
获取整个网页中所有的div构成的一个数组集合
document.getElementsByClassName("name")通过class获取整个网页中
class叫做name的数组集合
b:输出
-document.write 在整个文档输出
-指定的元素中输出 : element.innerHTML= innerHTML指元素中的内容
指定的元素中输出 :element.innerText=
二者的区别:前者可以嵌套标签
后者只能输出文本
document.getElementById("a").innerHTML="<b>jdcb sjchjbajsjab</b>"


 浙公网安备 33010602011771号
浙公网安备 33010602011771号