前端笔记9
1.如何实现浏览器title中的小图标

需要借鉴link标签
link标签的标签属性有哪些? rel type href
rel 是当前页面和url之间的关系 rel="stylesheet"
type 是资源的mime类型 .html文件mime类型是text/html 图片的mime类型
image/ipg(png/gif) css的mime类型是text/css js的mime类型是text/JavaScript
mime类型,客户端和服务器之间的暗号,根据扩展名而定
![]()
(title中的小图标就出来了,href里面不能写成./)
2.meta 元信息标签
分析里面的属性
3.矢量图标http://www.iconfont.cn/
阿里云矢量图库
转义的字符:空格的字符  
4.项目的完整目录

5. textarea{
resize:none;
}
这个属性不让文本域被人为拉伸
6. table{
border-collapse:collapse;
}
这个属性让表格的边框变细
7.font的简写

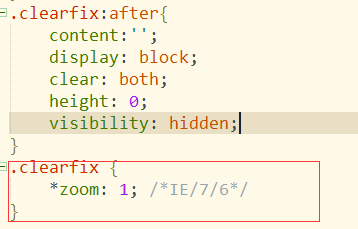
8.清除浮动的兼容性

清除浮动在低版本浏览器不行,需要处理兼容性 加一个 .clearfix{*zoom=1;}
9.光标的形状
cursor光标属性有 pointer 抓手,指针,wait,help
10.rgb、rgba和opacity
rgb()颜色的表示方法值是0-255 如:background:rgb(12,15,16);
opacity表示透明度 值是0-1(不加单位)

rgba()r是red0-255;g是green值是0-255;b是blue值是0-255;a是opacity值是0-1;
(ie低版本不支持透明度)

rgb、opacity与rgba的区别有什么?
前者的内容也跟着透明,后者的内容不跟着透明(内容包含图片和文字)
11. 透明度
transparent
12.提示语
placeholder
13.写页面的思路
(1)搞清楚层次
(2)保证模块化,让他们之间不能受影响
a.元素性质
b.标准流
(浮动带来的脱离文档流撑不起父级的高度的问题可以采用清除浮动的方式消除影响,absolute和fixed带来的脱离文档流撑不起父级的高度,使用子元素设置高强制撑起父级。)


