AJAX
什么是AJAX?
AJAX相当于异步的JavaScript和XML
AJAX是用于创建快速动态网页的技术
通过在后台与服务器进行少量的数据交换,AJAX可以使网页实现异步更新,这就意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新
传统的网页(不使用AJAX)如果需要更新内容,必须重载整个网页面
有很多使用AJAX的应用程序案例:新浪微博、Coogle地图、开心网等
AJAX是基于现有的Internet标准
AJAX是基于现有的Internet标准,并且联合使用它们:
1.XMLHttpRequest对象(异步的与服务器交换数据)
2.JavaScript/DOM(信息显示/交互)
3.CSS(给数据定义样式)
4.XML(作为转换数据的格式)
创建XMLHttpRequest对象
var xmlhttp;
if(window.XMlHttpRequest){
//IE7+,Firefox,Chrom,Opera,Safari 浏览器执行的代码
xmlhttp=new XMLHttpRequest( );
}else{
//IE6,IE5 浏览器执行代码
xmlhttp=new ActiveXObject(“Microsoft.XMLHTTP”);
}
AJAX-向服务器发送请求
向服务器发送请求
如需将请求发送到服务器,我们使用XMLHttpRequest对象的open()和send()方法;
xmlhttp.open("GET","data.txt",true);
xmlhttp.send();
方法:open(method,url,async)
描述:规定请求的类型,URL以及是否异步处理结果
1.method:请求的类型,GET或POST
2.url:文件在服务器上的位置
3.async:true(异步)或false(同步)
方法:send(string)
描述:将请求发送到服务器
string:仅用于POST请求
GET和POST
GET:看的见,传送数据小,通过网络地址传
POST:看不见,传送数据大,通过http中的某个对象的一个body属性
AJAX-服务器响应
responseText:获得字符串形式的相应数据
如果来自服务器的响应并非XML,使用responseText属性,responseText属性返回字符串形式的响应
responseXML:获得XML形式的响应数据
如果来自服务器的响应是XML,而且需要作为XML对象进行解析
AJAX-onreadystatechange事件
onreadystatechange事件
当请求被发送到服务器时,我们需要执行一些基于相应的服务
每当readyState改变时,就会触发onreadystatechange事件
readystate属性存有XMLHttpRequest的状态信息
下面是XMLHttpRequest对象的三个重要属性:
onreadystatechange:存储函数(或函数名),每当readyState属性改变时,就会调用该函数
readyState:存有XMLHttpRequest的状态。从0到4的变化
0:请求未初始化
1:服务器连接已建立
2:请求已接受
3:请求处理中
4:请求已完成,响应已就绪
status:200:"OK" 404:未找到页面
什么叫动态页面?
跟后台发生数据交互的页面叫做动态页面
前后台数据交互依赖的一项技术叫AJAX
AJAX的本质
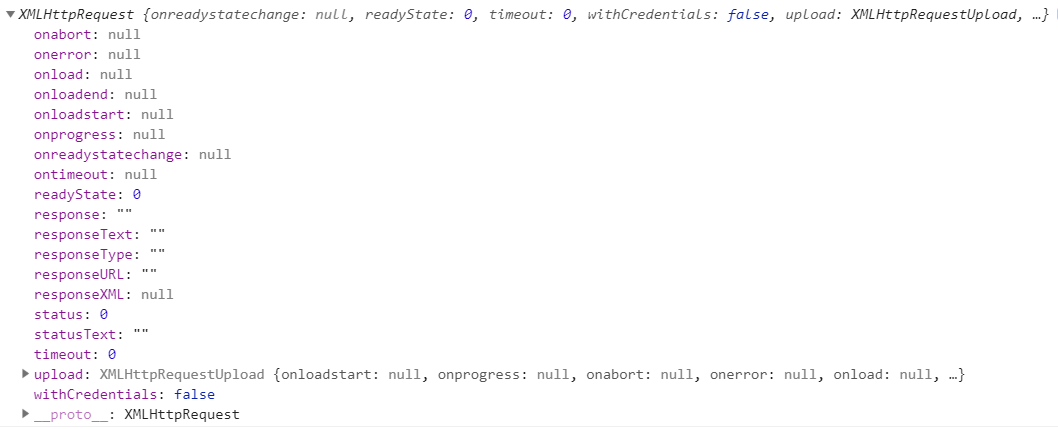
AJAX的本质就是XMLHttpRequest()对象

控制台输出的结果

数据存储格式
XML是一种数据存储格式,现在被抛弃了
JSON也是一种数据存储格式,现在比较流行的一种数据存储格式


