前端 CSS 基础
CSS概述
CSS全称:层叠样式表 (Cascading Style Sheets)。CSS使得网站可以:创建文档内容清晰地独立于文档表现层。
样式表定义如何显示 HTML 元素,样式通常保存在外部的 .css 文件中。通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。由于允许同时控制多重页面的样式和布局,CSS 可以称得上 WEB 设计领域的一个突破。作为网站开发者,你能够为每个 HTML 元素定义样式,并将之应用于你希望的任意多的页面中。如需进行全局的更新,只需简单地改变样式,然后网站中的所有元素均会自动地更新。
CSS基本语法
CSS包含在style{}中,规则由两个主要的部分构成:选择器,以及一条或多条声明,每条声明由一个属性和一个值组成。多个声明用“;”隔开。
CSS优先级
单独css文件
html头部<style> </style>
标签属性
优先级:标签属性> html头部> 单独css文件
CSS选择器
分类:
1.标签选择器
文档的标签名就是最基本的选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*标签选择器*/
div{
color:green;
}
</style>
</head>
<body>
<div>baidubaidubaidu</div>
</body>
</html>
2.id选择器
ID通常在文档中是唯一的,因此常用来当做选择指标。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--标签选择器-->
<!--<link rel="stylesheet" href="common.css /">-->
<style>
#i1{
font-size: 56px;
color: green;
}
</style>
</head>
<body>
<a id="i1">baidu</a>
</body>
</html>
3.class选择器
类选择器允许以一种独立于文档元素的方式来指定样式,该选择器可以单独使用,也可以与其他元素结合使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*class选择器*/
.c1{
background-color: red;
}
</style>
</head>
<body>
<span class="c1">1</span>
<div class="c1">2</div>
<a class="c1">3</a>
</body>
</html>
4.层级选择器
按照一定层级,逐层进行匹配。
方式一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*层级选择器*/
.c2 div p a{
background-color: red;
color: white;
}
</style>
</head>
<body>
<div class="c2">
<div></div>
<div>
<p>
<span>ooo</span>
<a class="c3">uu</a>
</p>
</div>
</div>
</body>
</html>
方式二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c2 div p .c3{
background-color: red;
}
</style>
</head>
<body>
<div class="c2">
<div></div>
<div>
<p>
<span>ooo</span>
<a class="c3">uu</a>
</p>
</div>
</div>
<div class="c3">dddd</div>
</body>
</html>
5.组合选择器
用逗号“,”分隔,可以用来对多个元素或者标签、class进行装饰
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c4,.c5,.c6{
background-color: aqua;
}
</style>
</head>
<body>
<div class="c4">C4</div>
<div class="c5">C5</div>
<div class="c6">C6</div>
</body>
</html>
6.属性选择器
c1[alex='a']{....},表示选择class是c1且标签属性包含alex='a'的标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1[baidu='a']{
color: red;
}
</style>
</head>
<body>
<div>
<div class="c1" baidu="a">1</div>
<div class="c1" baidu="b">2</div>
<div class="c1">3</div>
<div class="c1" baidu="a">4</div>
</div>
</body>
</html>
CSS属性(声明)
CSS背景
| 属性 | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中。eg: background: #00FF00 url(bgimage.gif) no-repeat fixed top; |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。默认值是 scroll,也就是说,在默认的情况下,背景会随文档滚动。fix则可以声明图像相对于可视区是固定的 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position | 设置背景图像的起始位置。top、bottom、left、right 和 center |
| background-repeat | 设置背景图像是否及如何重复。repeat-x 和 repeat-y 分别导致图像只在水平或垂直方向上重复,no-repeat 则不允许图像在任何方向上平铺。 |
CSS文本
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色 |
| direction | 设置文本方向。 |
| line-height | 设置行高。 |
| letter-spacing | 设置字符间距。 |
| text-align | 对齐元素中的文本。 |
| text-decoration | 向文本添加修饰。 |
| text-indent | 缩进元素中文本的首行。 |
| text-shadow | 设置文本阴影。CSS2 包含该属性,但是 CSS2.1 没有保留该属性。 |
| text-transform | 控制元素中的字母。 |
| unicode-bidi | 设置文本方向。 |
| white-space | 设置元素中空白的处理方式。 |
| word-spacing | 设置字间距。 |
CSS字体
| 属性 | 描述 |
|---|---|
| font | 简写属性。作用是把所有针对字体的属性设置在一个声明中。 |
| font-family | 设置字体系列。 |
| font-size | 设置字体的尺寸。 |
| font-size-adjust | 当首选字体不可用时,对替换字体进行智能缩放。(CSS2.1 已删除该属性。) |
| font-stretch | 对字体进行水平拉伸。(CSS2.1 已删除该属性。) |
| font-style | 设置字体风格。 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 设置字体的粗细。 |
CSS链接
能够设置链接样式的 CSS 属性有很多种(例如 color, font-family, background 等等)。
链接的特殊性在于能够根据它们所处的状态来设置它们的样式。
链接的四种状态:
- a:link - 普通的、未被访问的链接
- a:visited - 用户已访问的链接
- a:hover - 鼠标指针位于链接的上方
- a:active - 链接被点击的时刻
实例
a:link {color:#FF0000;} /* 未被访问的链接 */
a:visited {color:#00FF00;} /* 已被访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标指针移动到链接上 */
a:active {color:#0000FF;} /* 正在被点击的链接 */
当为链接的不同状态设置样式时,请按照以下次序规则:
- a:hover 必须位于 a:link 和 a:visited 之后
- a:active 必须位于 a:hover 之后
常见的链接样式
文本修饰
text-decoration 属性大多用于去掉链接中的下划线:
实例
a:link {text-decoration:none;}
a:visited {text-decoration:none;}
a:hover {text-decoration:underline;}
a:active {text-decoration:underline;}
背景色
background-color 属性规定链接的背景色:
实例
a:link {background-color:#B2FF99;}
a:visited {background-color:#FFFF85;}
a:hover {background-color:#FF704D;}
a:active {background-color:#FF704D;}
CSS列表
| 属性 | 描述 |
|---|---|
| list-style | 简写属性。用于把所有用于列表的属性设置于一个声明中。 |
| list-style-image | 将图象设置为列表项标志。 |
| list-style-position | 设置列表中列表项标志的位置。 |
| list-style-type | 设置列表项标志的类型。 |
| marker-offset |
CSS表格
| 属性 | 描述 |
|---|---|
| border-collapse | 设置是否把表格边框合并为单一的边框。 |
| border-spacing | 设置分隔单元格边框的距离。 |
| caption-side | 设置表格标题的位置。 |
| empty-cells | 设置是否显示表格中的空单元格。 |
| table-layout | 设置显示单元、行和列的算法。 |
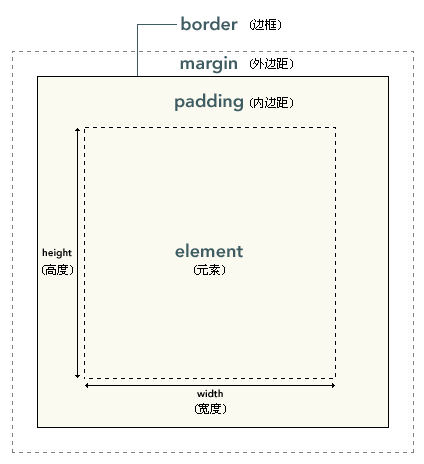
CSS框模型

元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示:背景应用于由内容和内边距、边框组成的区域。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
* {
margin: 0;
padding: 0;
}
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。而且宽度有百分比,按照父块级的百分比占比。但是height是没有百分比的。
CSS内边距
CSS padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。
| 属性 | 描述 |
|---|---|
| padding | 简写属性。作用是在一个声明中设置元素的所内边距属性。书写顺序为上右下左 |
| padding-bottom | 设置元素的下内边距。 |
| padding-left | 设置元素的左内边距。 |
| padding-right | 设置元素的右内边距。 |
| padding-top | 设置元素的上内边距。 |
CSS边框
在 HTML 中,我们使用表格来创建文本周围的边框,但是通过使用 CSS 边框属性,我们可以创建出效果出色的边框,并且可以应用于任何元素。
元素外边距内就是元素的的边框 (border)。元素的边框就是围绕元素内容和内边据的一条或多条线。
每个边框有 3 个方面:宽度、样式,以及颜色。
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
CSS外边距
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
CSS外边距
设置外边距的最简单的方法就是使用 margin 属性。
margin 属性接受任何长度单位,可以是像素、英寸、毫米或 em。
margin 可以设置为 auto。
| 属性 | 描述 |
|---|---|
| margin | 简写属性。在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |
CSS定位
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
display属性
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
您可以使用 display 属性改 变生成的框的类型。这意味着,通过将 display 属性设置为 block,可以让行内元素(比如 <a> 元素)表现得像块级元素一样。还可以通过把 display 设置为 none,让生成的元素根本没有框。这样的话,该框及其所有内容就不再显示,不占用文档中的空间。
display 属性规定元素应该生成的框的类型。常用的属性包含下面几个:
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。 |
CSS定位属性
| 属性 | 描述 |
|---|---|
| position | 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。值可以是absolute,fixed,relative.默认为static |
| top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 |
| right | 定义了定位元素右外边距边界与其包含块右边界之间的偏移。 |
| bottom | 定义了定位元素下外边距边界与其包含块下边界之间的偏移。 |
| left | 定义了定位元素左外边距边界与其包含块左边界之间的偏移。 |
| overflow | 设置当元素的内容溢出其区域时发生的事情。默认为visible,可以是hidden,scroll,auto. |
| clip | 设置元素的形状。元素被剪入这个形状之中,然后显示出来。 |
| vertical-align | 设置元素的垂直对齐方式。 |
| z-index | 设置元素的堆叠顺序。 |
补充:
- position 三个值。三种情况:fixed, absolute, absolute+relative
- fixed fixed是特殊的absolute,即fixed总是以body为定位对象的,按照浏览器的窗口进行定位。
- relative 与absolute结合使用,用来将absolute的位置固定到relative的块中,只认relative
- absolute 按照当前浏览器窗口固定位置,但是浏览器滚动时会移动<br> position的三种使用方式:fix, absolute, absolute+relative
- z-index 显示优先级,数字越大,优先级越高
难点解析:position
http://www.cnblogs.com/canuseethat/archive/2010/09/16/1827804.html
举几个例子:
1.fixed #固定在窗口的固定位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height:1000px;background-color: #dddddd"></div>
<div style="position: fixed;right: 200px;bottom: 100px;">返回顶部</div>
</body>
</html>
效果:
2.absolute #随窗口的滚动而滚动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height:1000px;background-color: #dddddd"></div>
<div style="position: absolute;right: 200px;bottom: 100px;">返回顶部</div>
</body>
</html>
效果:
3.relative和 absolute
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height:500px;width: 400px;border: 1px solid red;position: relative">
<div style="position: absolute;bottom: 0;right: 0;">返回顶部</div>
</div>
</body>
</html>
效果:
4.relative和 absolute
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height: 500px;width: 400px;border: 1px solid red;position: relative">
<div style="height: 200px;background-color: red">
<div style="position: absolute;bottom: 0;right: 0">返回顶部</div>
</div>
</div>
</body>
</html>
效果:
5.标题栏固定(老男孩字体会随着窗口的移动而移动,但是标题栏不会移动)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
position: fixed;
top: 0;
left: 0;
right: 0;
height: 48px;
background-color: #2459a2;
}
.pg-body{
height: 2000px;
margin-top: 48px;
}
</style>
</head>
<body>
<div class="pg-header">百度</div>
<div class="pg-body">老男孩</div>
</body>
</html>
效果:
CSS浮动
在 CSS 中,我们通过 float 属性实现元素的浮动。可能的值如下:
| 值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
- float 漂浮 ,一定要有宽度限制,如果超过100%,则漂到下一行s7
- clear:both 相当于把漂起来的元素拉回父元素中,必须在最后一个div之后加
实际案例分析:
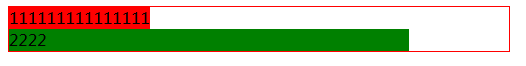
<div style="border:1px solid red;width:500px;"> <div style="background-color:red;width20%;float:left">111111111111111</div> <div style="background-color:green;width:80%;float:left">2222</div> </div>
上边的代码测试的时候,会明显看到一个现象,父标签的红色边框,被遮挡住了部分

子元素没有把父元素的高度给“撑”起来。这种情况在实际中是需要避免的,解决方法如下:
<div style="border:1px solid red;width:500px;"> <div style="background-color:red;width20%;float:left">111111111111111</div> <div style="background-color:green;width:80%;float:left">2222</div> <div style="clear:both"></div> </div>
加上clear:both之后,就会发现,所有的子元素又重新回到了父级边框中。最终变成了这样

案例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 500px;height: 500px;border: 1px solid red;">
<div style="width: 20%;background-color: aqua;float: left">浮漂</div>
<div style="width: 80%;background-color: beige;float: left;">浮漂</div>
<div style="clear: both;"></div>
</div>
</body>
</html>
效果:
CSS尺寸
CSS 尺寸属性允许你控制元素的高度和宽度。同样,还允许你增加行间距。
| 属性 | 描述 |
|---|---|
| height | 设置元素的高度。 |
| line-height | 设置行高。 |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| width | 设置元素的宽度。 |
Ps:想利用宽度的百分比,一定要在父元素定义好width是多少像素
CSS分类属性
CSS 分类属性允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素,使用绝对值来定位元素,以及元素的可见度。
| 属性 | 描述 |
|---|---|
| clear | 设置一个元素的侧面是否允许其他的浮动元素。left表示在元素左侧不允许浮动,同理right,both表示在两侧都不允许。默认为none,表示允许两侧。 |
| cursor | 规定当指向某元素之上时显示的指针类型。常用的有move,pointer,wait,text。默认为auto |
| display | 设置是否及如何显示元素。默认inline。此元素会被显示为内联元素,元素前后没有换行符。常用值为none,inline,block,inline-block |
| float | 定义元素在哪个方向浮动。 |
| position | 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。 |
| visibility | 设置元素是否可见或不可见。默认为visible,还可以是hidden。collapse当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。 |
其他属性
- opactity: 透明度(0-1 1为不透明) inline-block 默认会有3px的宽度 img标签的边框, 在IE浏览器中会显示出来。所以为了兼容IE,需要将img的border-width设置为0px; CSS中的属性,经常会被其他优先级的属性覆盖掉。为了保持本身的特性,可以在属性后加“!important”来提高优先级。比如:color: red !important;
CSS伪类:hover :after :before
利用伪类实现清除浮动。之前的方法中,清除伪类的方式是,在父级div里,写一个新的div,给予属性“clear:both”来实现。如果使用伪类的话,可以按照如下代码来实现:
.clearfix:after{
content: '.';
clear: both;
display: block;
visibility: hidden;
height: 0;
}
只需要将clearfix添加到父级的class属性中,就可以实现自动清除浮动了。
更多伪类的用法查看:http://blog.dimpurr.com/css-before-after/
练习
再写两个例子:
1.带图标用户密码输入框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.icon-name{
background-image: url("i_name.jpg");
height: 16px;
width: 16px;
display: inline-block;
}
.icon-pwd{
background-image: url("i_pwd.jpg");
height: 16px;
width: 16px;
display: inline-block;
}
</style>
</head>
<body>
<div style="width: 200px;position: relative">
<input style="width: 180px;padding-right: 20px;"/>
<span class="icon-name" style="position: absolute;top: 2px;right: 0;"></span>
</div>
<div style="width: 200px;position: relative">
<input style="width: 180px;padding-right: 20px;"/>
<span class="icon-pwd" style="position: absolute;top: 2px;right: 0;"></span>
</div>
</body>
</html>
效果:
2.对话框:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.modal{
width: 400px;
height: 300px;
background-color: #dddddd;
position: fixed;
top:50%;
left:50%;
margin-left: -200px;
margin-top: -150px;
z-index: 10; /*优先级*/
}
.shadow{
position: fixed;
top:0;
left:0;
right:0;
bottom:0;
background-color: black;
opacity: 0.6; /*透明度 ,范围0-1*/
z-index: 9; /*优先级*/
}
</style>
</head>
<body>
<input type="button" value="添加" />
<div class="shadow"></div>
<div class="modal">
<input type="text" />
</div>
</body>
</html>
怎么保证modal这一层在shadow这一层的外面?
使用z-index: 设置优先级,数字越大优先级越高
效果:



