vuex里mapState,mapGetters使用详解
一、基本用法
1. 初始化并创建一个项目
|
1
2
3
|
vue init webpack-simple vuex-democd vuex-demonpm install |
2. 安装 vuex
|
1
|
npm install vuex -S |
3. 在 src 目录下创建 store.js 文件,并在 main.js 文件中导入并配置
store.js 中写入
|
1
2
3
4
|
import Vue from 'vue'//引入 vuex 并 useimport Vuex from 'vuex'Vue.use(Vuex) |
main.js 文件
|
1
2
3
4
5
6
7
8
9
10
|
import Vue from 'vue'import App from './App.vue'import store from './assets/store' //导入 store 对象new Vue({ //配置 store 选项,指定为 store 对象,会自动将 store 对象注入到所有子组件中,在子组件中通过 this.$store 访问该 store 对象 store, el: '#app', render: h => h(App)}) |
4. 编辑 store.js 文件
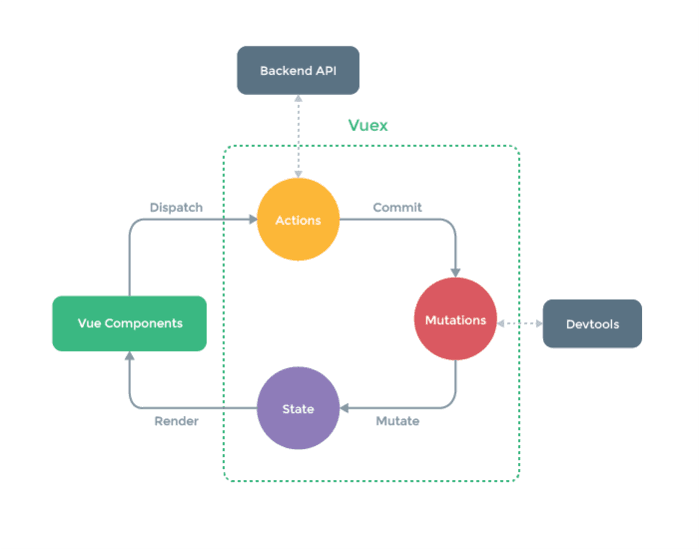
在应用 vuex 之前,我们还是需要看懂这个流程图,其实很简单。
vuex
① Vue Components 是我们的 vue 组件,组件会触发(dispatch)一些事件或动作,也就是图中的 Actions;
② 我们在组件中发出的动作,肯定是想获取或者改变数据的,但是在 vuex 中,数据是集中管理的,我们不能直接去更改数据,所以会把这个动作提交(Commit)到 Mutations 中;
③ 然后 Mutations 就去改变(Mutate)State 中的数据;
④ 当 State 中的数据被改变之后,就会重新渲染(Render)到 Vue Components 中去,组件展示更新后的数据,完成一个流程。
Vuex 的核心是 Store(仓库),相当于是一个容器,一个 Store 实例中包含以下属性的方法:
state 定义属性(状态 、数据)
store.js 中写入
|
1
2
3
4
5
6
7
8
9
10
11
|
// 定义属性(数据)var state = { count:6}// 创建 store 对象const store = new Vuex.Store({ state})// 导出 store 对象export default store; |
方式1、 在 app.vue 中就能通过 this.$store 访问该 store 对象 ,获取该 count 。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<template> <div id="app"> //把 count 方法直接写入,可自己执行 <h1>{{count}}</h1> </div></template><script>export default { name: 'app', computed:{ count(){ //返回获取到的数据 return this.$store.state.count } }}</script> |
方式2、vuex 提供的 mapGetters 和 mapActions 来访问
mapGetters 用来获取属性(数据)
① 在 app.vue 中引入 mapGetters
|
1
|
import {mapGetters} from 'vuex' |
② 在 app.vue 文件的计算属性中调用 mapGetters 辅助方法,并传入一个数组,在数组中指定要获取的属性 count
|
1
2
3
4
5
6
7
8
9
10
|
<script>import {mapGetters,mapActions} from 'vuex'export default { name: 'app', computed:mapGetters([ //此处的 count 与以下 store.js 文件中 getters 内的 count 相对应 'count' ])}</script> |
③ 在 store.js 中定义 getters 方法并导出
getters 用来获取属性
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)// 定义属性(数据)var state = { count:6}// 定义 gettersvar getters={ //需要传个形参,用来获取 state 属性 count(state){ return state.count }}// 创建 store 对象const store = new Vuex.Store({ state, getters})// 导出 store 对象export default store; |
这样页面上就会显示传过来的数据了!接下来我们来通过动作改变获取到的数据
④在 store.js 中定义 actions 和 mutations 方法并导出
actions 定义方法(动作),可以使异步的发送请求。
commit 提交变化,修改数据的唯一方式就是显示的提交 mutations
mutations 定义变化,处理状态(数据)的改变
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)// 定义属性(数据)var state = { count:6}// 定义 gettersvar getters={ count(state){ return state.count }}// 定义 actions ,要执行的动作,如流程的判断、异步请求const actions ={ // ({commit,state}) 这种写法是 es6 中的对象解构 increment({commit,state}){ //提交一个名为 increment 的变化,名字可自定义,可以认为是类型名,与下方 mutations 中的 increment 对应 //commit 提交变化,修改数据的唯一方式就是显式的提交 mutations commit('increment') }}// 定义 mutations ,处理状态(数据) 的改变const mutations ={ //与上方 commit 中的 ‘increment' 相对应 increment(state){ state.count ++; }}// 创建 store 对象const store = new Vuex.Store({ state, getters, actions, mutations})// 导出 store 对象export default store; |
⑤ 在 app.vue 中引入 mapActions ,并调用
mapActions 用来获取方法(动作)
|
1
|
import {mapGetters,mapActions} from 'vuex' |
调用 mapActions 辅助方法,并传入一个数组,在数组中指定要获取的方法 increment
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<template> <div id="app"> //这个 increment 方法与下面 methods 中的 increment 相对应 <button @click="increment">增加</button> <button>减少</button> <h1>{{count}}</h1> </div></template><script>import {mapGetters,mapActions} from 'vuex'export default { name: 'app', computed:mapGetters([ 'count' ]), methods:mapActions([ //该 increment 来自 store.js 中导出的 actions 和 mutations 中的 increment 'increment', ])}</script> |
这样就能通过 button 来改变获取到的 count 了。
看起来确实是挺绕的,需要在理解了原理的情况下,再细细琢磨,加深理解。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
原文链接:https://www.jianshu.com/p/b014ff74bdb6
/*getter是state的get方法,没有get页面就获取不到数据
获取页面:
import {mapGetters,mapActions} from 'vuex'
<h1>{{count}}</h1>
computed:mapGetters([
'count'
]),
store.js:
var state = {
count:6
},
var getters={
count(state){
return state.count
}
}
改变数据页面:
<button @click="increment">增加</button>
methods:mapActions([
//该 increment 来自 store.js 中导出的 actions 和 mutations 中的 increment
'increment',
])
先发给action:
const actions ={
// ({commit,state}) 这种写法是 es6 中的对象解构
increment({commit,state}){
//提交一个名为 increment 的变化,名字可自定义,可以认为是类型名,与下方 mutations 中的 increment 对应
//commit 提交变化,修改数据的唯一方式就是显式的提交 mutations
commit('increment')
}
}
再发给mutations:
const mutations ={
//与上方 commit 中的 ‘increment' 相对应
increment(state){
state.count ++;
}
}
*/