基于ColorUi-uniapp的一个表单实例
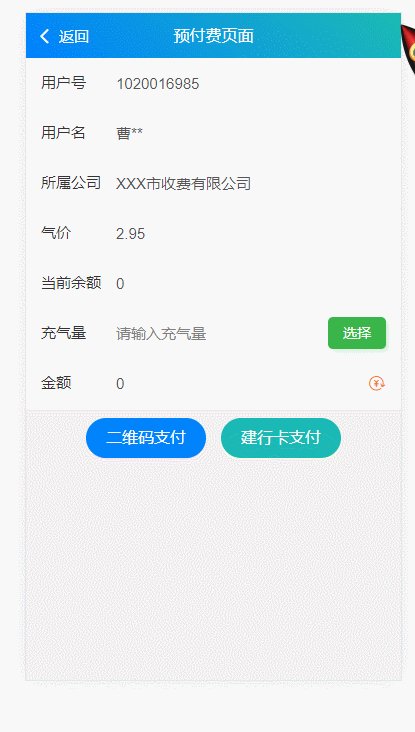
1.页面

2.新建一个uniapp项目,导入ColorUi-nuiapp模板(https://ext.dcloud.net.cn/plugin?id=239)

3.页面代码:

1 <!-- 2 文件描述:预付费页面 3 创建时间:2020/1/19 14:37 4 创建人:Administrator 5 --> 6 <template> 7 <view class="appletPage appletPage-prepayment"> 8 <cu-custom bgColor="bg-gradual-blue" :isBack="true"> 9 <block slot="backText">返回</block> 10 <block slot="content">预付费页面</block> 11 </cu-custom> 12 <view class="cu-modal" :class="modalName=='Modal'?'show':''" @tap="hideModal"> 13 <view class="cu-dialog"> 14 <view class="cu-bar bg-white justify-end"> 15 <view class="content">提示</view> 16 <view class="action" @tap="hideModal"> 17 <text class="cuIcon-close text-red"></text> 18 </view> 19 </view> 20 <view class="padding-xl"> 21 {{modalContent}} 22 </view> 23 </view> 24 </view> 25 26 <view class="cu-modal bottom-modal" :class="modalName=='ChooseModal'?'show':''" @tap="hideModal"> 27 <view class="cu-dialog" @tap.stop=""> 28 <view class="cu-bar bg-white"> 29 <view class="action text-green" @tap="hideModal">确定</view> 30 </view> 31 <view class="grid col-3 padding-sm"> 32 <view v-for="(item,index) in checkboxVolumn" class="padding-xs" :key="index"> 33 <button class="cu-btn orange lg block" :class="item.checked?'bg-orange':'line-orange'" @tap="ChooseCheckbox" 34 :data-value="item.value"> {{item.name}} 35 <view class="cu-tag sm round" :class="item.checked?'bg-white text-orange':'bg-orange'" v-if="item.hot"> 36 HOT 37 </view> 38 </button> 39 </view> 40 </view> 41 </view> 42 </view> 43 44 <form> 45 <view class="cu-form-group"> 46 <view class="title">用户号</view> 47 <input placeholder="请输入用户号" name="input" v-model="userinfo.usercode" disabled></input> 48 </view> 49 <view class="cu-form-group"> 50 <view class="title">用户名</view> 51 <input name="input" v-model="userinfo.name" disabled></input> 52 </view> 53 <view class="cu-form-group"> 54 <view class="title">所属公司</view> 55 <input name="input" v-model="userinfo.branchname" disabled></input> 56 </view> 57 <view class="cu-form-group"> 58 <view class="title">气价</view> 59 <input name="input" v-model="userinfo.price" disabled></input> 60 </view> 61 <view class="cu-form-group"> 62 <view class="title"> 63 {{userinfo.balancename}} 64 </view> 65 <input name="input" v-model="userinfo.balance" disabled></input> 66 </view> 67 <view class="cu-form-group"> 68 <view class="title">充气量</view> 69 <input name="input" placeholder="请输入充气量" type="number" v-model="dataForm.volumn" @change="changeVolumn"></input> 70 <button class='cu-btn bg-green shadow' @click="chooseVolumn">选择</button> 71 </view> 72 <view class="cu-form-group"> 73 <view class="title">金额</view> 74 <input name="input" v-model="dataForm.amount" disabled></input> 75 <text class='cuIcon-refund text-orange'></text> 76 </view> 77 </form> 78 <view class="margin-tb-sm text-center"> 79 <button class="cu-btn round bg-blue lg" style="margin-right: 15px;" @click="ccbPay('qr')">二维码支付</button> 80 <button class="cu-btn round bg-cyan lg" @click="ccbPay('card')">建行卡支付</button> 81 </view> 82 </view> 83 </template> 84 85 <script> 86 // 这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等) 87 // 例如:import 《组件名称》 from '《组件路径》'; 88 // 例如:import uploadFile from '@/components/uploadFile/uploadFile' 89 90 export default { 91 name: 'payment', 92 // import引入的组件需要注入到对象中才能使用 93 components: {}, 94 data () { 95 // 这里存放数据 96 return { 97 modalName: null, 98 modalContent: '提示内容', 99 userinfo: { 100 usercode: '', 101 name: '', 102 branchname: '', 103 price: '', 104 balance: 0, 105 balancename: '当前余额', 106 customid: '', 107 meterid: '' 108 }, 109 dataForm: { 110 amount: 0, 111 volumn: '' 112 }, 113 requestParams: { 114 page: 1, 115 limit: 10 116 }, 117 banner: {}, 118 checkboxVolumn: [{ 119 value: 50, 120 name: '50m³', 121 checked: false, 122 hot: false, 123 }, { 124 value: 100, 125 name: '100m³', 126 checked: false, 127 hot: false, 128 }, { 129 value: 200, 130 name: '200m³', 131 checked: false, 132 }, { 133 value: 300, 134 name: '300m³', 135 checked: false 136 }, { 137 value: 500, 138 name: '500m³', 139 checked: false 140 }, { 141 value: 1000, 142 name: '1000m³', 143 checked: false 144 }] 145 } 146 }, 147 // 监听属性 类似于data概念 148 computed: {}, 149 // 方法集合 150 methods: { 151 onLoad(event) { 152 // 目前在某些平台参数会被主动 decode,暂时这样处理。 153 try { 154 this.banner = JSON.parse(decodeURIComponent(event.query)); 155 } catch (error) { 156 this.banner = JSON.parse(event.query); 157 } 158 this.userinfo.usercode = this.banner.usercode 159 this.getUserInfo() 160 }, 161 hideModal(e) { 162 this.modalName = null 163 }, 164 getUserInfo () { 165 this.banner.act = 'CESHI_getuserInfo' 166 uni.request({ 167 url: this.$Request, 168 data: this.banner, 169 method: 'GET', 170 success: (result) => { 171 const data = result.data; 172 console.log(data) 173 if (result.statusCode === 200) { 174 Object.assign(this.userinfo, data.data[0]); 175 if (this.userinfo.balance !== null) { 176 if (this.userinfo.balance > 0) { 177 this.userinfo.balancename = '当前欠费' 178 } else { 179 this.userinfo.balancename = '当前余额' 180 this.userinfo.balance = -this.userinfo.balance 181 } 182 } 183 } else { 184 this.modalName = 'Modal' 185 this.modalContent = '失败' 186 } 187 }, 188 fail: (err) => { 189 console.log(err); 190 }, 191 complete: (e) => { 192 } 193 }); 194 }, 195 chooseVolumn () { 196 this.modalName = 'ChooseModal' 197 }, 198 changeVolumn () { 199 if(Number(this.dataForm.volumn < 0)){ 200 this.modalName = 'Modal' 201 this.modalContent = '气量不能小于0!' 202 return 203 } 204 let o = { 205 price: this.userinfo.price, 206 customid: this.userinfo.id, 207 volumn: this.dataForm.volumn, 208 act: 'CESHI_getFeeByVolumn' 209 } 210 uni.request({ 211 url: this.$Request, 212 data: o, 213 method: 'GET', 214 success: (result) => { 215 const data = result; 216 if (result.statusCode === 200) { 217 let amount = data.data 218 this.dataForm.amount = amount 219 } else { 220 this.modalName = 'Modal' 221 this.modalContent = '计算金额失败' 222 } 223 }, 224 fail: (err) => { 225 console.log(err); 226 }, 227 complete: (e) => { 228 } 229 }); 230 }, 231 ChooseCheckbox(e) { 232 let items = this.checkboxVolumn; 233 let values = e.currentTarget.dataset.value; 234 console.log(values) 235 if(this.dataForm.volumn !== values){ 236 this.dataForm.volumn = values 237 for (let i = 0, lenI = items.length; i < lenI; ++i) { 238 if (items[i].value == values) { 239 items[i].checked = true; 240 }else{ 241 items[i].checked = false 242 } 243 } 244 }else{ 245 this.dataForm.volumn = '' 246 for (let i = 0, lenI = items.length; i < lenI; ++i) { 247 items[i].checked = false 248 } 249 } 250 if(this.dataForm.volumn !== ''){ 251 this.changeVolumn() 252 }else{ 253 this.dataForm.amount = 0 254 } 255 256 }, 257 ccbPay (paytype) { 258 this.modalName = 'Modal' 259 this.modalContent = '调用支付接口返回支付二维码' 260 return; 261 let o = { 262 customid: this.userinfo.id, 263 volumn: this.dataForm.volumn 264 } 265 uni.request({ 266 url: this.$Request + '/gasuser/custom/getFeeByVolumn', 267 data: o, 268 method: 'GET', 269 success: (result) => { 270 const data = result.data; 271 if (data.code === 0) { 272 let amount = data.data 273 let saveDataForm = { 274 customid: this.userinfo.id, 275 meterid: this.userinfo.meterid, 276 branchname: this.userinfo.branchname, 277 amount: amount, 278 paytype: paytype 279 } 280 uni.request({ 281 url: this.$Request + '/wechat/fee/ccbPayOrder', 282 data: saveDataForm, 283 method: 'POST', 284 success: (result) => { 285 const data = result.data; 286 if (data.code === 0) { 287 location.replace(data.data) 288 } else { 289 this.modalName = 'Modal' 290 this.modalContent = data.msg 291 } 292 }, 293 fail: (err) => { 294 console.log(err); 295 }, 296 complete: (e) => { 297 } 298 }); 299 } else { 300 this.modalName = 'Modal' 301 this.modalContent = data.msg 302 } 303 }, 304 fail: (err) => { 305 console.log(err); 306 }, 307 complete: (e) => { 308 } 309 }); 310 } 311 }, 312 // 监控data中的数据变化 313 watch: {}, 314 // 生命周期 - 创建完成(可以访问当前this实例) 315 created () { 316 317 }, 318 // 生命周期 - 挂载完成(可以访问DOM元素) 319 mounted () { 320 321 }, 322 beforeCreate () { 323 }, // 生命周期 - 创建之前 324 beforeMount () { 325 }, // 生命周期 - 挂载之前 326 beforeUpdate () { 327 }, // 生命周期 - 更新之前 328 updated () { 329 }, // 生命周期 - 更新之后 330 beforeDestroy () { 331 }, // 生命周期 - 销毁之前 332 destroyed () { 333 }, // 生命周期 - 销毁完成 334 activated () { 335 } // 如果页面有keep-alive缓存功能,这个函数会触发 336 } 337 </script> 338 339 <style scoped lang="scss"> 340 //@import url(); 引入公共css类 341 342 // 输入框样式 343 .appletPage { 344 .cu-form-group .title { 345 min-width: calc(4em + 15px); 346 } 347 348 .nodata-demo { 349 img { 350 width: 70vw; 351 margin-left: 15vw; 352 } 353 } 354 } 355 </style>
4.后台代码:
// 计算气价
case 'CESHI_getFeeByVolumn':
$volumn = $_REQUEST['volumn'];
$price = $_REQUEST['price'];
echo $volumn*$price;
break;
// 获取一个用户信息
case 'CESHI_getuserInfo':
$json_string = file_get_contents('E:\www\json\FeHelper-20200119163146.json');
$j= json_decode($json_string);
echo $json_string;
break;
5.用户信息数据格式:
{
"data": [
{
"id": "1209690283472470017",
"customtype": "residenttype",
"usercode": "1020016985",
"name": "曹**",
"branchname": "XXX市收费有限公司",
"price": 2.95,
"priceid": "1169134547270692865",
"balance": 0,
"metertype": "2",
"meterid": "1209690283480858625",
"metercode": "10017343",
"pricemode": "2",
"ladderprice": "0,2.95,360,3.1,1080,3.8",
"totalamount": "null",
"scrapped": "0"
}
]
}
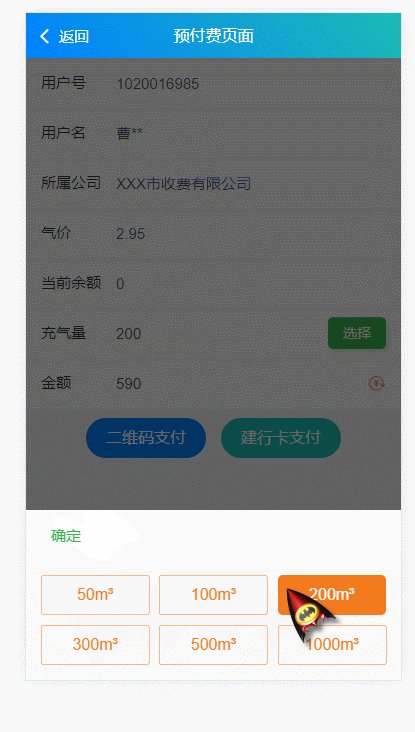
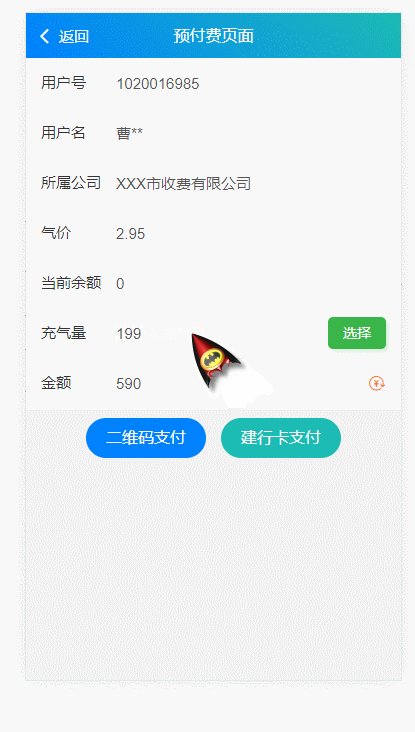
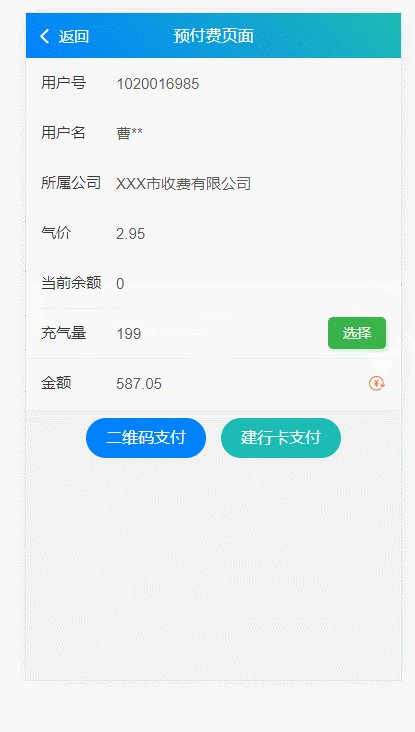
6.页面操做展示