vue中,基于echarts 地图实现一个人才回流的大数据展示效果
0.引入echarts组件,和中国地图js
import eCharts from 'echarts' import 'echarts/map/js/china.js'// 引入中国地图
1. 设置地图容器
<div id="ID_L2H1Map" style="width: 600px;height:400px;"></div>
2.调用echarts绘制地图
createEchart_2L1H1G (data) {
data = [
{ "name": "北京", "dataCount": [0, 1, 0, 0, 0, 0, 1], "id": "247" }, {
"name": "天津",
"dataCount": [0, 0, 0, 0, 0, 0, 0],
"id": "248"
}, { "name": "河北", "dataCount": [0, 0, 0, 0, 0, 0, 0], "id": "249" }, {
"name": "山西",
"dataCount": [0, 0, 0, 0, 0, 0, 0],
"id": "250"
}, { "name": "内蒙古", "dataCount": [0, 0, 0, 0, 0, 0, 0], "id": "251" }, {
"name": "辽宁",
"dataCount": [0, 0, 0, 0, 0, 0, 0],
"id": "252"
}, { "name": "吉林", "dataCount": [0, 0, 0, 0, 0, 0, 0], "id": "253" }, {
"name": "黑龙江",
"dataCount": [0, 0, 0, 0, 0, 0, 0],
"id": "254"
}, { "name": "上海", "dataCount": [0, 1, 0, 0, 0, 0, 0], "id": "255" }, {
"name": "江苏",
"dataCount": [0, 0, 0, 0, 0, 0, 0],
"id": "256"
}, { "name": "浙江", "dataCount": [0, 1, 0, 0, 0, 0, 0], "id": "257" }, {
"name": "安徽",
"dataCount": [0, 0, 0, 0, 0, 0, 0],
"id": "258"
}, { "name": "福建", "dataCount": [0, 0, 0, 0, 0, 0, 0], "id": "259" }, {
"name": "江西",
"dataCount": [0, 0, 0, 0, 0, 0, 0],
"id": "260"
}, { "name": "山东", "dataCount": [14235, 820, 0, 35, 0, 0, 4], "id": "261" }, {
"name": "河南",
"dataCount": [0, 0, 0, 0, 0, 0, 0],
"id": "262"
}, { "name": "湖北", "dataCount": [0, 0, 0, 0, 0, 0, 0], "id": "263" }, {
"name": "湖南",
"dataCount": [0, 0, 0, 0, 0, 0, 0],
"id": "264"
}, { "name": "广东", "dataCount": [0, 0, 0, 0, 0, 0, 0], "id": "265" }, {
"name": "广西",
"dataCount": [0, 0, 0, 0, 0, 0, 0],
"id": "266"
}, { "name": "海南", "dataCount": [0, 0, 0, 0, 0, 0, 0], "id": "267" }, {
"name": "重庆",
"dataCount": [0, 0, 0, 0, 0, 0, 0],
"id": "268"
}, { "name": "四川", "dataCount": [0, 0, 0, 0, 0, 0, 0], "id": "269" }, {
"name": "贵州",
"dataCount": [0, 0, 0, 0, 0, 0, 0],
"id": "270"
}, { "name": "云南", "dataCount": [0, 0, 0, 0, 0, 0, 0], "id": "271" }, {
"name": "西藏",
"dataCount": [0, 0, 0, 0, 0, 0, 0],
"id": "272"
}, { "name": "陕西", "dataCount": [0, 0, 0, 0, 0, 0, 0], "id": "273" }, {
"name": "甘肃",
"dataCount": [0, 0, 0, 0, 0, 0, 0],
"id": "274"
}, { "name": "青海", "dataCount": [0, 0, 0, 0, 0, 0, 0], "id": "275" }, {
"name": "宁夏",
"dataCount": [0, 0, 0, 0, 0, 0, 0],
"id": "276"
}, { "name": "新疆", "dataCount": [0, 0, 0, 0, 0, 0, 0], "id": "277" }, {
"name": "台湾",
"dataCount": [0, 0, 0, 0, 0, 0, 0],
"id": "278"
}, { "name": "香港", "dataCount": [0, 0, 0, 0, 0, 0, 0], "id": "279" }, {
"name": "澳门",
"dataCount": [0, 0, 0, 0, 0, 0, 0],
"id": "280"
}]
var chinaGeoCoordMap =
{
'黑龙江': [127.9688, 45.368,1],
'内蒙古': [110.3467, 41.4899,1],
'吉林': [125.8154, 44.2584,1],
'北京': [116.4551, 40.2539,2],
'辽宁': [123.1238, 42.1216,1],
'河北': [114.4995, 38.1006,1],
'天津': [117.4219, 39.4189,1],
'山西': [112.3352, 37.9413,1],
'陕西': [109.1162, 34.2004,1],
'甘肃': [103.5901, 36.3043,1],
'宁夏': [106.3586, 38.1775,1],
'青海': [101.4038, 36.8207,1],
'新疆': [87.9236, 43.5883,1],
'西藏': [91.11, 29.97,1],
'四川': [103.9526, 30.7617,1],
'重庆': [108.384366, 30.439702,1],
'山东': [117.1582, 36.8701,1],
'河南': [113.4668, 34.6234,1],
'江苏': [118.8062, 31.9208,1],
'安徽': [117.29, 32.0581,1],
'湖北': [114.3896, 30.6628,1],
'浙江': [119.5313, 29.8773,1],
'福建': [119.4543, 25.9222,1],
'江西': [116.0046, 28.6633,1],
'湖南': [113.0823, 28.2568,1],
'贵州': [106.6992, 26.7682,1],
'云南': [102.9199, 25.4663,1],
'广东': [113.12244, 23.009505,1],
'广西': [108.479, 23.1152,1],
'海南': [110.3893, 19.8516,1],
'上海': [121.4648, 31.2891,1],
'台湾': [120.991676054688, 24.7801149726563,1],
'澳门': [113.33, 22.11,1],
'香港': [114.15, 22.15,1]
}
for (let i=0;i<data.length;i++){
var da = chinaGeoCoordMap[data[i].name];
chinaGeoCoordMap[data[i].name]=[...da,...data[i].dataCount];
}
var chinaDatas = [
[{
name: '北京',
value: 2
}], [{
name: '黑龙江',
value: 1
}], [{
name: '内蒙古',
value: 1
}], [{
name: '吉林',
value: 1
}], [{
name: '辽宁',
value: 1
}], [{
name: '河北',
value: 1
}], [{
name: '天津',
value: 1
}], [{
name: '山西',
value: 1
}], [{
name: '陕西',
value: 1
}], [{
name: '甘肃',
value: 1
}], [{
name: '宁夏',
value: 1
}], [{
name: '青海',
value: 1
}], [{
name: '新疆',
value: 1
}], [{
name: '西藏',
value: 1
}], [{
name: '四川',
value: 1
}], [{
name: '重庆',
value: 1
}], [{
name: '山东',
value: 1
}], [{
name: '河南',
value: 1
}], [{
name: '江苏',
value: 1
}], [{
name: '安徽',
value: 1
}], [{
name: '湖北',
value: 1
}], [{
name: '浙江',
value: 1
}], [{
name: '福建',
value: 1
}], [{
name: '江西',
value: 1
}], [{
name: '湖南',
value: 1
}], [{
name: '贵州',
value: 1
}], [{
name: '广东',
value: 1
}], [{
name: '广西',
value: 1
}], [{
name: '云南',
value: 1
}], [{
name: '海南',
value: 1
}], [{
name: '上海',
value: 1
}], [{
name: '台湾',
value: 1
}], [{
name: '澳门',
value: 1
}], [{
name: '香港',
value: 1
}]
]
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = [chinaGeoCoordMap[dataItem[0].name][0], chinaGeoCoordMap[dataItem[0].name][1]];
var toCoord = [117.1582, 36.8701];
console.log(dataItem, fromCoord)
if (fromCoord && toCoord) {
res.push([{
coord: fromCoord,
value: dataItem[0].value
}, {
coord: toCoord,
}]);
}
}
return res;
};
let seriesA = []
seriesA.push(
{
type: 'lines',
zlevel: 1,
effect: {
show: true,
period: 4, //箭头指向速度,值越小速度越快
trailLength: 0.3, //特效尾迹长度[0,1]值越大,尾迹越长重
symbol: 'pin', //箭头图标
symbolSize: 8, //图标大小
color: '#fff'
},
lineStyle: {
normal: {
color: '#15f43f',
width: 1,//尾迹线条宽度
opacity: .9, //尾迹线条透明度
curveness: .3 //尾迹线条曲直度
}
},
data: convertData(chinaDatas)
},
{
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: { // 涟漪特效
period: 4, // 动画时间,值越小速度越快
brushType: 'fill', // 波纹绘制方式 stroke, fill
scale: 6, // 波纹圆环最大限制,值越大波纹越大
color: '#a2ffa8' // 涟漪的颜色,默认为散点的颜色。
},
label: {
normal: {
show: true,
color: '#283c64',
position: 'top', // 显示位置
offset: [0, 0], // 偏移设置
formatter: function (params) { // 圆环显示文字
return params.data.name
},
fontSize: 13
},
emphasis: {
show: false
}
},
symbol: 'circle',
symbolSize: function (val) {
return 1 + val[2] * 5 // 圆环大小
},
itemStyle: {
show: false,
color: '#3ff4a9',
opacity: 1
},
data: chinaDatas.map(function (dataItem) {
return {
name: dataItem[0].name,
value: chinaGeoCoordMap[dataItem[0].name],
itemStyle: {
color: '#3ff4a9'
}
}
})
},
//被攻击点
{
type: 'scatter',
coordinateSystem: 'geo',
zlevel: 2,
label: {
normal: {
show: false,
position: 'right',
//offset:[5, 0],
color: '#0f0',
formatter: '{b}',
textStyle: {
color: "#0f0"
}
},
emphasis: {
show: true,
color: "#f60"
}
},
symbol: 'pin',
symbolSize: 0,
data: [{
name: '山东',
value: chinaGeoCoordMap['山东'].concat([10]),
}],
}
);
let aChart = eCharts.init(document.getElementById('ID_L2H1Map'))
let aOption = {
tooltip: {
show: true,
trigger: 'item',
backgroundColor: '#2e65fd',
borderColor: '#FFFFCC',
showDelay: 0,
hideDelay: 0,
enterable: true,
transitionDuration: 0,
extraCssText: 'z-index:100',
formatter: function (params, ticket, callback) {
console.log(params)
// 根据业务自己拓展要显示的内容
var res = ''
var name = params.name
var value1 = params.value[params.seriesIndex + 3] || 0
var value2 = params.value[params.seriesIndex + 4] || 0
var value3 = params.value[params.seriesIndex + 5] || 0
var value4 = params.value[params.seriesIndex + 6] || 0
var value5 = params.value[params.seriesIndex + 7] || 0
var value6 = params.value[params.seriesIndex + 8] || 0
var value7 = params.value[params.seriesIndex + 9] || 0
res = "<span style='color:#fff'>" + name + '</span>' +
'<br/>' +
'<i class="icon icon-xuesheng"></i> 学生:' + value1+
'<br/>' +
'<i class="icon icon-laoshi_huaban"></i> 老师:'+value2+
'<br/>' +
'<i class="icon icon-baoanxiehui"></i> 青企协:'+value3+
'<br/>' +
'<i class="icon icon-rencaizhengce"></i> 青年企业家:'+value4+
'<br/>' +
'<i class="icon icon-investmentinstitutions"></i> 十强产业:'+value5+
'<br/>' +
'<i class="icon icon-caozuoyaoqingjiabin"></i> 峰会嘉宾:'+value6+
'<br/>' +
'<i class="icon icon-rencai"></i> 高端人才:'+value7
return res
}
},
backgroundColor: 'rgba(0,0,0,0)',
geo: {
map: 'china',
zoom: 1.2,
label: {
normal: {
color: '#1e2d4c'
},
emphasis: {
show: false
}
},
roam: false, // 是否允许缩放
itemStyle: {
normal: {
color: '#8dbeff', // 地图背景色
borderColor: '#5ea8ff', // 省市边界线00fcff 516a89
borderWidth: 1
},
emphasis: {
color: '#81acff' // 悬浮背景
}
}
},
series: seriesA
}
aChart.setOption(aOption)
aChart.on('click', this.showWinmap)
},
3.调用地图绘制方法:
// 生命周期 - 挂载完成(可以访问DOM元素)
mounted () {
this.createEchart_2L1H1G(data)
},
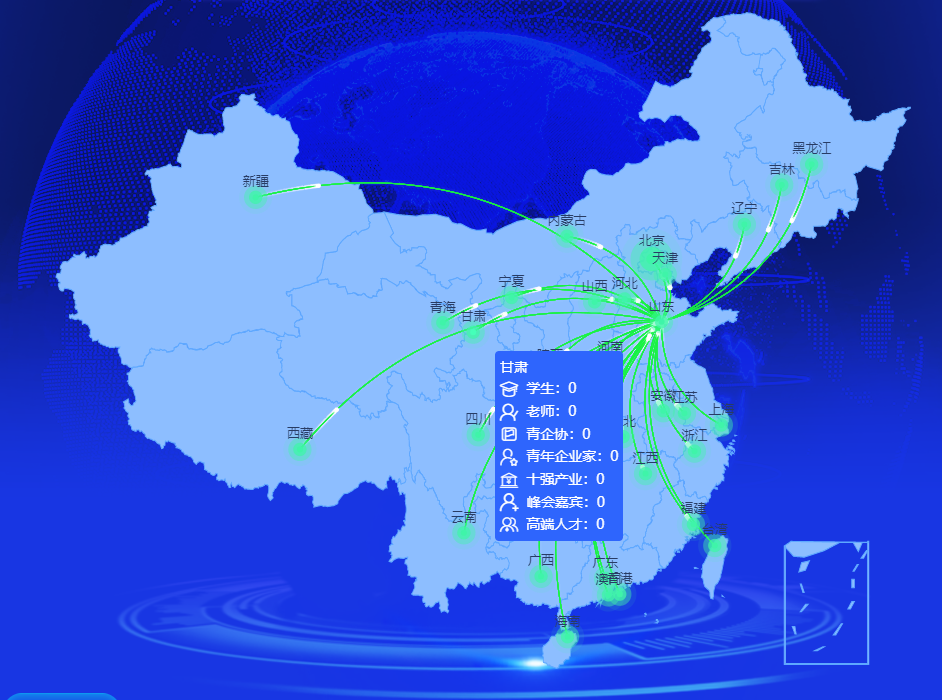
4.展示效果