CSS基础-7 盒子模型大小
在盒子模型当中,有些元素是影响盒子大小的。
首先border就会影响盒子的大小。
其次padding也会影响盒子的大小。
例子:
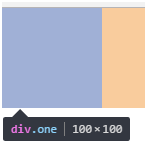
.one {
width:100px;
height:100px;
background:pink;
}
我们设置了一个盒子,大小宽和高都为100px;

然后我们增加以下代码
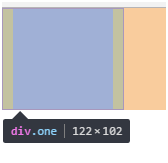
padding:0px 10px;
border:1px solid blue;
当我们增加了内边距和边框以后,盒子本身宽度就变成了122px。

我们以宽度为例
盒子最后的大小=我们设置的盒子大小+左右的内边距+所有边框
为了不影响我们最后盒子的大小(显示效果)我们只能在原来设置的盒子大小上减去内边距和边框的大小。结果我们设置的盒子大小就变成了
.one {
width:78px;
height:100px;
background:pink;
}
虽然这样在显示上看起来没有什么变化
但是如果我们设置的盒子大小内部有内容的话肯定会有影响。
例子如下:
现在我们正常的盒子大小如下
.one {
width:100px;
height:100px;
background:pink;
}
<div class="one">
我爱北京天安
</div>
效果如下图:

文字正好和div的宽度一致
按照我们刚才的盒子大小的说法,我们增加了padding,
.one {
width:80px;
height:100px;
background:pink;
padding:0px 10px;
}
为了不影响最后的显示效果,我们在原来的盒子大小上减去内边距。
.one {
width:80px;
height:100px;
background:pink;
}
<div class="one">
我爱北京天安
</div>
效果图如下:


虽然盒子大小没有变,但是里边的内容却发生了变化。



