有关vue的一些问题总结
1)但我们想要开启某个vue项目的时候,如果输入以下内容无法成功的话
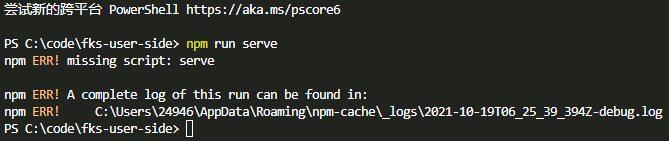
npm run serve
大致会出现以下内容

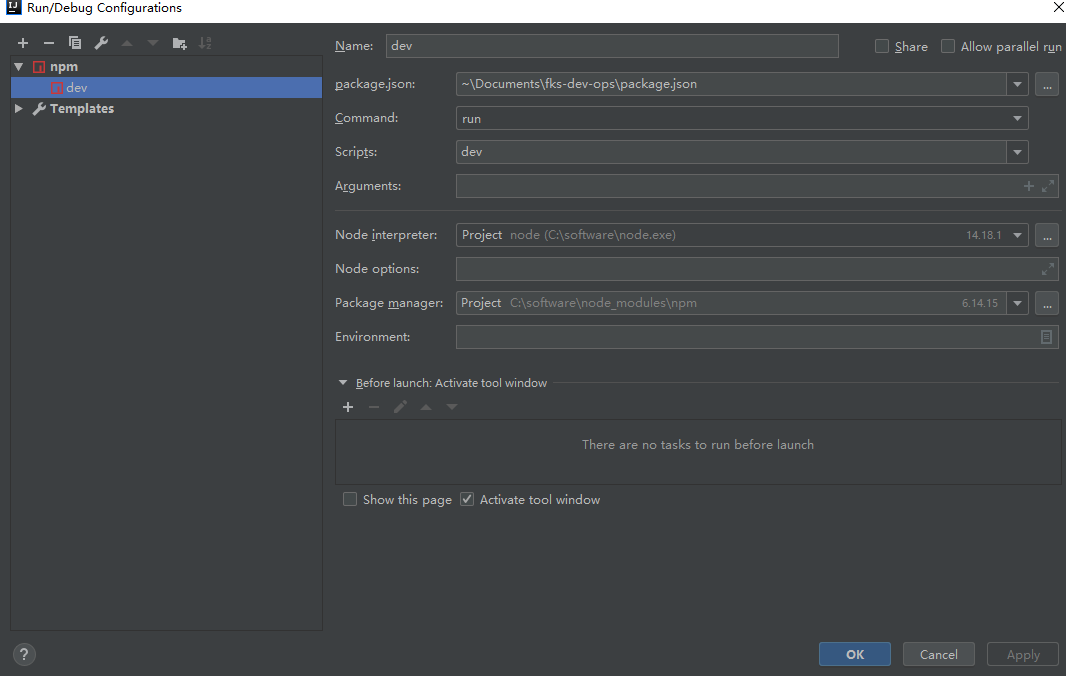
如果出现了,就把后面的serve改为dev
npm run dev
如果还不成功,那就不知道了哈哈哈
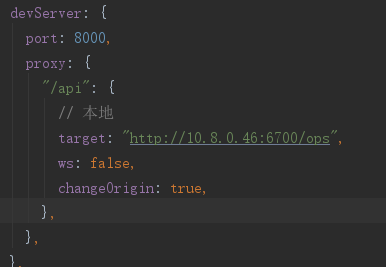
2)当我们拉取vue项目的时候,首先,要配置vue.config.js

进行target和port的配置
然后,用npm进行登录

然后,进行npm install
之后,应该就可以进行正常运行了
但是,可能会出现报错的情况,如下: (只截取了部分报错信息)

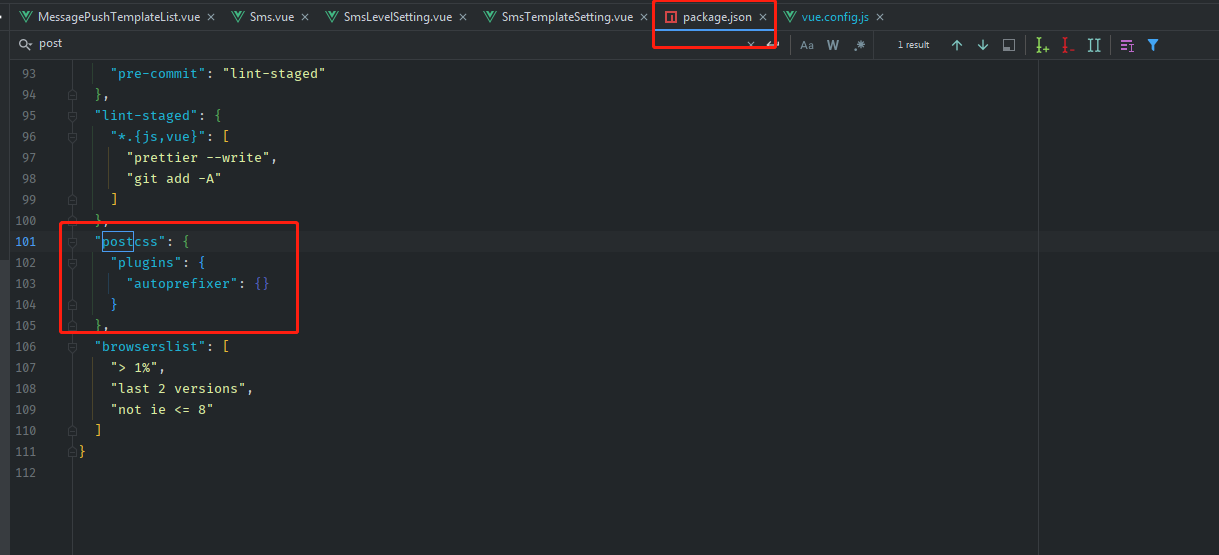
Module build failed (from ./node_modules/postcss-loader/src/index.js): Error: Loading PostCSS Plugin failed: Cannot find module 'autoprefixer' Require stack: - C:\Users\24946\Documents\fks-dev-ops\noop.js (@C:\Users\24946\Documents\fks-dev-ops\package.json) at load (C:\Users\24946\Documents\fks-dev-ops\node_modules\postcss-loader\node_modules\postcss-load-config\src\plugins.js:28:11) at C:\Users\24946\Documents\fks-dev-ops\node_modules\postcss-loader\node_modules\postcss-load-config\src\plugins.js:53:16 at Array.map (<anonymous>) at plugins (C:\Users\24946\Documents\fks-dev-ops\node_modules\postcss-loader\node_modules\postcss-load-config\src\plugins.js:52:8) at processResult (C:\Users\24946\Documents\fks-dev-ops\node_modules\postcss-loader\node_modules\postcss-load-config\src\index.js:33:14) at C:\Users\24946\Documents\fks-dev-ops\node_modules\postcss-loader\node_modules\postcss-load-config\src\index.js:94:14
而对于这种情况,我的解决方法是:把红框内的代码删除