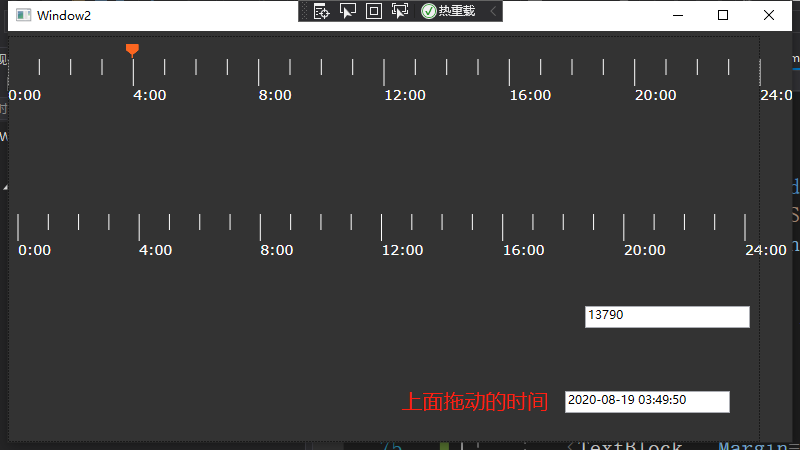
WPF Slider实现可拖动的时间轴

页面代码
<Window.Resources>
<Style x:Key="StyleForRepeatButton" TargetType="{x:Type RepeatButton}">
<Style.Setters>
<Setter Property="Background" Value="Transparent"></Setter>
<Setter Property="Height" Value="5"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="Focusable" Value="False"/>
</Style.Setters>
<Style.Triggers>
<Trigger Property="IsPressed" Value="True">
</Trigger>
</Style.Triggers>
</Style>
<ControlTemplate x:Key="tmpThumb" TargetType="{x:Type Thumb}">
<!--<Ellipse Name="e" Width="10" MinHeight="10" Fill="Blue"/>-->
<Image Source="/时间标@2x.png" Name="e"/>
<!--<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="e" Property="Fill" Value="Red"/>
</Trigger>
</ControlTemplate.Triggers>-->
</ControlTemplate>
<ControlTemplate x:Key="tmp" TargetType="{x:Type Slider}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<Track x:Name="PART_Track" Grid.Row="1" HorizontalAlignment="Stretch">
<Track.IncreaseRepeatButton>
<RepeatButton Style="{StaticResource StyleForRepeatButton}"
Command="Slider.IncreaseLarge"/>
</Track.IncreaseRepeatButton>
<Track.DecreaseRepeatButton>
<RepeatButton Style="{StaticResource StyleForRepeatButton}"
Command="Slider.DecreaseLarge"/>
</Track.DecreaseRepeatButton>
<Track.Thumb>
<Thumb Height="15" Template="{StaticResource tmpThumb}" />
</Track.Thumb>
</Track>
<!--<TickBar x:Name="Bottom" Grid.Row="2" Fill="Magenta" HorizontalAlignment="Stretch"
Visibility="Collapsed" Placement="Bottom" Height="8" />-->
<local:RadarTickBar Grid.Row="1" Ticks="10,35,50" Minimum="0" Maximum="24"
Fill="#FFFFFF" Placement="Bottom" Height="30" />
</Grid>
<ControlTemplate.Triggers>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<Slider x:Name="SliderTest" Grid.Row="0" Maximum="86400" Minimum="0" TickFrequency="1"
Template="{StaticResource tmp}" IsSnapToTickEnabled="True"
TickPlacement="None" Margin="0,5,32,0" />
cs代码 画刻度的一个类
public class RadarTickBar : TickBar
{
protected override void OnRender(DrawingContext dc)
{
Double tickFrequencySize;
Brush foreBrush = this.Fill;
Pen line_Pen = new Pen(foreBrush, 1);
this.Placement = TickBarPlacement.Bottom;
FormattedText font = null;
Size size = new Size(base.ActualWidth, base.ActualHeight);
int tickCount = (int)((this.Maximum - this.Minimum) / this.TickFrequency) + 1;
if ((this.Maximum - this.Minimum) % this.TickFrequency == 0)
tickCount -= 1;
tickFrequencySize = (size.Width * this.TickFrequency / (this.Maximum - this.Minimum));
string text = "";
double num = this.Maximum - this.Minimum;
int i = 0;
for (i = 0; i <= tickCount; i++)
{
if (i % 4 == 0)
{
text = Convert.ToString(Convert.ToInt32(this.Minimum + this.TickFrequency * i), 10);
font = new FormattedText(text+":00", CultureInfo.GetCultureInfo("en-us"), FlowDirection.LeftToRight, new Typeface("Verdana"), 14, foreBrush);
dc.DrawText(font, new Point((tickFrequencySize * i), 50));
dc.DrawLine(line_Pen, new Point((tickFrequencySize * i), 23), new Point((tickFrequencySize * i), 50));
}
else
{
dc.DrawLine(line_Pen, new Point((tickFrequencySize * i), 23), new Point((tickFrequencySize * i), 39));
}
}
}



