docker使(二)—发布node应用镜像和容器
应用在本地是已经ok的了,现在将node应用放进docker容器里面

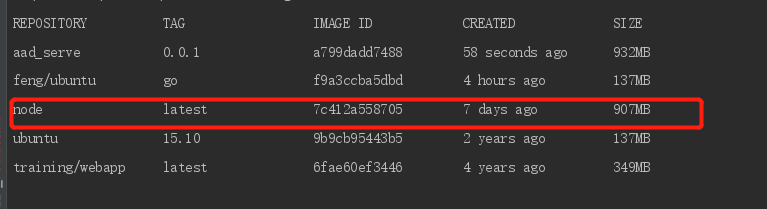
获取node镜像
docker pull node

编写Dokerfile
# 根据node镜像开始创建新的镜像(可以加上:tag)
FROM node
# 用于在Image里创建一个文件夹并用来保存我们的代码
#-P:将容器内部使用的网络端口映射到我们使用的主机上
RUN mkdir -p /home/service
# 将我们创建的文件夹做为工作目录
WORKDIR /home/service
# 把本机当前目录下的所有文件拷贝到Image的/home/Service文件夹下
COPY . /home/service
# 使用npm 安装我们的app据需要的所有依赖
RUN npm install
EXPOSE 80
CMD ['npm','start']
#注意这里容器暴露的是80端口,应用服务的监听端口也应该是80端口
#为了避免node_modules里面的文件也copy,我设置了.dockerignore
制作镜像
docker build -t aad_serve:0.0.1 .
(注意最后的.)
-t :指定要创建的目标镜像名
. :Dockerfile 文件所在目录,可以指定Dockerfile 的绝对路径
自己设置端口
使用镜像创建容器并启动node应用
# 方法一:让docker自己映射端口
docker run -d -p aad_serve:0.0.1 node app.js
# 方法二:自己配置映射端口
docker run -d -p 100:80 aad_serve:0.0.2 node app.js
(注意100:80的意思是,将主机的100端口和容器的80d端口做映射)
现在可以在主机访问http://localhost:100
容器的停止和删除
如果cmd终端不行时,在powershell里面操作
docker rm $(docker ps -a -q) #删除全部通用容器
docker ps -a 查看全部容器,含停用



 浙公网安备 33010602011771号
浙公网安备 33010602011771号