C# MVC pagedlist 分页实现
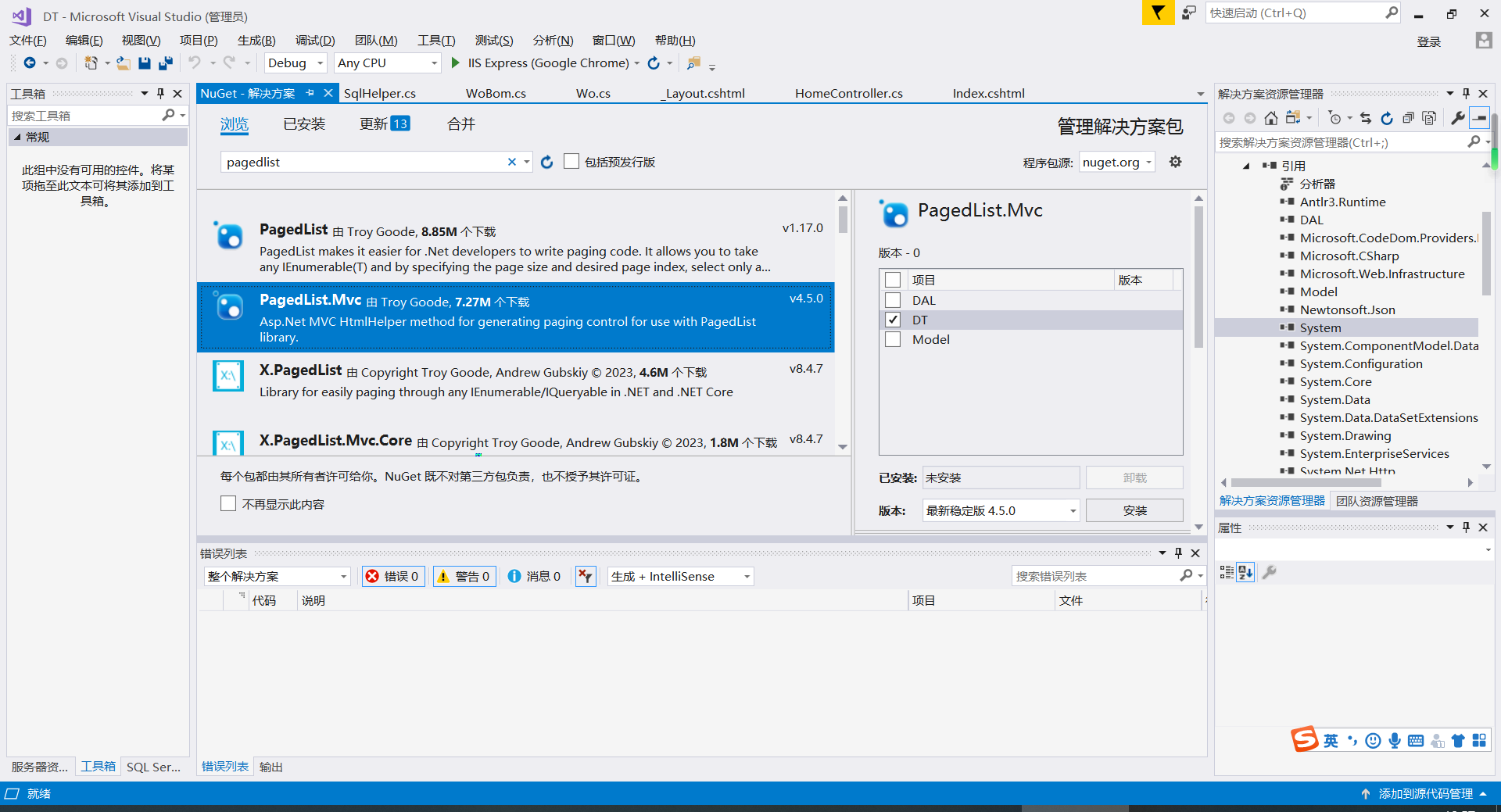
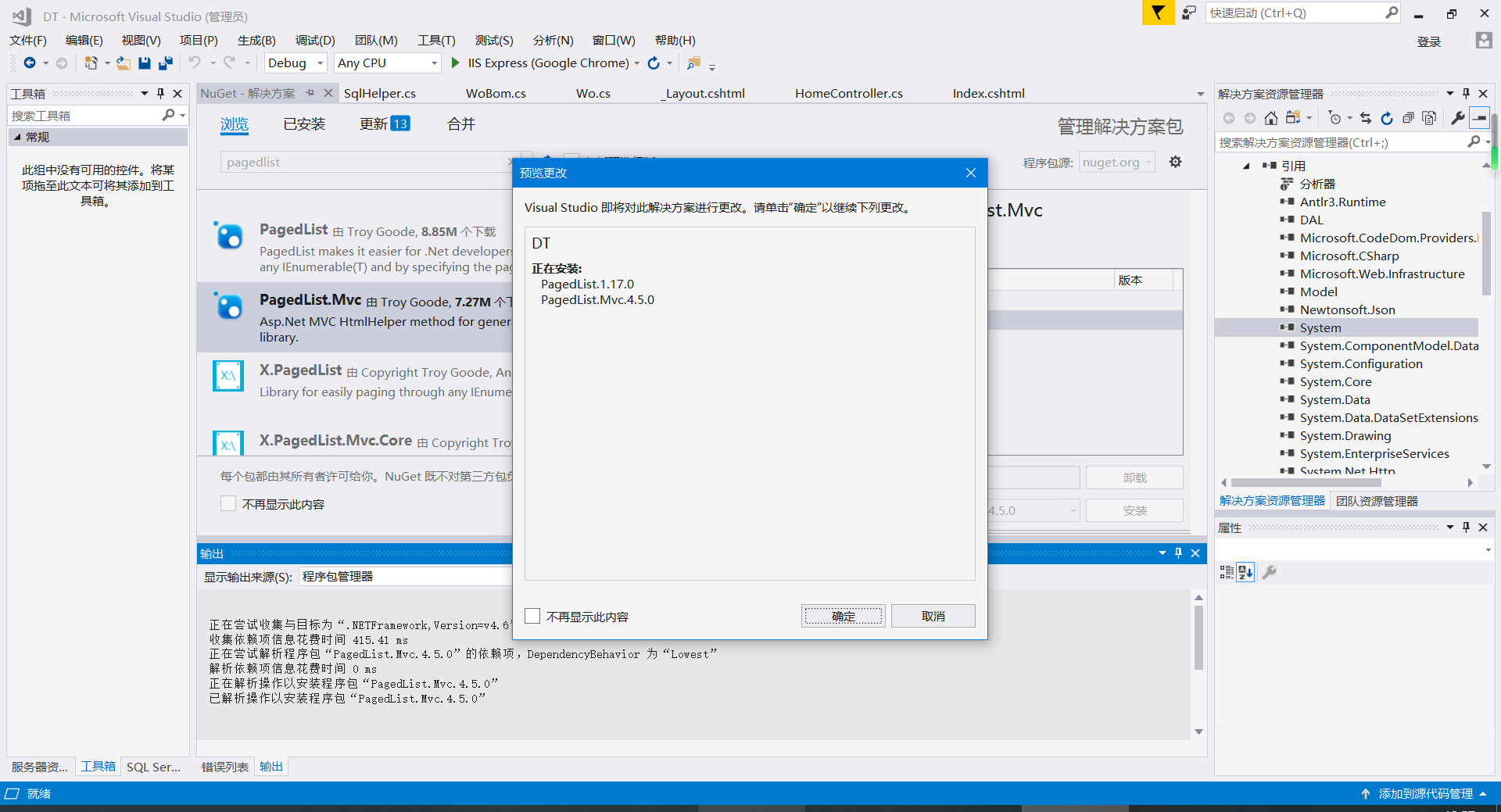
1.安装组件PagedList.Mvc:包含PagedList、PagedList.Mvc,反过来先安装组件PagedList,安装时不会同时安装PagedList.Mvc


2.Web.config配置分页条数
<appSettings>
<!-- 分页条件:每页显示的记录数-->
<add key="pageSize" value="5"/>
</appSettings>
3.control
using PagedList; public ViewResult Index(int? page) { var wos = from w in woServiceObj.GetWoByZlh(woObj) select w; //第几页 int pageNumber = page ?? 1; //每页显示多少条 int pageSize = int.Parse(ConfigurationManager.AppSettings["pageSize"]); //根据wlid排序 wos = wos.OrderBy(x => x.wlid); //通过ToPagedList扩展方法进行分页 IPagedList<Wo> pagedList = wos.ToPagedList(pageNumber, pageSize); //将分页处理后的列表传给View return View(pagedList); }
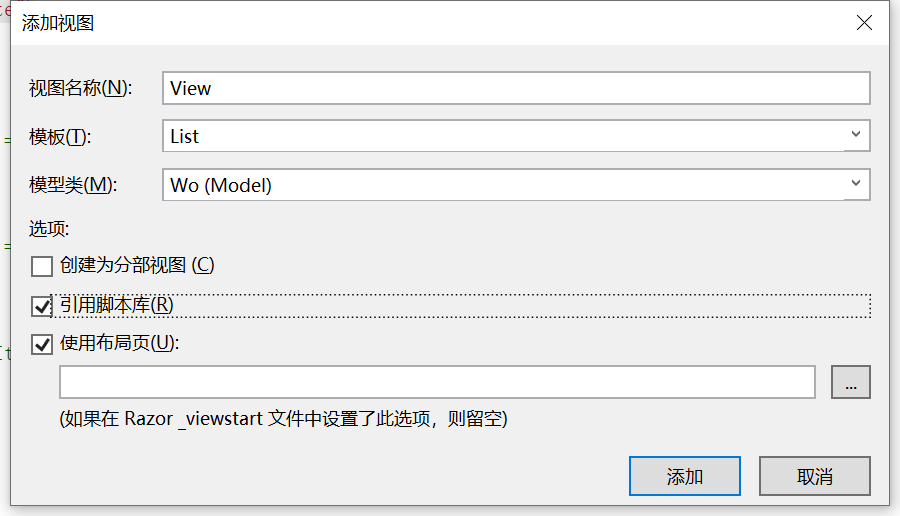
4.html 新建List类型模板

修改模型类 @model IEnumerable<Model.Wo> ------>> @model PagedList.IPagedList<Model.Wo>
@*定义model类型*@ @model PagedList.IPagedList<Model.Wo> @using PagedList.Mvc @foreach (var item in Model) { <tr> <td> @*@Html.DisplayFor()是一个ASP.NET MVC中的HTML辅助方法,用于在视图中呈现模型属性的值。它可以根据属性的数据类型自动选择适当的呈现方式,
例如将日期格式化为指定的日期格式,将数字格式化为货币格式等。它还可以使用自定义的呈现模板来呈现属性的值。*@ @Html.DisplayFor(modelItem => item.wlid) @*@item.wlid*@ </td> </tr> } </table> @*引用PagedList.Mvc,使用MVC HtmlHelper方法生产控件*@ @Html.PagedListPager(Model, page => Url.Action("Index", new { page, name = "myId", @class = "myClass" }))
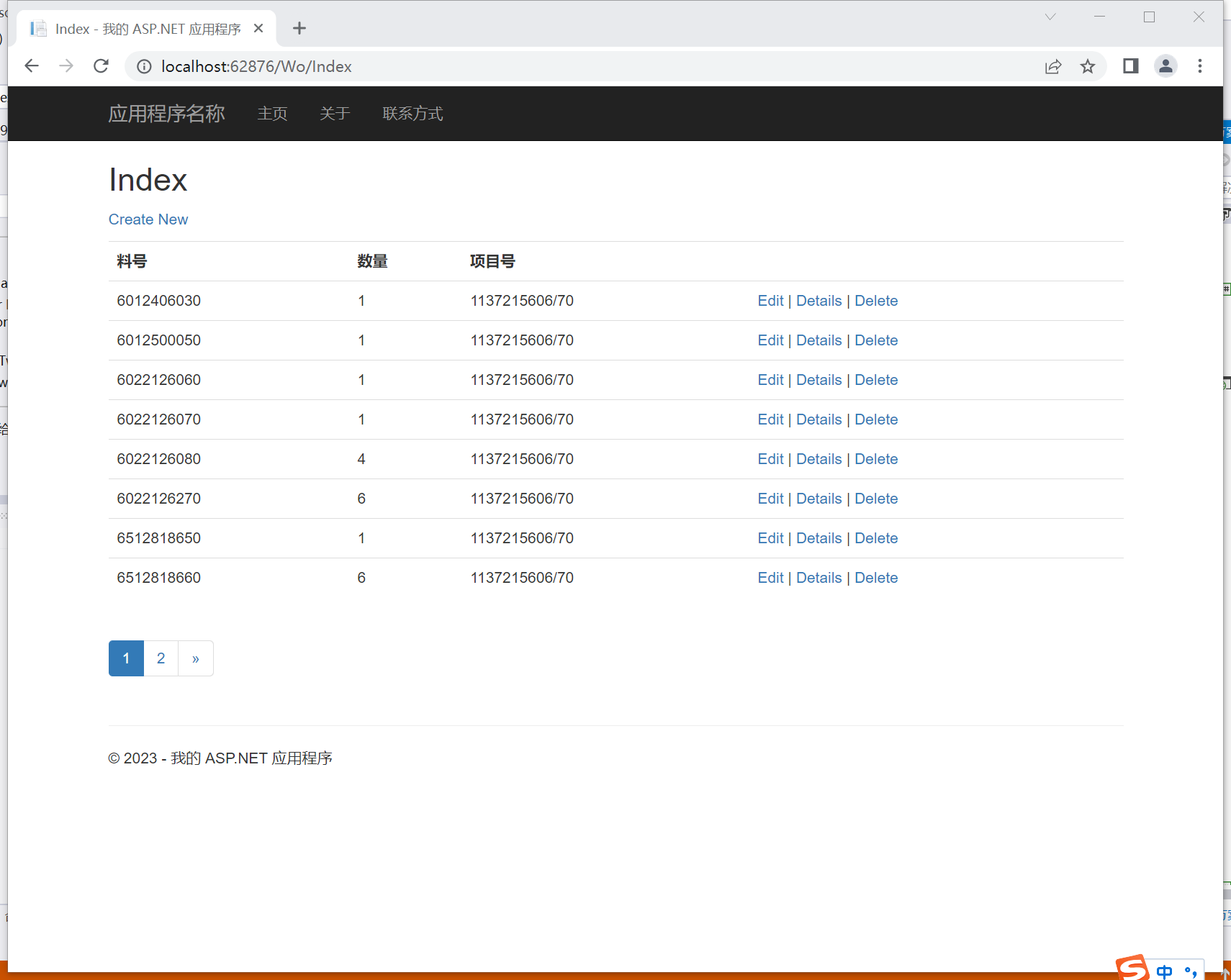
5.效果

标签:
C# MVC







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!