css3之盒模型
什么是盒模型?
css中的每个元素都是一个盒模型, 包括html body元素, 浏览器解析css的时候也会把每个元素看成一个盒子来解析。 盒模型具备的属性有: content 、padding 、margin、border 、background等
盒模型的分类?
tips:border-box俗称混杂盒模型,content-box是w3c组织定义的盒模型。
IE6混杂盒模型: 触发怪异模式 怪异模式下可以给行内元素加宽高, 图片的padding值会失效 margin:0 auto不好使
触发怪异模式并不能让页面对页面中的盒子用IE6混杂盒模型来解析 怎么能用IE6混杂模式盒模型来解析呢 ? 怪异模式 + IE6浏览器
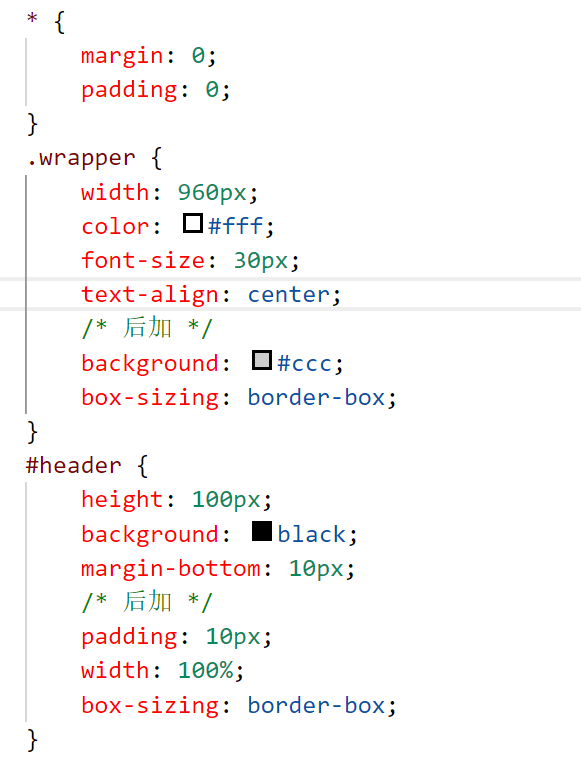
css3中的可以选择盒模型的类型: box-sizing: border-box/content-box;
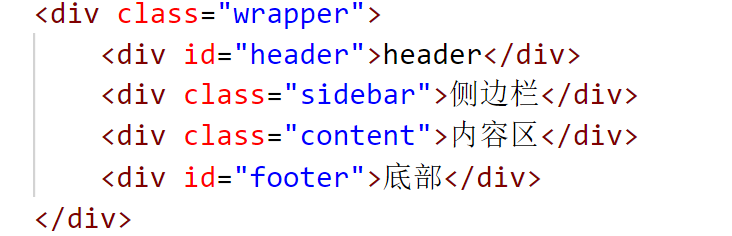
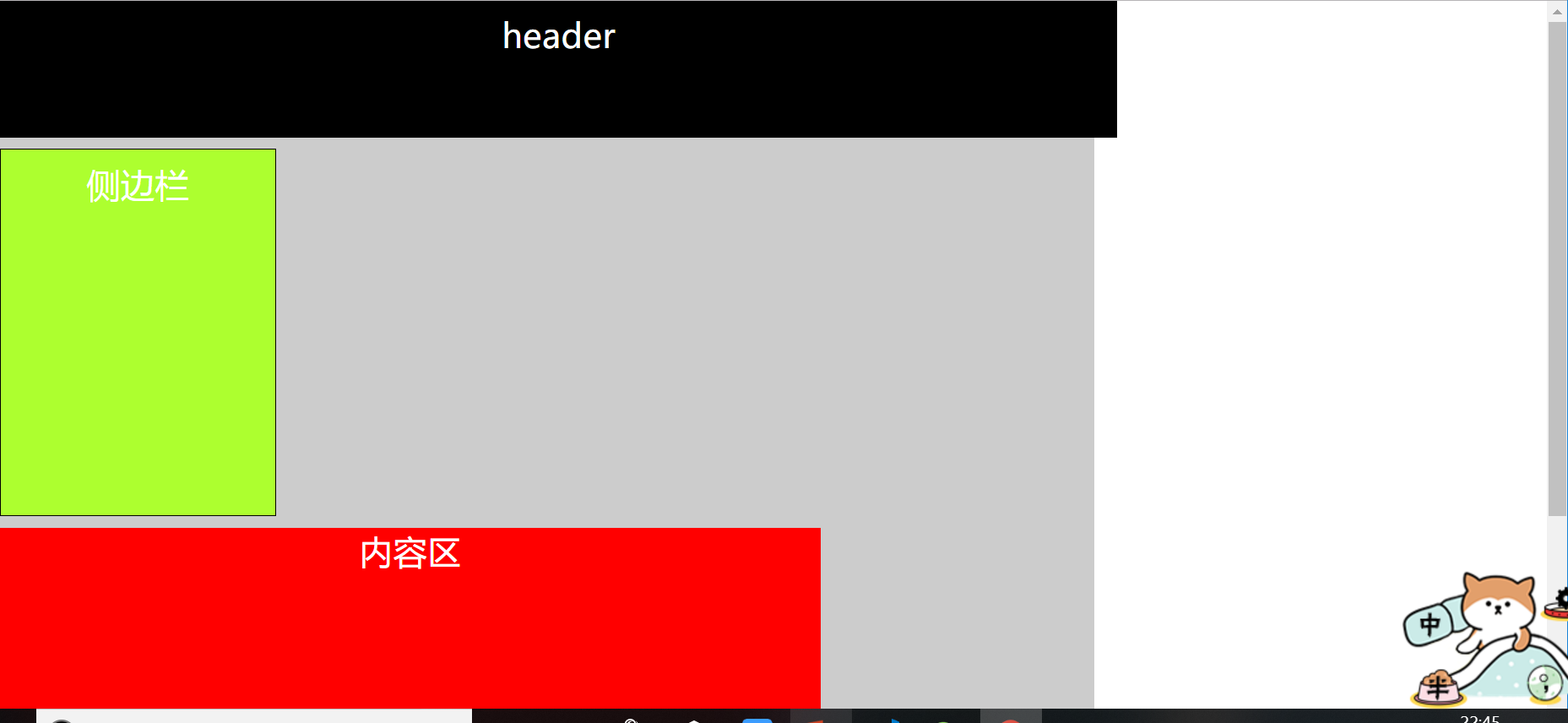
盒模型实现布局




效果:
不加box-sizing的效果

加box-sizing的效果
欢迎加入web前端冲击顶级高薪大厂学习群,群聊号码:820269529



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步