详解xpath定位
xpath定位
1、通过开发者工具直接copy
右击copy-copy xpath

2、串联的方式定位元素

from selenium import webdriver
from time import sleep
driver=webdriver.Chrome()
driver.get('C:\CZBK\one\myhtml2.html')
xpathtext=driver.find_element_by_id('b').find_element_by_tag_name('div').text
print(xpathtext)
driver.quit()
3、通过父元素定位子元素
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get('C:\CZBK\one\myhtml2.html')
mytext = driver.find_element_by_xpath("//div[@id='B']/div").text
mytext = driver.find_element_by_xpath("//div[@id='B']/child::div").text
print(mytext)
driver.quit()
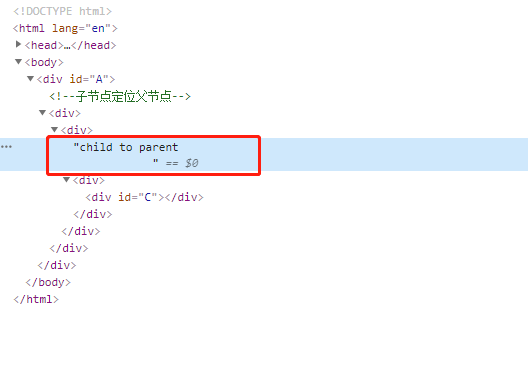
4、通过子元素定位父元素
from selenium import webdriver
# "由子节点定位父节点"
driver = webdriver.Chrome()
driver.get('C:\CZBK\one\myhtml3.html')
# 1.xpath: `.`代表当前节点; '..'代表父节点
mytext = driver.find_element_by_xpath("//div[@id='C']/../..").text
print(mytext)
# 2.xpath轴 parent
mytext1 = driver.find_element_by_xpath("//div[@id='C']/parent::div/parent::div").text
print(mytext1)
driver.quit()

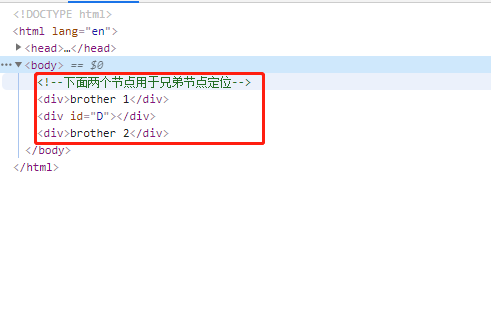
5、通过弟弟节点定位哥哥节点元素

from selenium import webdriver
driver = webdriver.Chrome()
driver.get('C:\CZBK\one\myhtml4.html')
# 1.xpath,通过父节点获取其哥哥节点
mytext = driver.find_element_by_xpath("//div[@id='D']/../div[1]").text
print(mytext)
# 2.xpath轴 preceding-sibling
mytext1 = driver.find_element_by_xpath("//div[@id='D']/preceding-sibling::div[1]").text
print(mytext1)
driver.quit()
6、通过哥哥节点定位弟弟节点元素
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('C:\CZBK\one\myhtml4.html')
# 1.xpath,通过父节点获取其弟弟节点
mytext = driver.find_element_by_xpath("//div[@id='D']/../div[3]").text
print(mytext)
# 2.xpath轴 following-sibling
mytext1 = driver.find_element_by_xpath("//div[@id='D']/following-sibling::div[1]").text
print(mytext1)
driver.quit()





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!