vscode+qt5+cmake编译调试
环境#
编译#
- vscode + cmake + qt5.14
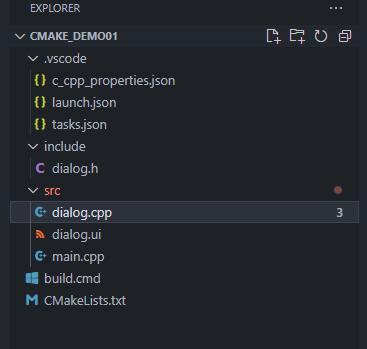
文件列表#
cmakelists.txt#
- 完整内容
cmake_minimum_required(VERSION 3.18)
project(cmake_demo01 LANGUAGES CXX)
set(CMAKE_PREFIX_PATH "C:/major/development/tools/qt/5.14/install/5.14.2/msvc2015_64")
set(CMAKE_INCLUDE_CURRENT_DIR ON)
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
find_package(Qt5 COMPONENTS Widgets Gui Core LinguistTools REQUIRED)
# set(TS_FILES cmake_demo01_zh_CN.ts)
file(GLOB_RECURSE src_file ${CMAKE_CURRENT_SOURCE_DIR}/src/*.cpp)
file(GLOB_RECURSE inc_file ${CMAKE_CURRENT_SOURCE_DIR}/include/*.h)
# file(GLOB_RECURSE ui_file ${CMAKE_CURRENT_SOURCE_DIR}/ui/*.ui)
# qt5_wrap_ui(wrap_ui_file ${ui_file})
# SOURCE_GROUP("ui" FILES ${ui_file} ${wrap_ui_file})
add_executable(${PROJECT_NAME}
${src_file}
${inc_file}
# ${wrap_ui_file}
# ${TS_FILES}
)
target_include_directories(${PROJECT_NAME} PRIVATE ${CMAKE_CURRENT_SOURCE_DIR}/include ${CMAKE_CURRENT_SOURCE_DIR}/ui)
# target_include_directories(${PROJECT_NAME} PRIVATE ${CMAKE_CURRENT_SOURCE_DIR}/include)
target_link_libraries(cmake_demo01 PRIVATE Qt5::Widgets Qt5::Core Qt5::Gui)
# qt5_create_translation(QM_FILES ${CMAKE_SOURCE_DIR} ${TS_FILES})
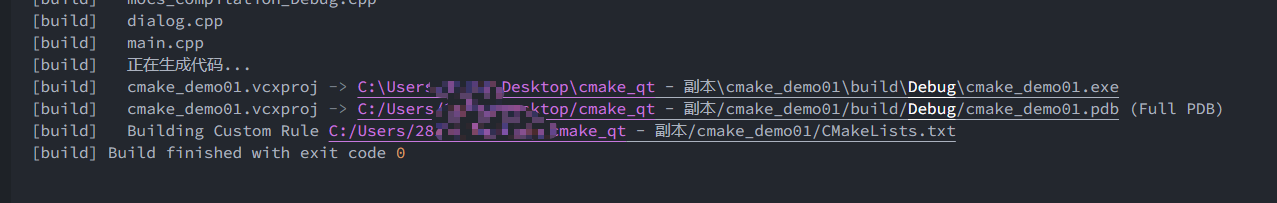
编译#
调试#
build.cmd#
- 文件内容需要替换为本机的Qt和msvc编译器路径
title test build command
set VCINSTALLDIR=C:\major\development\tools\vs_2015\install\VC
set QTDIR=C:\major\development\tools\qt\5.14\install\5.14.2\msvc2015_64
set PATH=%PATH%;%QTDIR%\bin
call "%VCINSTALLDIR%\vcvarsall.bat" amd64
cmake --build ./build --config Debug --target cmake_demo01 -j 14 --
task.json#
{
"version": "2.0.0",
"tasks": [{
"taskName": "qt5",
"type": "shell",
"command": "cmd",
"args": [
"/c",
"${workspaceRoot}/build.cmd",
"debug"
],
"group": {
"kind": "build",
"isDefault": true
}
}]
}
lauch.json#
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "cl.exe ",
"type": "cppvsdbg",
"request": "launch",
"program": "${workspaceRoot}/build/debug/${workspaceFolderBasename}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceRoot}",
"environment": [],
"console": "externalTerminal",
"preLaunchTask": "qt5"
}
]
}
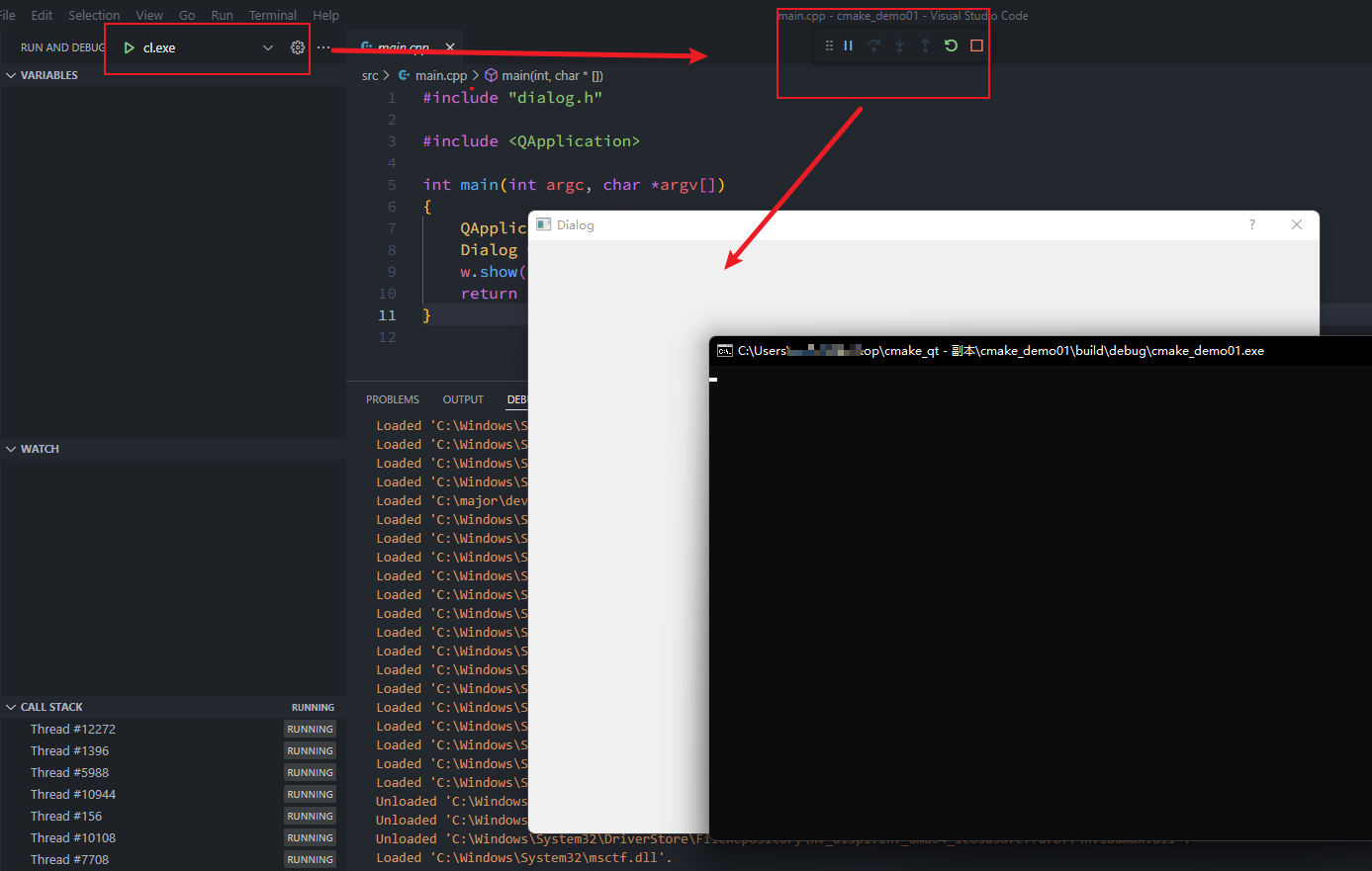
F5调试#
作者: mohist
出处:https://www.cnblogs.com/pandamohist/p/16020167.html
版权:本站使用「CC BY 4.0」创作共享协议,未经作者同意,请勿转载;若经同意转载,请在文章明显位置注明作者和出处。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix