windows10下vscode+cmake编译Qt5代码
概述
- 本文演示环境: windows10
- cmake version:3.18
- qt version: 5.14
- vscode version: 1.54.1
- 本文演示环境基于在线模式, 离线使用VScode,待验证。
准备
-
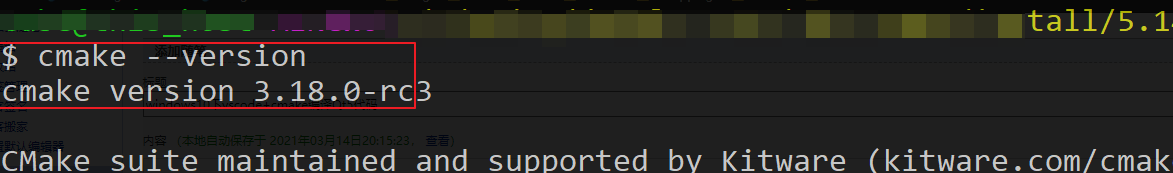
安装 cmake, 添加cmake到系统环境变量path中, 打开命令行, 键入 cmake --version, 得到类似下面的输出,则证明cmake安装成功

也可不用添加到系统环境变量,这只是我个人习惯,因为自己还有其他项目需要用到cmake, 添加到系统环境变量path后,使用更加便捷。 按需选择。 -
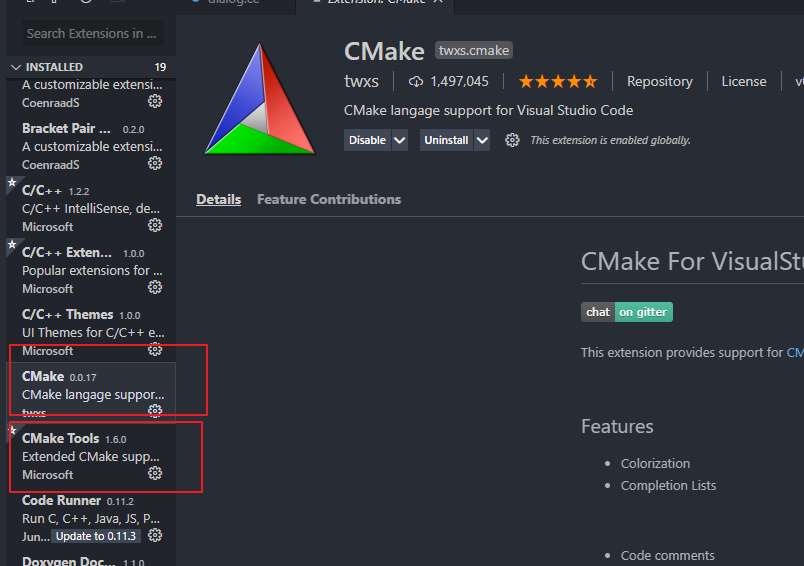
安装VScode后,需要安装插件: cmake 和 cmake tools,

-
qt安装,傻瓜式安装,下一步下一步即可。
qt安装需要需要注意
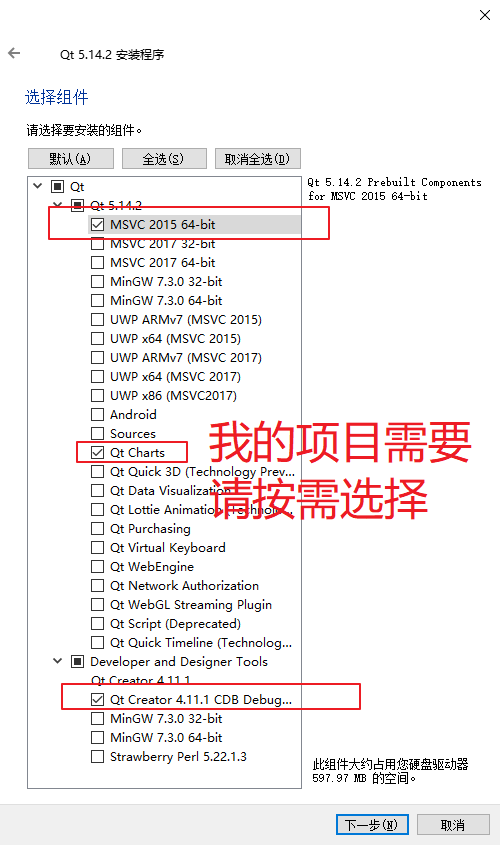
qt安装时,需要选择对应的工具包。 因为我使用的是Windows10 ,机器也安装了 vs2015 + vs2017 , 这里以 Vs2015 x64为例。 我的选择如下图

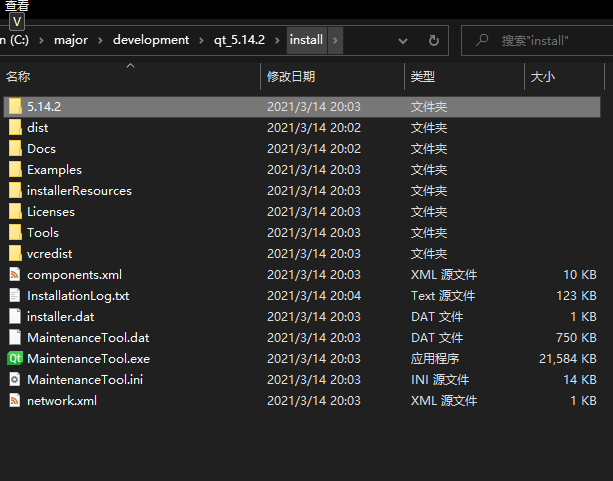
我这里安装的目录如下:
C:\major\development\qt_5.14.2\install

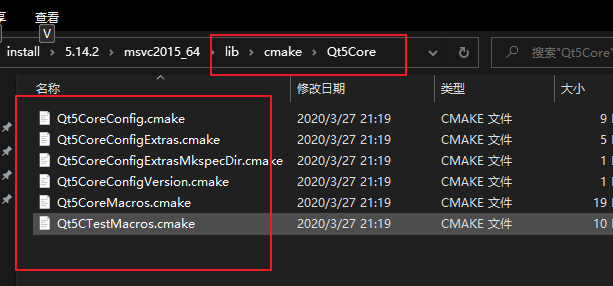
其中,C:\major\development\qt_5.14.2\install\5.14.2\msvc2015_64目录待会用得上,下面讲。
Qt creator
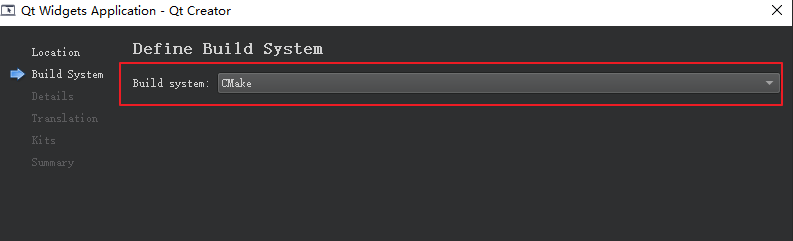
使用Qt Creator, 创建一个基于cmake编译的widgets项目,名为demo_qt,演示使用嘛, 毕竟要看到效果,其他类似

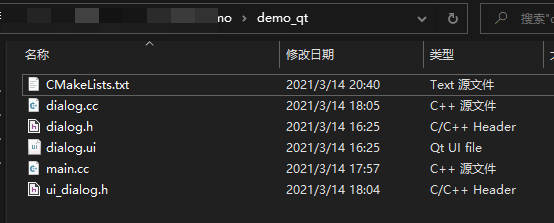
创建结束后,注意, 需要找到文件ui_dialog.h,并将文件ui_dialog.h拷贝到创建的项目下与 CMakeLists.txt同级目录,(踩坑总结: 使用Vscode+cmake+qt编译时,提示找到不到该文件)

VScode + qt+ cmake
使用Vscode打开上面创建的项目demo_qt所在文件夹。
-
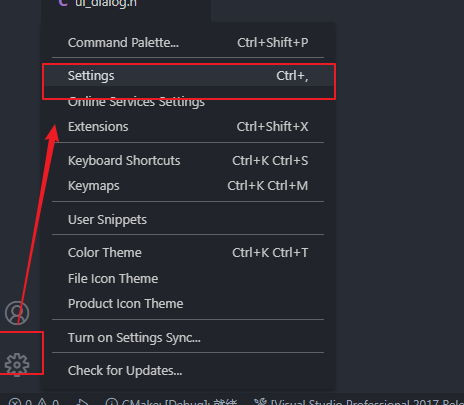
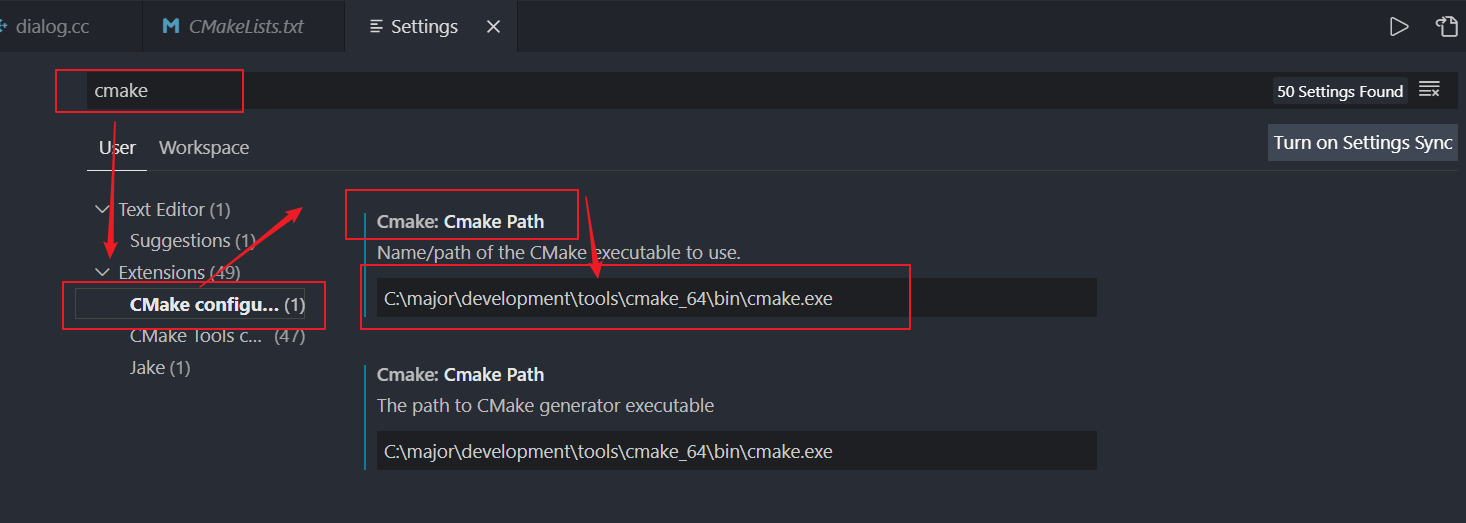
配置 cmake . 按下 ctrl + ,(VS code左下角 manage -> settings)

输入: cmake, 配置cmake.exe所在的绝对路径。

-
配置 CMakeLists.txt文件,需要自己手动增加如下的代码
set(CMAKE_PREFIX_PATH "C:/major/development/qt_5.14.2/install/5.14.2/msvc2015_64")
这里的路径, 就是上面qt安装的工具包所在路径,一定要设置这行,这一代码的目的是设置cmake找到qt5对应的 .cmake文件(qt5gui.cmake qt5core.cmake之类的)。

CmakeLists.txt
不习惯qt创建的CMakeLists.txt文件语法,自己改了部分,全文内容如下
cmake_minimum_required(VERSION 3.5)
project(demo_qt LANGUAGES CXX)
# ----------------------------------------------------------------------------------
# 手动添加下面这一行代码
set(CMAKE_PREFIX_PATH "C:/major/development/qt_5.14.2/install/5.14.2/msvc2015_64")
# set(Qt5_DIR "${CMAKE_PREFIX_PATH}/lib/cmake/Qt5")
# set(Qt5Widgets_DIR "${CMAKE_PREFIX_PATH}/lib/cmake/Qt5Widgets")
# set(Qt5Gui_DIR "${CMAKE_PREFIX_PATH}/lib/cmake/Gui")
# set(Qt5Core_DIR "${CMAKE_PREFIX_PATH}/lib/cmake/Qt5Core")
# set(QT_QMAKE_EXECUTABLE "${CMAKE_PREFIX_PATH}/bin/qmake.exe")
# ----------------------------------------------------------------------------------
set(CMAKE_INCLUDE_CURRENT_DIR ON)
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
find_package(Qt5 COMPONENTS Widgets REQUIRED)
# -----------------------------------------------------------------------------
# 个人更习惯下面的方式
file(GLOB_RECURSE src_files ${CMAKE_CURRENT_SOURCE_DIR}/*.cc)
file(GLOB_RECURSE inc_files ${CMAKE_CURRENT_SOURCE_DIR}/*.h)
file(GLOB_RECURSE ui_files ${CMAKE_CURRENT_SOURCE_DIR}/*.ui)
# -----------------------------------------------------------------------------
# 创建项目 ${PROJECT_NAME} 是我手动替换的
add_executable(${PROJECT_NAME} ${inc_files} ${src_files} ${ui_FILES} )
# ----------------------------------------------------------------------------
# ${PROJECT_NAME} 是我手动替换的
target_link_libraries(${PROJECT_NAME} PRIVATE Qt5::Widgets)
cmake语法不是本文的重点,请移步 cmake官网
编译开始
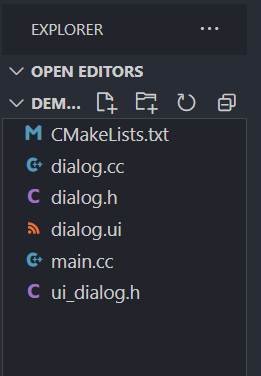
到这里,目录结构应该是这样的

使用快捷键: ctrl + shift + p, 键入命令执行编译。
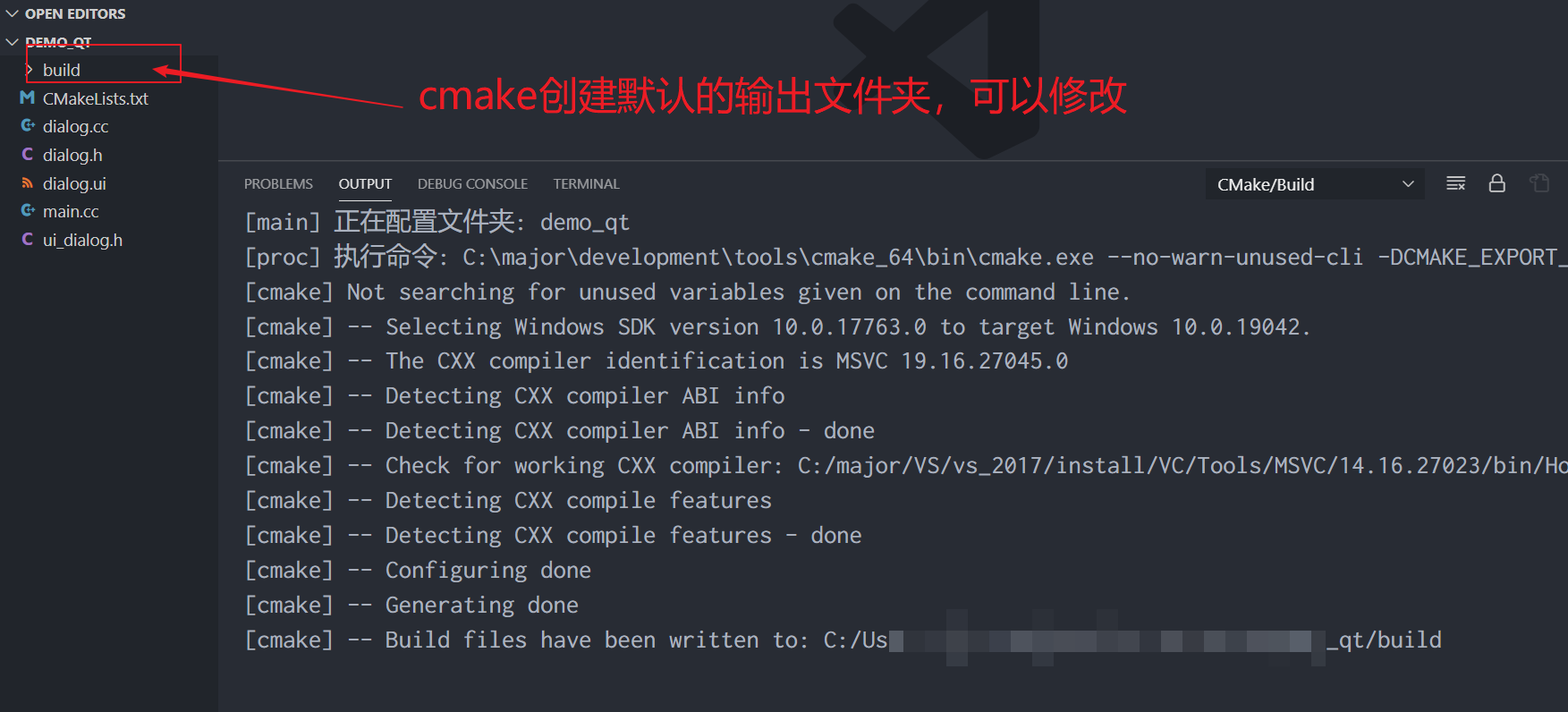
1.先 cnmake:configure
ctrl + shift + p, 键入命令cmake:configure执行配置,生成makefile文件。 该命令会在程序所在主目录创建名为Build的目录,存放输出结果:

2. cmake:build
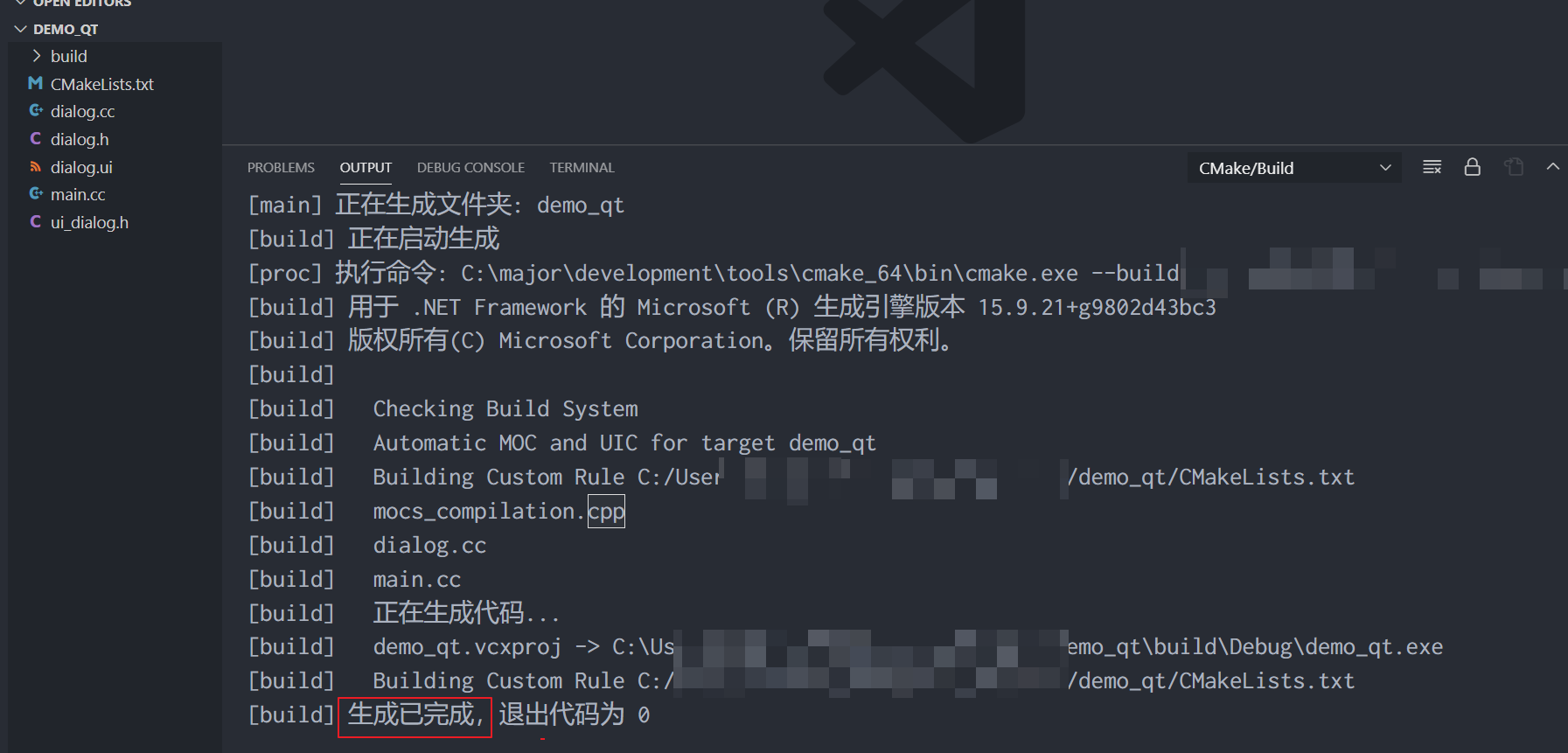
ctrl + shift + p,键入: cmake:build. 编译后,查看结果

编译结果, 正确,没有error(s)

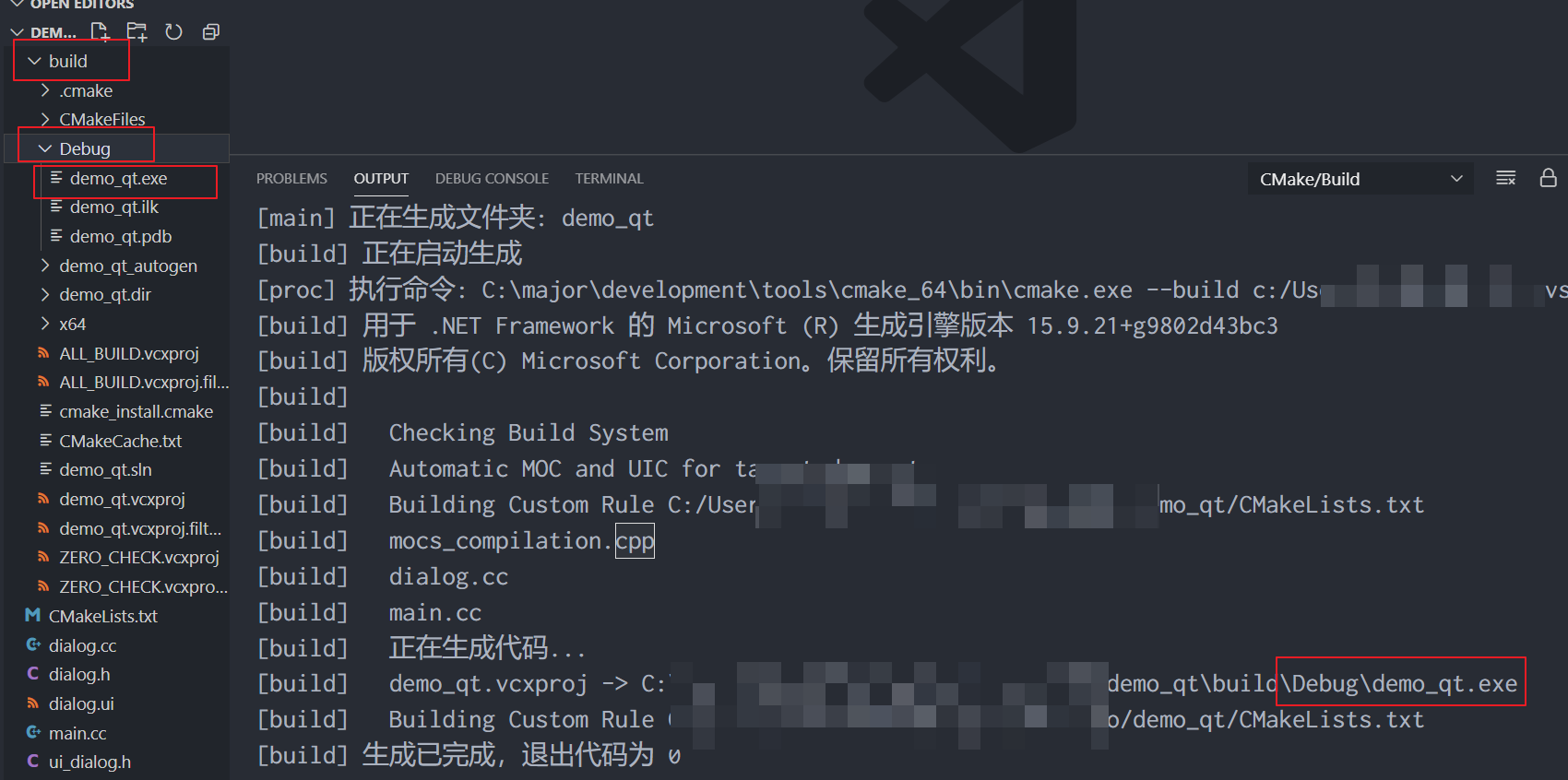
此时,可以看到 build目录下的 debug目录下已经生成了 对应的可执行程序

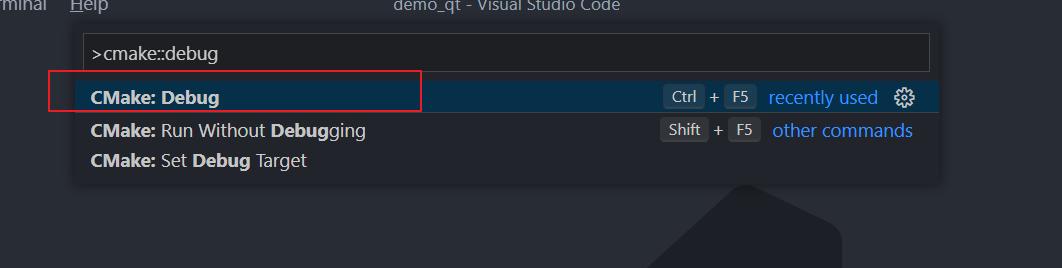
3. cmake:debug
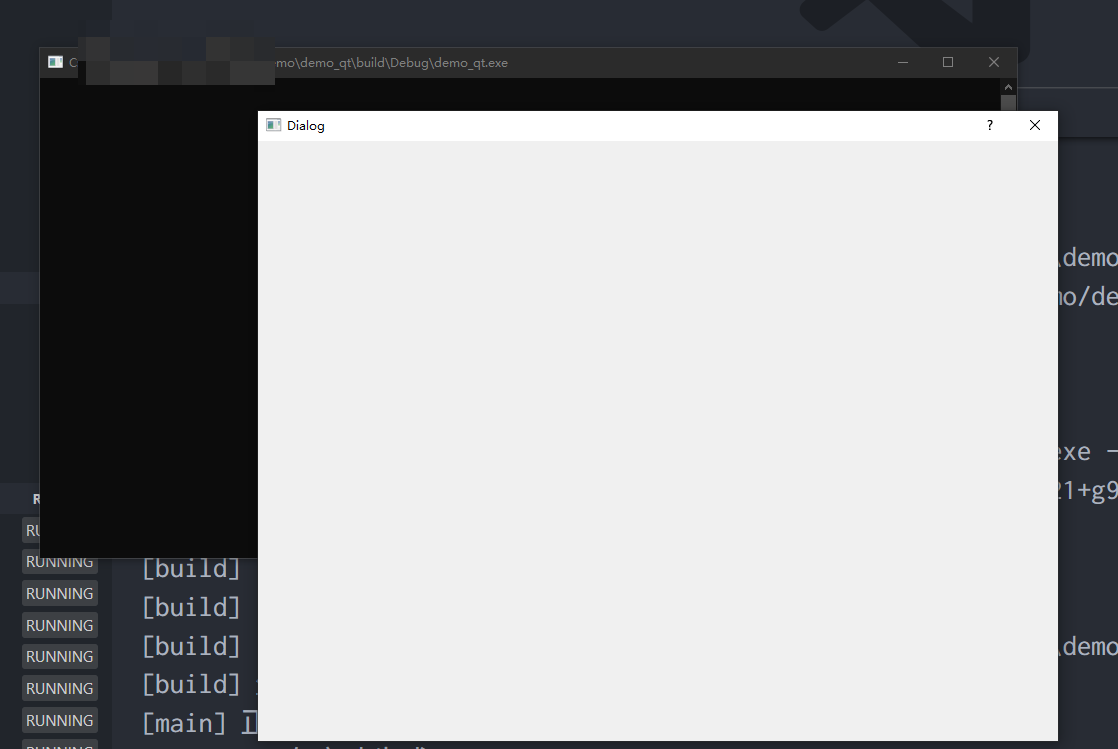
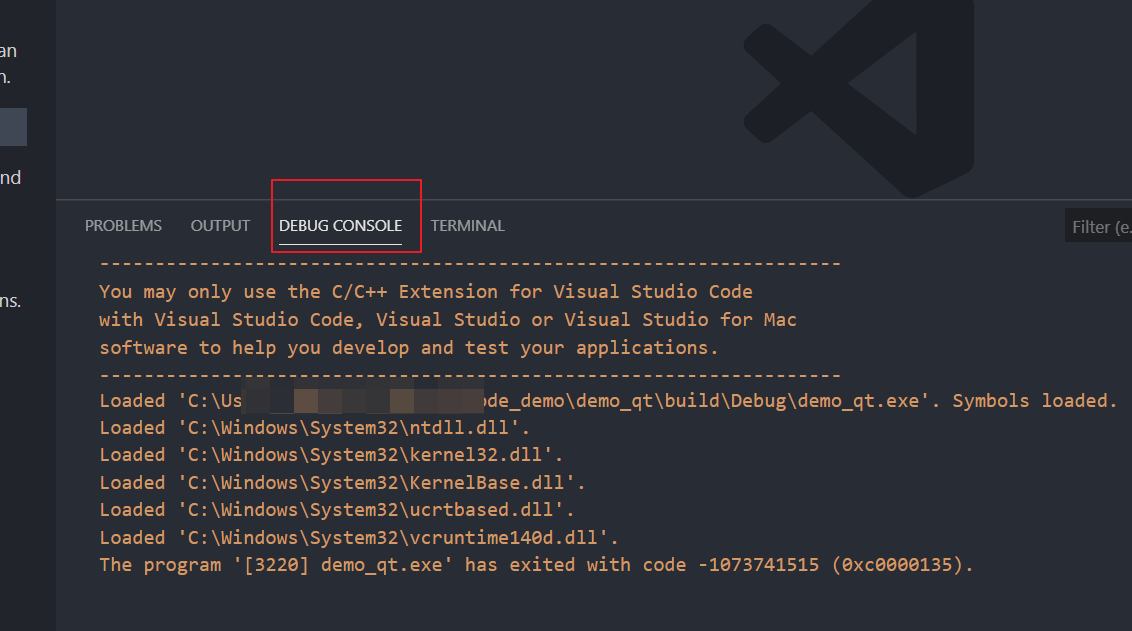
- ctrl + shift + p,键入命令: cmake:debug. 运行起来, 程序一闪而过, 且出现如下的输出提示

明白了, 程序demo_qt.exe所在目录 缺少qt运行文件,比如:Qt5Guid.dll, Qt5Cored.dll 等。 - 使用 windeployqt.exe 打包 demo_qt所需的运行环境。windeployqt.exe所在目录如下
C:\major\development\qt_5.14.2\install\5.14.2\msvc2015_64\bin
这时我的qt安装目录, 请自行对应。
回到 build/debug目录,命令行转到此目录, 键入命令如下命令
C:\\major\\development\\qt_5.14.2\\install\\5.14.2\\msvc2015_64\\bin\\windeployqt.exe demo_qt.exe
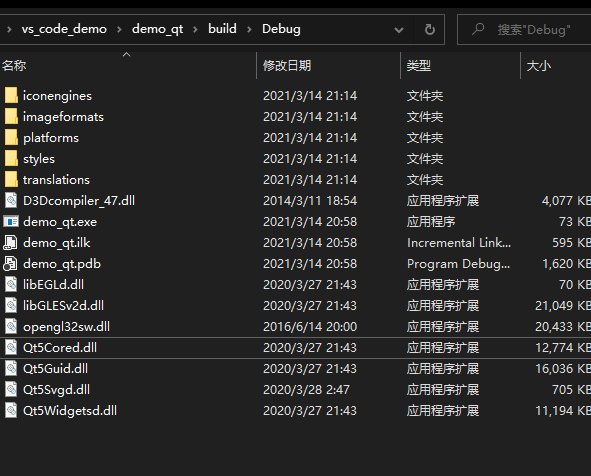
执行后,等待自动拷贝。 拷贝结束后,会发现debug目录多了很多文件

- 回到VScode, 再次执行命令: cmake:debug, 会发现程序调试运行成功。