num_duilib之TabBox用法(21)
介绍
- 本文将介绍 使用 TabBox的用法
- 更多用法,请参考源码
TabBox.h 文件
文件中定义了公有接口,其中包括,添加tab页下的控件,删除、设置TabBox的属性
其中,我常用的有:GetCurSel、SelectItem 和 SetAttribute
其中,源码如下, 注释很完备,一看就看懂
/// 重写父类方法,提供个性化功能,请参考父类声明
virtual bool Add(Control* pControl) override;
virtual bool AddAt(Control* pControl, std::size_t iIndex) override;
virtual bool Remove(Control* pControl) override;
virtual bool RemoveAt(std::size_t iIndex) override;
virtual void RemoveAll() override;
virtual void SetAttribute(const std::wstring& strName, const std::wstring& strValue) override;
/**
* @brief 获取当前选择项
* @return 返回当前选择项索引
*/
int GetCurSel() const;
/**
* @brief 根据控件索引选择一个子项
* @param[in] iIndex 要选择的子项索引
* @return 成功返回 true,否则返回 false
*/
bool SelectItem(int iIndex);
/**
* @brief 根据控件指针选择一个子项
* @param[in] pControl 要选择的子项指针
* @return 成功返回 true,否则返回 false
*/
bool SelectItem(Control* pControl);
/**
* @brief 根据控件名称选择一个子项
* @param[in] pControlName 要选择的控件名称
* @return 成功返回 true,否则返回 false
*/
bool SelectItem(const std::wstring& pControlName);
/**
* @brief 设置是否显示动画效果
* @param[in] bFadeSwitch 设置为 true 则显示,false 为不显示动画
* @return 无
*/
void SetFadeSwitch(bool bFadeSwitch);
/**
* @brief 判断是否需要显示动画效果
* @return 返回 true 显示动画,false 为不显示动画效果
*/
bool IsFadeSwitch() { return m_bFadeSwith; }
一个样式
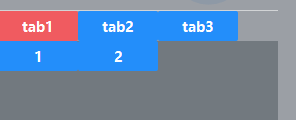
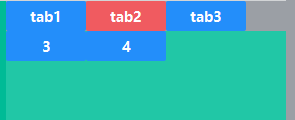
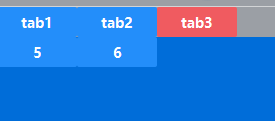
TabBox它个布局控件,不过只能同时只能选择一个; 它默认没有类似MFC的tab按钮可以点击,不过,我用了 Option按钮代替。 每个tab页下有两个按钮。
tab1

tab2

tab3

xml中定义
xml中定义如下
tab page 按钮,
option按钮
<HBox height="30">
<Option class="checkbox_push" text="tab1" name="page_1" group="selct_tab" selected="true"/>
<Option class="checkbox_push" text="tab2" name="page_2" group="selct_tab" />
<Option class="checkbox_push" text="tab3" name="page_3" group="selct_tab" />
</HBox>
TabBox控件
TabBox控件定义如下,我用了水平布局分别定义了每个tab窗口下显示的内容
<TabBox width="stretch" height="stretch" name="tab_show" selectedid="0" >
<HBox bkcolor="dark_gray">
<Option class="checkbox_push" text="1" group="selct_tab2" />
<Option class="checkbox_push" text="2" group="selct_tab2" />
</HBox>
<HBox bkcolor="light_green">
<Option class="checkbox_push" text="3" group="selct_tab1" />
<Option class="checkbox_push" text="4" group="selct_tab1" />
</HBox>
<HBox bkcolor="blue">
<Option class="checkbox_push" text="5" group="selct_tab3" />
<Option class="checkbox_push" text="6" group="selct_tab3" />
</HBox>
</TabBox>
代码关联
option关联
定义如下
ui::Option* tab_page_arr_[3] = { nullptr };
与界面控件关联
// 1.用option代替tab页
std::wstring page_btn_name_arr[] = {L"page_1", L"page_2", L"page_3" };
auto find_func = [&](ui::Option* pdst, const std::wstring name)
{
// 先找到控件
ui::Control* ppage_tmp = FindControl(name);
if (ppage_tmp)
{
// 找到控件再绑定点击处理函数
pdst = dynamic_cast<ui::Option*> (ppage_tmp);
if (pdst)
pdst->AttachSelect(nbase::Bind(&BasicForm::OnTabPageClicked, this, std::placeholders::_1));
}
};
find_func(tab_page_arr_[0], page_btn_name_arr[0]);
find_func(tab_page_arr_[1], page_btn_name_arr[1]);
find_func(tab_page_arr_[2], page_btn_name_arr[2]);
其中,OnTabPageClicked函数体如下:
bool BasicForm::OnTabPageClicked(ui::EventArgs* msg)
{
if (NULL == msg || nullptr == msg)
return false;
static std::map<std::wstring, int> map_page_name = { {L"page_1", 0}, {L"page_2", 1}, {L"page_3", 2} };
// 1. 获取控件的名字
std::wstring name = msg->pSender->GetName();
// 2.寻找索引
std::map<std::wstring, int>::iterator it = map_page_name.find(name);
// 找到了就设置当前选中的是哪一个tab
if (it != map_page_name.end())
if (tab_box_)
tab_box_->SelectItem(it->second);
return false;
}
TabBox关联
// 2.关联tabbox控件
ui::Control* pcontrol_2 = FindControl(L"tab_show");
if (pcontrol_2)
tab_box_ = dynamic_cast<ui::TabBox*>(pcontrol_2);

