nim_duilib(16)之xml学习实战(GTAV加载窗口实现)
本文的目标
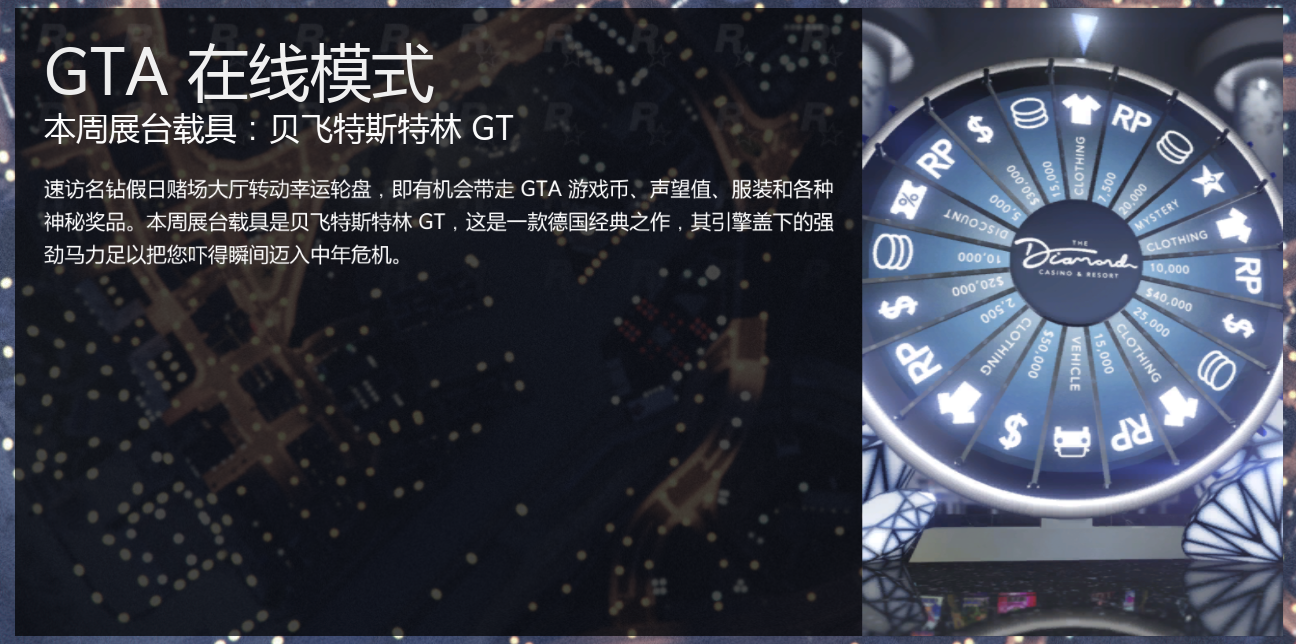
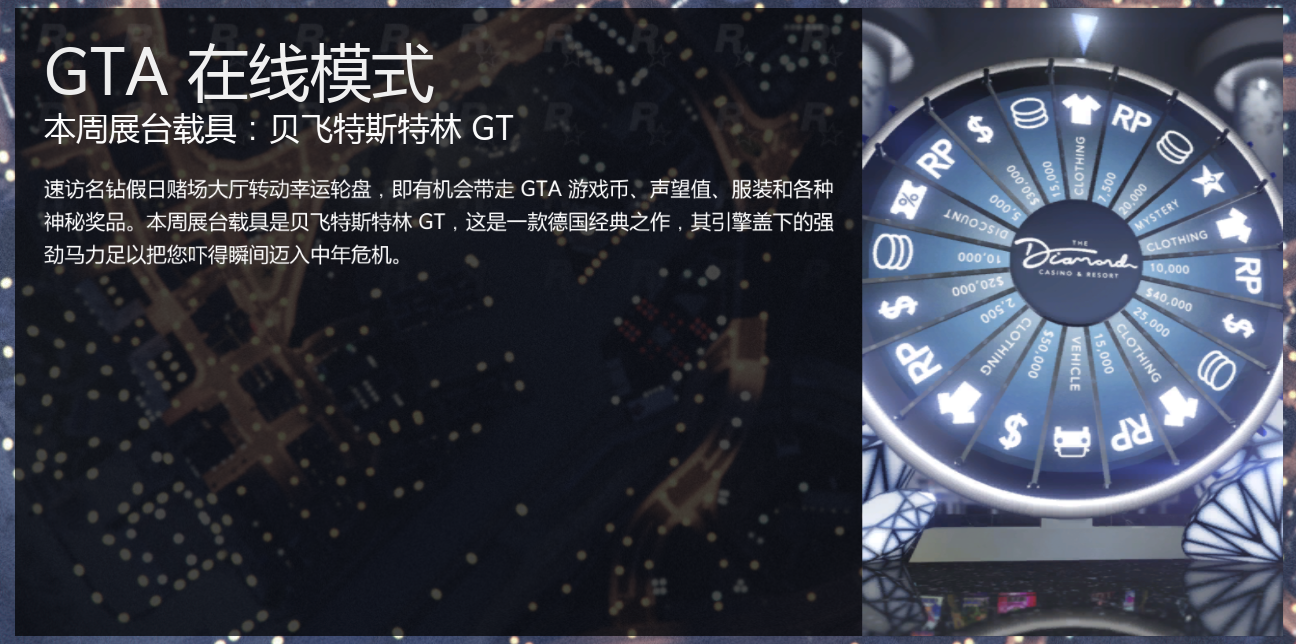
使用配置xml实现下面的结果

布局
整体采用水平布局,左边显示文字区域设置为垂直布局。
lets go
stage 1
创建一个空白窗体,并设置为半透明;同时,使得整个窗口可以移动,则 将caption填充整个窗口。代码如下
<?xml version="1.0" encoding="UTF-8"?>
<Window size="600,400" caption="0,0,0,400" shadowattached="false" roundcorner="4,4" >
<HBox bkcolor="bk_lightcolor_trans_50" height="stretch" width="stretch" >
</HBox>
</Window>
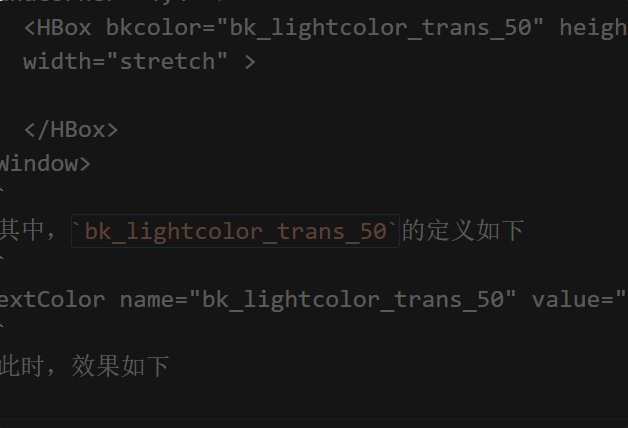
其中,bk_lightcolor_trans_50的定义如下
<TextColor name="bk_lightcolor_trans_50" value="#9f101010" />
此时,效果如下(半透明窗口)

stage 2
- 右侧显示图片,用
VBox代替,载一张图。 - xml的代码如下
<?xml version="1.0" encoding="UTF-8"?>
<Window size="1280,620" caption="0,0,0,620" shadowattached="false" >
<HBox bkcolor="bk_lightcolor_trans_50" height="stretch" width="stretch" >
<!--中间左边显示文字部分-->
<VBox height="auto" width="889" >
</VBox>
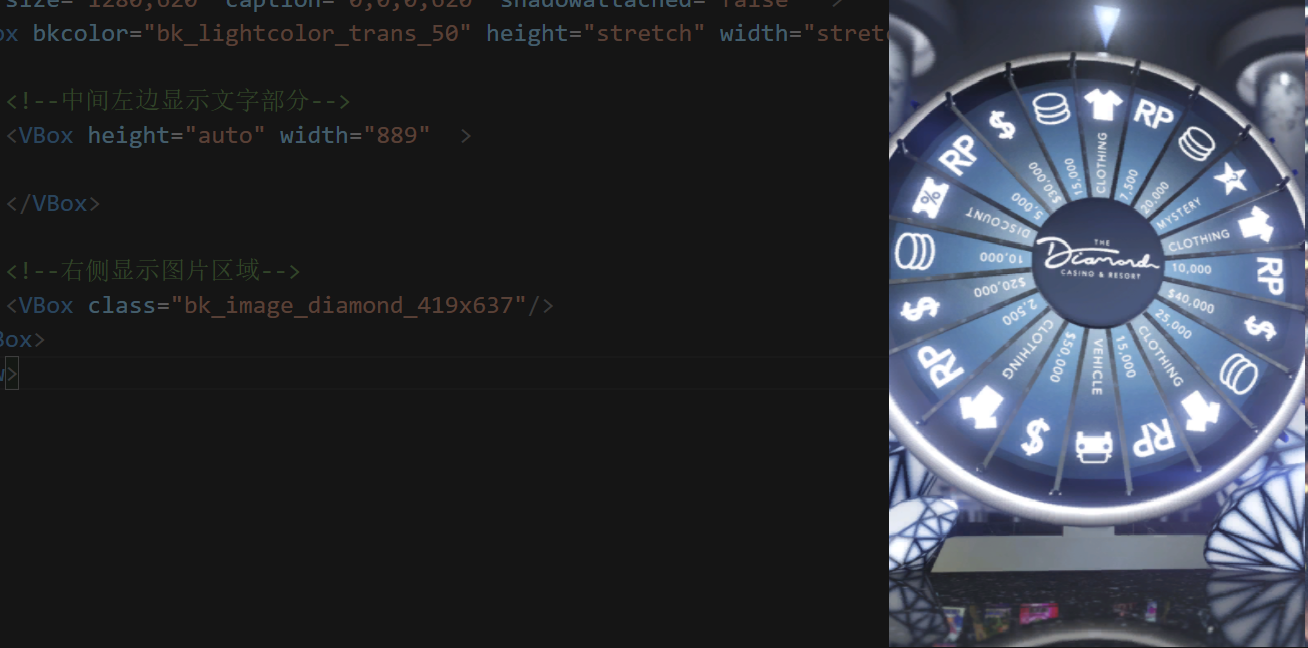
<!--右侧显示图片区域-->
<VBox class="bk_image_diamond_419x637"/>
</HBox>
</Window>
- 效果如下

其中,bk_image_diamond_419x637的定义如下
<Class name="bk_image_diamond_419x637" width="419" height="647" bkimage="../bk_image/bk_diamond.png"/>
stage 3
- 配置左侧显示文字,使用垂直布局VBox承载3个控件(从上到下):title label、subtitle label 和 内容richedit。
为什么内容不用label? 没有找到label可以设置换行显示的属性配置。如果您知道如何配置Label多行显示和自动换行,欢迎留言交流。
- xml代码如下
<?xml version="1.0" encoding="UTF-8"?>
<Window size="1280,620" caption="0,0,0,620" shadowattached="false" >
<HBox bkcolor="bk_lightcolor_trans_50" height="stretch" width="stretch" >
<!--中间左边显示文字部分-->
<VBox height="auto" width="889" >
<Label class="label_tittle" text="GTA在线模式" margin="10,10,10,10" />
<Label class="label_subtitle" text="本周展台载具:贝飞特斯特林 GT" margin="10,5,5,5" />
<RichEdit class="label_content" text="速访名钻假日赌场大厅转动幸运轮盘,即有机会带走GTA游戏币、声望值、服装和各种神秘奖品。本周站台载具是贝飞特斯特林 GT,这是一款德国经典之作,其引擎盖下的强劲马力足以把您吓得瞬间迈入中年危机。"
multiline="true"
readonly="true"
margin="10,10,10,10"
width="stretch"
height="90"/>
</VBox>
<!--右侧显示图片区域-->
<VBox class="bk_image_diamond_419x637"/>
</HBox>
</Window>
其中,label_tittle、label_subtitle、label_content的定义如下
<Class name="label_tittle" font="system_60" normaltextcolor="white"/>
<Class name="label_subtitle" font="system_30" normaltextcolor="white"/>
<Class name="label_content" font="system_23" normaltextcolor="white"/>
而system_60和system_30和system_23定义如下:
<Font id="system_60" name="system" size="60"/>
<Font id="system_30" name="system" size="30"/>
<Font id="system_23" name="system" size="23"/>
其中,white的定义如下:
<TextColor name="white" value="#ffffffff"/>
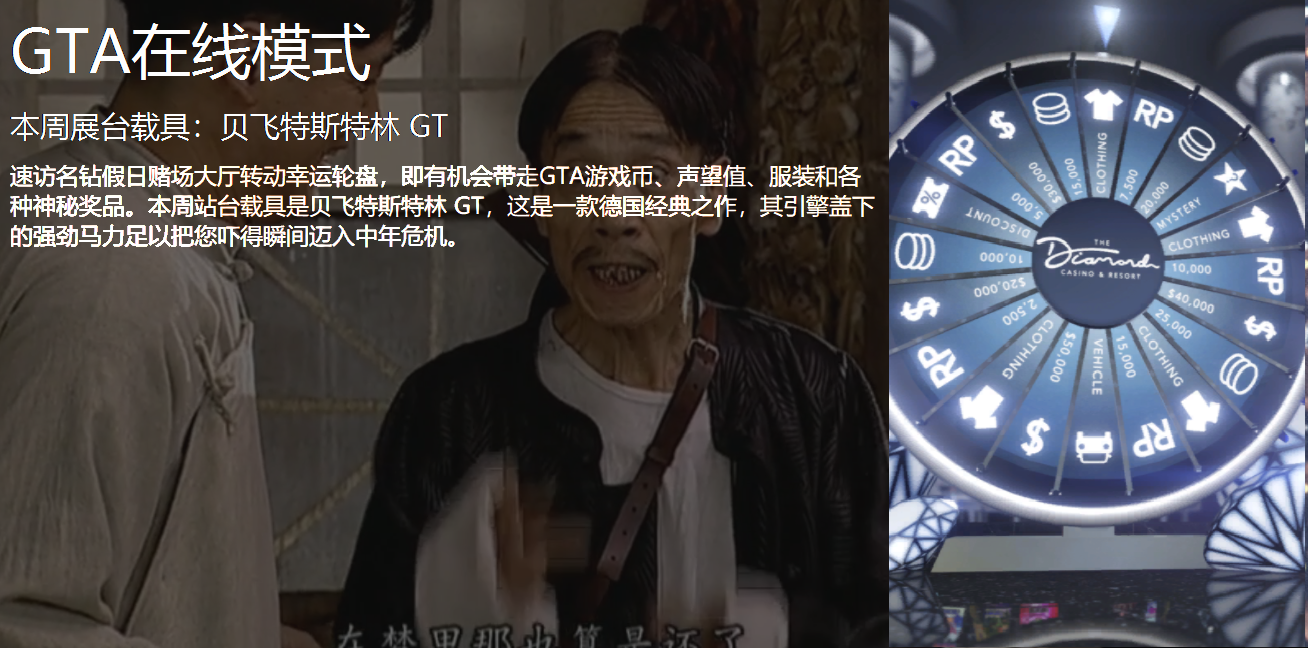
- 效果如下

目标效果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号