nim_duilib(14)之xml配置半透明窗体控件不透明
before starting
note
截至目前,我只能用xml写一些简单的布局和设置控件属性,循序渐进吧。
正在学习nim_duilib的xml的一些属性。
xml配置半透明
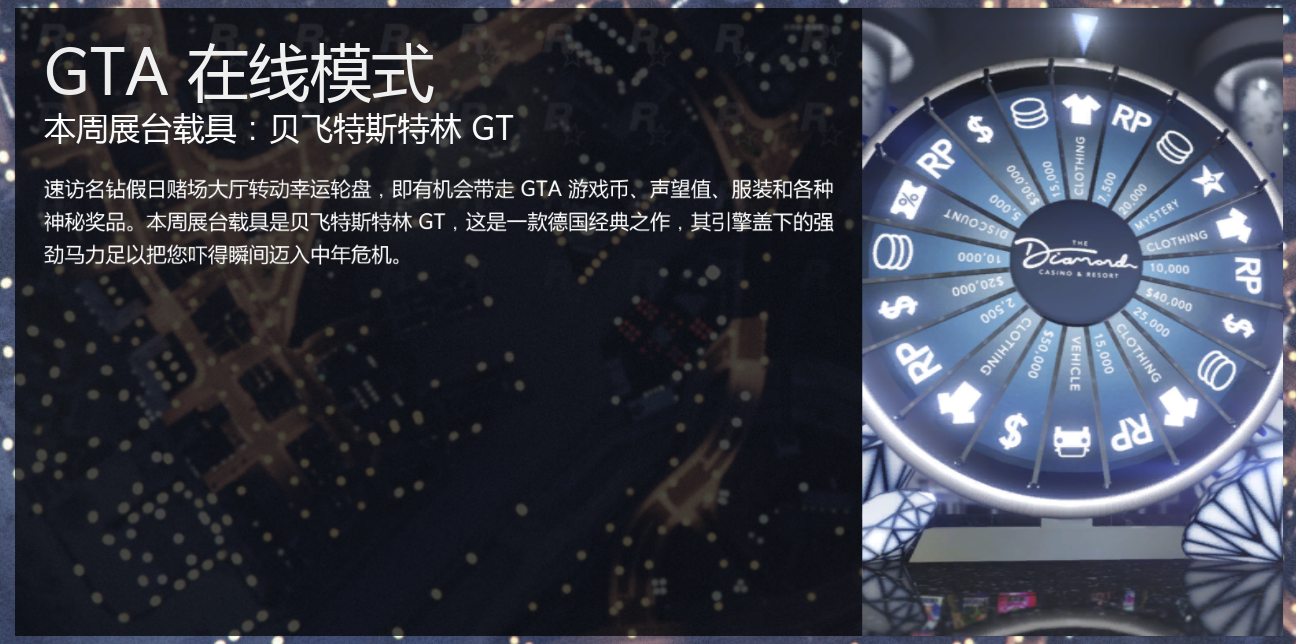
GTAV中就有很多控件不透明而背景半透明的案例。刚进游戏的加载界面、任务找人界面......

shadowattached属性
<Attribute name="shadowattached" default="true" type="BOOL" comment="窗口是否附加阴影效果,如(true)"/>
它是一个窗口的属性,需要背景半透明,则需要设置shadowattached为false。其值及意义如下:
| value | 作用 |
|---|---|
| true | 默认值,给窗口加上阴影背景 |
| false | 则不会给窗口额外增加背景 |
| 当设置为false时,此时窗体的背景为全透明。 |
颜色
一个例子
<TextColor name="bk_ground_color_trans_50" value="#8FBA6500" />
这样的例子,可以在global.xml中发现有很多。其中,name是为了方便引用该颜色;value是该项的颜色值。
Note,这里的颜色是16进制格式。
其中,value由以下几个部分组成:Alpha通道值、Red、Green、Blue.
| name | value |
|---|---|
| Alpha | 8F |
| Red | BA |
| Green | 65 |
| Blue | 00 |
| 其中,alpha表示透明度,范围0~255, 255为不透明,0为全透明。 |
一个配置窗口半透明的例子
从上面可以知道,shadowattached设置为false,窗口此时为全透明,额,那么要实现半透明,就需要一个半透明的controls于当前窗口大小全匹配,这样就可以实现效果了,当然,理论上可以设置窗口的背景为一张半透明的背景图(此方法没有尝试过)。
Window标签
Window标签的代码如下
<Window size="900,600" caption="0,0,0,35" shadowattached="false" >
size
size指定了窗口(宽X高)为900x600
caption
- caption,一个例子,caption="x1,y1,x2,y2", 其中, 各个字段的意义如下
x1 距离左边界的距离;rcCaption.left
y1 距离上边界的距离; rcCaption.top
x2 距离右边界的距离;rcCaption.right
y2 距离上边界的距离; rcCaption.bottom
shadowattached
shadowattached设置为false,此时窗口时全透明的。
半透明标签
我用一个垂直布局控件VBox.贴合窗口,使其和窗口大小一致,这样,通过设置VBox的透明度实现半透明效果。
VBox 源码
<VBox bkcolor="bk_ground_color_trans_50" height="stretch" width="stretch">
其中,bk_ground_color_trans_50来自上文的颜色中的例子,我把它定义在global.xml中。这里同时设定宽度和高度为拉伸,这样就能和窗口一样大了。
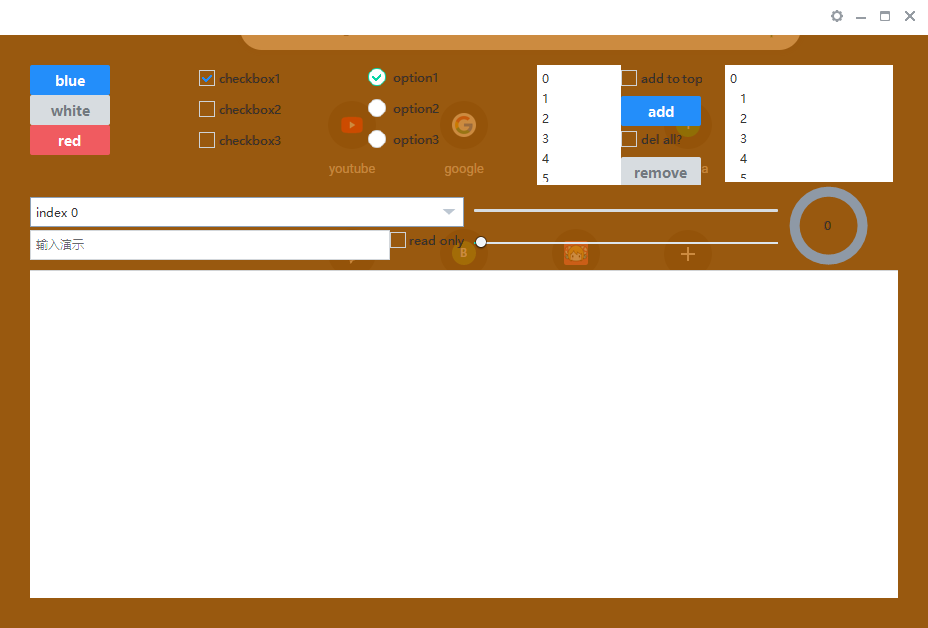
一个效果

可以看见,已经达到了我们想要的结果,控件不透明,窗口背景半透明。 效果差了点。
一个简单配置界面半透明的代码
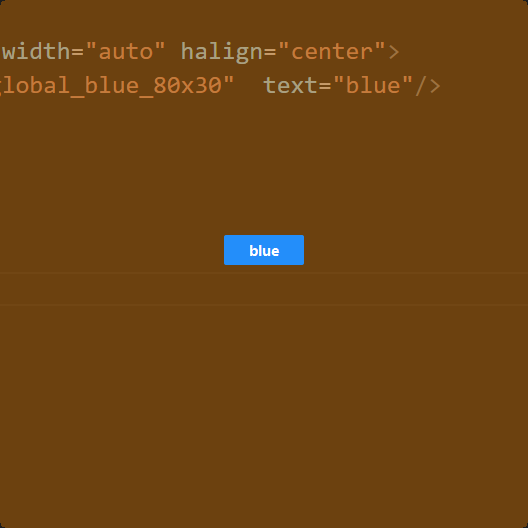
样式

其中,blue为一个按钮
源码
上面的例子贴xml的代码,太长了,下面这个简单点。
<?xml version="1.0" encoding="UTF-8"?>
<Window size="500,500" shadowattached="false" roundcorner="10,10" >
<VBox bkcolor="bk_ground_color_trans_50">
<Control />
<VBox width="stretch" height="stretch">
<Control />
<HBox halign="center" width="auto" halign="center">
<Button class="btn_global_blue_80x30" text="blue"/>
</HBox>
<Control />
</VBox>
<Control />
</VBox>
</Window>
bk_ground_color_trans_50在上文中已经出现了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号