nim_duilib(9)之RichEdit
introduction
- 更多控件用法,请参考 here 和 源码。
- 本文的代码基于这里
- RichEdit的更多用法,请参考源码中RichEdit.h提供的函数,RichEdit控件,可以定制为多种多样的形式,其公开的函数很多,本文仅演示密码和只读。
xml文件添加代码
基于上一篇, 继续向basic.xml中添加下面关于RichEdit的代码。 xml完整源码在文末。
<!--第二行控件开始-->
<!--第二行控件开始-->
<HBox height="85">
<VBox>
<HBox>
<RichEdit class="simple input" name="rich_edit_1" text="输入演示" height="30" margin="0,3" padding="6,6,6" promptmode="true" prompttext="Single line text control" promptcolor="lightcolor"/>
<CheckBox class="checkbox_font12" name="rich_edit_readonly" text="read only" margin="0,5,0,10"/>
</HBox>
</VBox>
</HBox>
这里,创建了一个RichEdit控件和一个CheckBox按钮。
代码中关联
BasicForm.h
- 打开BasicForm.h,类中添加下面的代码用于关联界面控件。
// rich edit
ui::RichEdit* prichedit_;
ui::CheckBox* prichedit_cb_;
监听选择子项事件
类中继续添加下面的代码,用于监听checkbox选择状态变化
// 监听将richedit设置为只读
bool OnRichEditSetReadOnly(ui::EventArgs* msg);
BasicForm.cpp
InitWindow函数
- 转到BasicForm.cpp,找到 InitWindow 函数,向其增加下面的代码
void BasicForm::InitWindow()
{
......
// 8.关联richedit控件
//----------------------------------------------------------------------------------------
prichedit_ = dynamic_cast<ui::RichEdit*>(FindControl(L"rich_edit_1"));
prichedit_cb_ = dynamic_cast<ui::CheckBox*>(FindControl(L"rich_edit_readonly"));
if (prichedit_cb_)
{
// 监听选中和没有选中事件
prichedit_cb_->AttachSelect(nbase::Bind(&BasicForm::OnRichEditSetReadOnly, this, std::placeholders::_1));
prichedit_cb_->AttachUnSelect(nbase::Bind(&BasicForm::OnRichEditSetReadOnly, this, std::placeholders::_1));
}
}
OnRichEditSetReadOnly
OnRichEditSetReadOnly函数源码如下:
bool BasicForm::OnRichEditSetReadOnly(ui::EventArgs* msg)
{
if (prichedit_cb_ && prichedit_)
{
// 获取当前选中状态
bool is_checked = prichedit_cb_->IsSelected();
// 设置只读
prichedit_->SetReadOnly(is_checked);
// 设置是否为密码属性
prichedit_->SetPassword(is_checked);
}
return false;
}
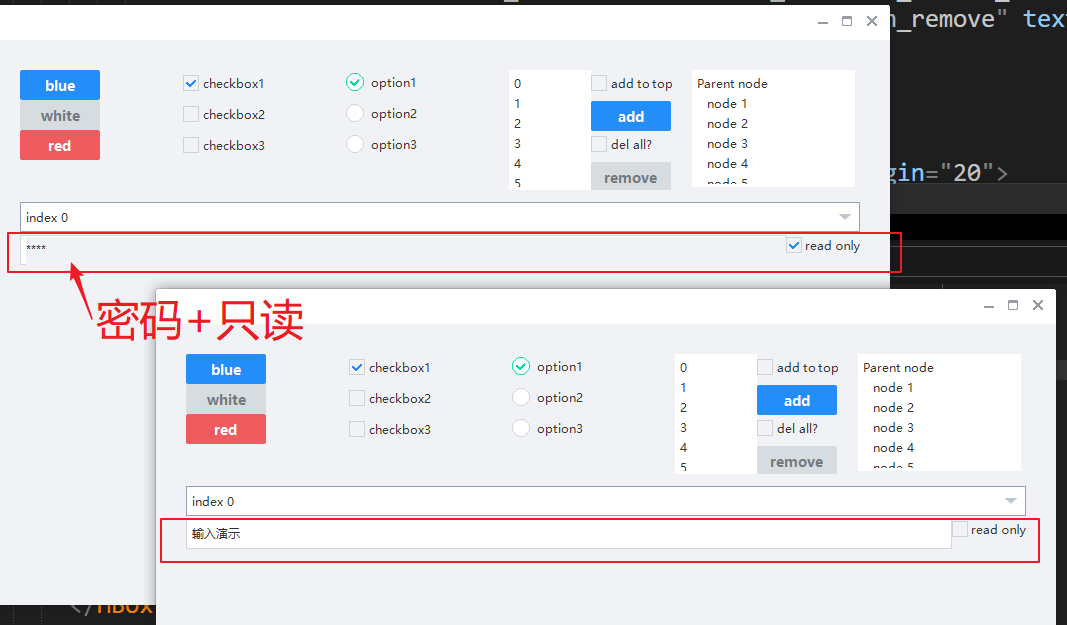
运行结果

xml完整源码
<?xml version="1.0" encoding="UTF-8"?>
<Window size="900,600" caption="0,0,0,35">
<VBox bkcolor="bk_wnd_darkcolor">
<HBox width="stretch" height="35" bkcolor="bk_wnd_lightcolor">
<Control />
<Button class="btn_wnd_min" name="minbtn" margin="4,6,0,0" />
<Box width="21" margin="4,6,0,0">
<Button class="btn_wnd_max" name="maxbtn"/>
<Button class="btn_wnd_restore" name="restorebtn" visible="false"/>
</Box>
<Button class="btn_wnd_close" name="closebtn" margin="4,6,8,0"/>
</HBox>
<!--下面是中间的控件-->
<VBox padding="30, 30, 30, 30" >
<HBox height="120">
<VBox>
<!-- Buttons -->
<Button class="btn_global_blue_80x30" name="btn_blue" text="blue" />
<Button class="btn_global_white_80x30" name="btn_white" text="white"/>
<Button class="btn_global_red_80x30" name="btn_red" text="red"/>
</VBox>
<!--checkbox-->
<VBox>
<CheckBox class="checkbox_font12" name="checkbox1" text="checkbox1" margin="0,5,0,10" selected="true"/>
<CheckBox class="checkbox_font12" name="checkbox2" text="checkbox2" margin="0,5,0,10"/>
<CheckBox class="checkbox_font12" name="checkbox3" text="checkbox3" margin="0,5,0,10"/>
</VBox>
<!-- option-->
<VBox>
<Option class="circle_option_2" name="option1" group="option_group" text="option1" margin="0,3,0,10" selected="true"/>
<Option class="circle_option_2" name="option2" group="option_group" text="option2" margin="0,3,0,10"/>
<Option class="circle_option_2" name="option3" group="option_group" text="option3" margin="0,3,0,10"/>
</VBox>
<HBox>
<!-- List -->
<VListBox class="list" name="list" padding="5,3,5,3">
</VListBox>
<VBox>
<!-- Buttons -->
<CheckBox class="checkbox_font12" name="list_checkbox_add_to_top" text="add to top" margin="0,5,0,10"/>
<Button class="btn_global_blue_80x30" name="list_btn_add" text="add" />
<CheckBox class="checkbox_font12" name="list_checkbox_remove_all" text="del all?" margin="0,5,0,10"/>
<Button class="btn_global_white_80x30" name="list_btn_remove" text="remove"/>
</VBox>
</HBox>
<!-- TreeView -->
<TreeView class="list" name="tree" padding="5,3,5,3" margin="20">
</TreeView>
</HBox>
<!--第二行控件开始-->
<HBox height="85">
<VBox>
<!--combobox-->
<Combo class="list" name="combo" height="30" margin="0,12,0,0" padding="6" bkimage="file='../public/combo/normal.png' corner='5,5,30,5'"/>
<HBox>
<RichEdit class="simple input" name="rich_edit_1" text="输入演示" height="30" margin="0,3" padding="6,6,6" promptmode="true" prompttext="Single line text control" promptcolor="lightcolor"/>
<CheckBox class="checkbox_font12" name="rich_edit_readonly" text="read only" margin="0,5,0,10"/>
</HBox>
</VBox>
</HBox>
</VBox> <!--下面是中间的控件 结束-->
</VBox>
</Window>


