nim_duilib(6)之listbox
introduction
xml文件添加代码
基于上一篇, 继续向basic.xml中添加下面关于ListBox的代码。 xml完整源码在文末。
<HBox>
<!-- List -->
<VListBox class="list" name="list" padding="5,3,5,3">
</VListBox>
<VBox>
<!-- Buttons -->
<CheckBox class="checkbox_font12" name="list_checkbox_add_to_top" text="add to top" margin="0,5,0,10"/>
<Button class="btn_global_blue_80x30" name="list_btn_add" text="add" />
<CheckBox class="checkbox_font12" name="list_checkbox_remove_all" text="del all?" margin="0,5,0,10"/>
<Button class="btn_global_white_80x30" name="list_btn_remove" text="remove"/>
</VBox>
</HBox>
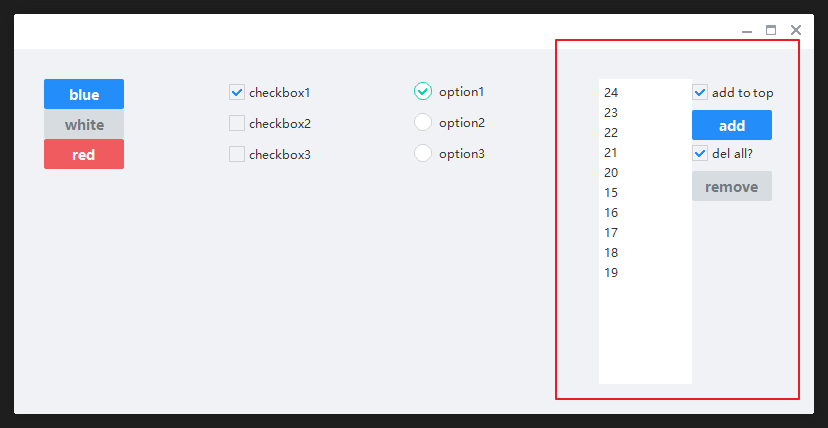
上面的代码创建了一个水平容器,容器从左往右分别是:listbox和一个垂直容器,垂直容器中从上到下是复选框和按钮。效果如下:

代码中关联
BasicForm.h
- 打开BasicForm.h,类中添加下面的代码用于关联界面控件。
// list
ui::ListBox *plist_;
// list的删除和添加按钮
ui::Button *plist_btn_arr_[2];
// list 的复选框,
ui::CheckBox *plist_cb_arr_[2];
同时,类中再额外添加2个函数,用于监听Add和remove的点击。
// list的删除和添加
bool OnListBoxAddItem(ui::EventArgs* msg);
bool OnListBoxRemoveItem(ui::EventArgs* msg);
BasicForm.cpp
InitWindow函数
- 转到BasicForm.cpp,找到 InitWindow 函数,向其增加下面的代码
void BasicForm::InitWindow()
{
......
// 4.list控件
//----------------------------------------------------------------------------------------
plist_ = dynamic_cast<ui::ListBox*>(FindControl(L"list"));
if (plist_)
{
for (auto i = 0; i < 15; ++i)
{
ui::ListContainerElement* pelement = new(std::nothrow) ui::ListContainerElement;
if (pelement)
{
// 设置item显示的内容
pelement->SetText(nbase::StringPrintf(L"%d", i));
// 设置item的样式,可以在global.xml中找到
pelement->SetClass(L"listitem");
pelement->SetFixedHeight(20);
plist_->Add(pelement);
}
}
}
// list关联的删除和添加按钮
plist_btn_arr_[0] = dynamic_cast<ui::Button*>(FindControl(L"list_btn_add"));
plist_btn_arr_[1] = dynamic_cast<ui::Button*>(FindControl(L"list_btn_remove"));
if (plist_btn_arr_[0])
plist_btn_arr_[0]->AttachClick(nbase::Bind(&BasicForm::OnListBoxAddItem, this, std::placeholders::_1));
if (plist_btn_arr_[1])
plist_btn_arr_[1]->AttachClick(nbase::Bind(&BasicForm::OnListBoxRemoveItem, this, std::placeholders::_1));
// list 关联checkbox
plist_cb_arr_[0] = dynamic_cast<ui::CheckBox*>(FindControl(L"list_checkbox_add_to_top"));
plist_cb_arr_[1] = dynamic_cast<ui::CheckBox*>(FindControl(L"list_checkbox_remove_all"));
}
OnListBoxAddItem
函数体代码如下
bool BasicForm::OnListBoxAddItem(ui::EventArgs* msg)
{
if (plist_)
{
static int count_start_15 = 15;
ui::ListContainerElement* pelement = new(std::nothrow) ui::ListContainerElement;
if (pelement)
{
// 设置item显示的内容
pelement->SetText(nbase::StringPrintf(L"%d", count_start_15));
// 设置item的样式,可以在global.xml中找到
pelement->SetClass(L"listitem");
pelement->SetFixedHeight(20);
// 添加到最前面
if (plist_cb_arr_[0]->IsSelected())
plist_->AddAt(pelement, 0);
else
plist_->Add(pelement);
++count_start_15;
}
}
return false;
}
OnListBoxRemoveItem
OnListBoxRemoveItem函数体如下:
bool BasicForm::OnListBoxRemoveItem(ui::EventArgs* msg)
{
if (plist_)
{
if (plist_cb_arr_[1])
{
if (plist_cb_arr_[1]->IsSelected())
{
int list_count = plist_->GetCount();
if (0 < list_count)
plist_->RemoveAll();
else
;
}
else
{
int index = plist_->GetCurSel();
// 没有选中,将返回-1
if (-1 != index)
{
plist_->RemoveAt(index);
}
else
{
;
}
}
}
else
{
;
}
}
else
{
;
}
return false;
}
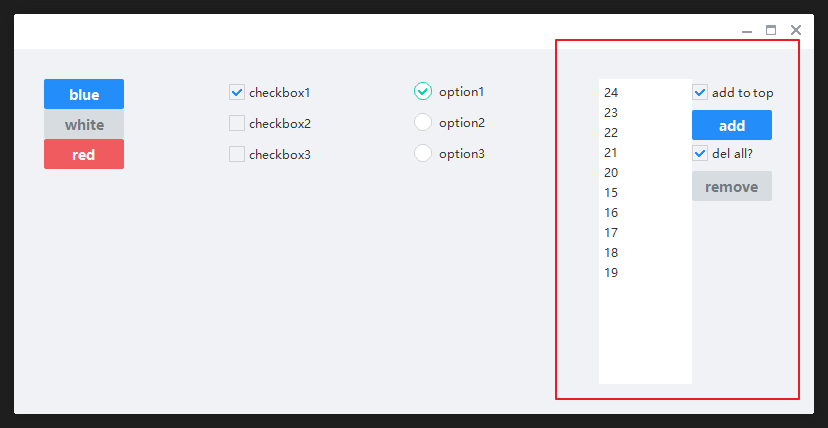
运行结果

xml完整源码
<?xml version="1.0" encoding="UTF-8"?>
<Window size="800,400" caption="0,0,0,35">
<VBox bkcolor="bk_wnd_darkcolor">
<HBox width="stretch" height="35" bkcolor="bk_wnd_lightcolor">
<Control />
<Button class="btn_wnd_min" name="minbtn" margin="4,6,0,0" />
<Box width="21" margin="4,6,0,0">
<Button class="btn_wnd_max" name="maxbtn"/>
<Button class="btn_wnd_restore" name="restorebtn" visible="false"/>
</Box>
<Button class="btn_wnd_close" name="closebtn" margin="4,6,8,0"/>
</HBox>
<!--下面是中间的控件-->
<VBox padding="30, 30, 30, 30" >
<HBox>
<VBox>
<!-- Buttons -->
<Button class="btn_global_blue_80x30" name="btn_blue" text="blue" />
<Button class="btn_global_white_80x30" name="btn_white" text="white"/>
<Button class="btn_global_red_80x30" name="btn_red" text="red"/>
</VBox>
<!--checkbox-->
<VBox>
<CheckBox class="checkbox_font12" name="checkbox1" text="checkbox1" margin="0,5,0,10" selected="true"/>
<CheckBox class="checkbox_font12" name="checkbox2" text="checkbox2" margin="0,5,0,10"/>
<CheckBox class="checkbox_font12" name="checkbox3" text="checkbox3" margin="0,5,0,10"/>
</VBox>
<!-- option-->
<VBox>
<Option class="circle_option_2" name="option1" group="option_group" text="option1" margin="0,3,0,10" selected="true"/>
<Option class="circle_option_2" name="option2" group="option_group" text="option2" margin="0,3,0,10"/>
<Option class="circle_option_2" name="option3" group="option_group" text="option3" margin="0,3,0,10"/>
</VBox>
<HBox>
<!-- List -->
<VListBox class="list" name="list" padding="5,3,5,3">
</VListBox>
<VBox>
<!-- Buttons -->
<CheckBox class="checkbox_font12" name="list_checkbox_add_to_top" text="add to top" margin="0,5,0,10"/>
<Button class="btn_global_blue_80x30" name="list_btn_add" text="add" />
<CheckBox class="checkbox_font12" name="list_checkbox_remove_all" text="del all?" margin="0,5,0,10"/>
<Button class="btn_global_white_80x30" name="list_btn_remove" text="remove"/>
</VBox>
</HBox>
</HBox>
</VBox> <!--下面是中间的控件 结束-->
</VBox>
</Window>


