nim_duilib(5)之option
introduction
xml文件添加代码
基于上一篇, 继续向basic.xml中添加下面关于Option的代码。 xml完整源码在文末。
<!-- option-->
<VBox>
<Option class="circle_option_2" name="option1" group="option_group" text="option1" margin="0,3,0,10" selected="true"/>
<Option class="circle_option_2" name="option2" group="option_group" text="option2" margin="0,3,0,10"/>
<Option class="circle_option_2" name="option3" group="option_group" text="option3" margin="0,3,0,10"/>
</VBox>
class属性来自global.xml中设置的样式,name是代码中使用该空间用的,group指示当前option属于哪一个分组;text是控件展示的文字,margin从左到右分别是当前控件距左、上、右、下的距离,selected为true,设置为选中状态。
代码中关联
BasicForm.h
- 打开BasicForm.h,类中添加下面的代码用于关联界面控件。
// 关联3个 option
ui::Option *poption_arr_[count_3];
同时,类中再额外添加1个函数,用于监听Option的选中。
// option 点击处理函数
bool OnOptionSelected(ui::EventArgs *msg);
BasicForm.cpp
InitWindow函数
- 转到BasicForm.cpp,找到 InitWindow 函数,向其增加下面的代码
void BasicForm::InitWindow()
{
......
// 3. 查找option 控件
//----------------------------------------------------------------------------------------
poption_arr_[0] = dynamic_cast<ui::Option*>(FindControl(L"option1"));
poption_arr_[1] = dynamic_cast<ui::Option*>(FindControl(L"option2"));
poption_arr_[2] = dynamic_cast<ui::Option*>(FindControl(L"option3"));
for (auto item : poption_arr_)
{
if (item)
{
// 监听选中
item->AttachSelect(nbase::Bind(&BasicForm::OnCheckBoxSelected, this, std::placeholders::_1));
// 也可以监听未选中,用法于CheckBox类似。
}
}
}
Note: 可监听未选中,用法请参考CheckBox.
OnOptionSelected
函数体代码如下
bool BasicForm::OnOptionSelected(ui::EventArgs *msg)
{
std::wstring str = msg->pSender->GetName() + std::wstring(L" is selected\n");
LPCWSTR result = str.c_str();
OutputDebugString(result);
return false;
}
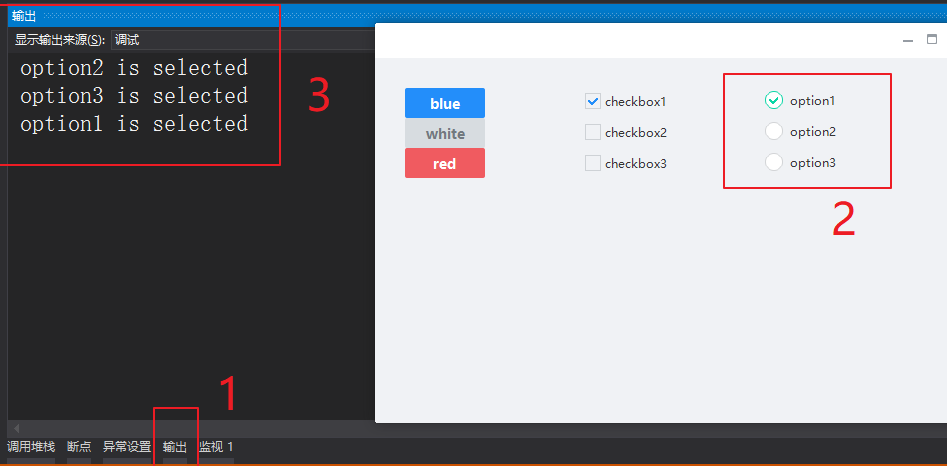
运行结果
当选中option时,VS的输出对话框中将输出我们设置的监听处理结果。

xml完整源码
<?xml version="1.0" encoding="UTF-8"?>
<Window size="600,400" caption="0,0,0,35">
<VBox bkcolor="bk_wnd_darkcolor">
<HBox width="stretch" height="35" bkcolor="bk_wnd_lightcolor">
<Control />
<Button class="btn_wnd_min" name="minbtn" margin="4,6,0,0" />
<Box width="21" margin="4,6,0,0">
<Button class="btn_wnd_max" name="maxbtn"/>
<Button class="btn_wnd_restore" name="restorebtn" visible="false"/>
</Box>
<Button class="btn_wnd_close" name="closebtn" margin="4,6,8,0"/>
</HBox>
<!--下面是中间的控件-->
<VBox padding="30, 30, 30, 30" >
<HBox>
<VBox>
<!-- Buttons -->
<Button class="btn_global_blue_80x30" name="btn_blue" text="blue" />
<Button class="btn_global_white_80x30" name="btn_white" text="white"/>
<Button class="btn_global_red_80x30" name="btn_red" text="red"/>
</VBox>
<!--checkbox-->
<VBox>
<CheckBox class="checkbox_font12" name="checkbox1" text="checkbox1" margin="0,5,0,10" selected="true"/>
<CheckBox class="checkbox_font12" name="checkbox2" text="checkbox2" margin="0,5,0,10"/>
<CheckBox class="checkbox_font12" name="checkbox3" text="checkbox3" margin="0,5,0,10"/>
</VBox>
<!-- option-->
<VBox>
<Option class="circle_option_2" name="option1" group="option_group" text="option1" margin="0,3,0,10" selected="true"/>
<Option class="circle_option_2" name="option2" group="option_group" text="option2" margin="0,3,0,10"/>
<Option class="circle_option_2" name="option3" group="option_group" text="option3" margin="0,3,0,10"/>
</VBox>
</HBox>
</VBox> <!--下面是中间的控件 结束-->
</VBox>
</Window>


