nim_duilib(3)之按钮
introduction
lets go
xml文件添加代码
下面的xml文件内容,删除label控件的相关代码,增加了3个按钮。 其中,代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<Window size="600,400" caption="0,0,0,35">
<VBox bkcolor="bk_wnd_darkcolor">
<HBox width="stretch" height="35" bkcolor="bk_wnd_lightcolor">
<Control />
<Button class="btn_wnd_min" name="minbtn" margin="4,6,0,0" />
<Box width="21" margin="4,6,0,0">
<Button class="btn_wnd_max" name="maxbtn"/>
<Button class="btn_wnd_restore" name="restorebtn" visible="false"/>
</Box>
<Button class="btn_wnd_close" name="closebtn" margin="4,6,8,0"/>
</HBox>
<!--下面是中间的控件-->
<VBox padding="30, 30, 30, 30" >
<HBox>
<VBox>
<!-- Buttons -->
<Button class="btn_global_blue_80x30" name="btn_blue" text="blue" />
<Button class="btn_global_white_80x30" name="btn_white" text="white"/>
<Button class="btn_global_red_80x30" name="btn_red" text="red"/>
</VBox>
</HBox>
</VBox> <!--下面是中间的控件 结束-->
</VBox>
</Window>
其中新增的代码用注释括起来了。
解释
上述的xml代码中,整体是垂直布局,其中,窗体中间是用的是垂直布局,为了继续增加控件,又套了一个水平布局,按钮使用的是垂直布局。 class属性需要到global.xml文件中查看。
回到VS项目中
打开 BasicForm.h, 类中新增下面的代码, 用于与上面的按钮关联。
private:
// 定义了3个buttons
ui::Button *pbtn_arr_[3];
同时增加一个函数,用于处理按钮点击事件
private:
//
// @ brief: 按钮点击事件
// @ str_name - 显示内容
// @ return - void
void OnCenterBtnClicked(const std::wstring &&str_name);
打开BasicForm.cpp, 新增下面的代码到InitWindow函数中。
//
// @brief:
//
void BasicForm::InitWindow()
{
// 查找界面的按钮
pbtn_arr_[0] = dynamic_cast<ui::Button*>(FindControl(L"btn_blue"));
pbtn_arr_[1] = dynamic_cast<ui::Button*>(FindControl(L"btn_white"));
pbtn_arr_[2] = dynamic_cast<ui::Button*>(FindControl(L"btn_demo"));
// 方法1: 绑定按钮点击事件
if (pbtn_arr_[0])
pbtn_arr_[0]->AttachClick(nbase::Bind(&BasicForm::OnBtnClicked, this, std::placeholders::_1));
// 方法1: 为按钮绑定触发点击的事件
for (unsigned int index = 1; index < 3; ++index)
{
if (pbtn_arr_[index])
{
pbtn_arr_[index]->AttachClick([this](ui::EventArgs* args)
{
OnCenterBtnClicked(args->pSender->GetName() + std::wstring(L"\n"));
return true;
});
}
}
}
其中,btn_blue为xml中的name属性。使用lambda表达式,调用函数上面新增的函数OnCenterBtnClicked。而OnCenterBtnClicked的函数体如下:
//
// @brief:
//
void BasicForm::OnCenterBtnClicked(const std::wstring &&str_name)
{
LPCWSTR result = str_name.c_str();
OutputDebugString(result);
}
点击按钮
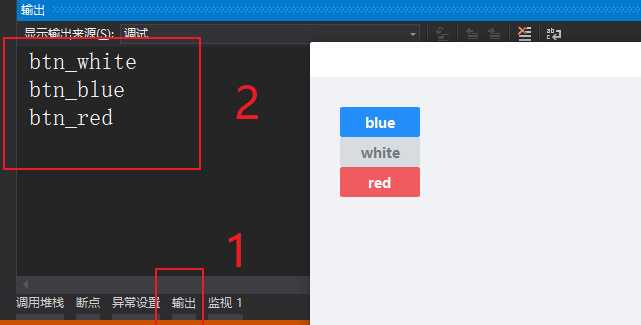
运行调试,点击按钮,VS2017的输出窗口中将输出点击按钮的名字。例如:

至此,我们已经能够点击按钮并处理按钮的点击。
其他
- 按钮控件Button有AttachMouseEnter、AttachButtonDown、AttachClick方法,他们分别用于指定控件鼠标进入、鼠标按下、鼠标单击的事件处理函数。这些函数的具体用法,可以参考官方给出的例子。
- EventArgs结构体中包含了触发事件的控件的指针、鼠标坐标、按键状态、时间戳等信息。函数的返回值,返回true表示继续传递控件消息,返回false表示停止传递控件消息。

