Reactjs学习-props, state, render之间的关系以及虚拟Dom
本篇是关于React的基础-渲染以及虚拟dom
- props, state, render之间的关系
- 当组件的state或者props发生改变时,render函数重新执行
- 当父组件的render函数执行时,子组件的render函数也会重新执行
2. 虚拟Dom - 产生背景:
react是视图层的框架,数据加JSX模板构成我们的视图,数据会发生改变,每次改变都会生成新的Dom, 频繁生成dom会损耗性能,为了解决这个问题,引入了虚拟Dom这个概念 - 虚拟Dom概念:
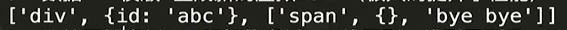
就是一个js对象,包含当前元素标签名,属性名,子元素...

用这个对象来表示一个dom元素
- 优点
数据每次发生改变,都去比较dom然后生成新的dom,损耗大量性能,而生成虚拟dom以及比较虚拟dom相比之下损耗较小,能提升项目性能





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!