Reactjs学习-组件之间传值
本篇是关于React的基础-父子组件之间传值
- 子组件想使用父组件的某个属性
父组件就需要把这个属性传递给子组件,子组件就可以用this.props.属性名来接收
- 子组件调用父组件的方法
父组件就需要把这个方法以属性的方式传递给子组件,子组件就可以用this.属性名来调用,要注意this指向(可以借用bind)
例如
在类组件中
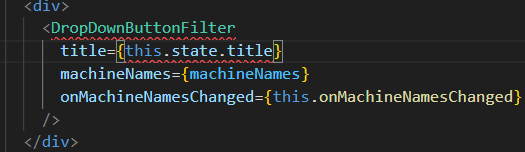
父组件

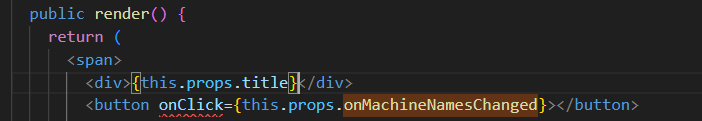
子组件

在函数组件中
import { getImageUrl } from './utils.js';
//子组件
function Avatar({ person, size }) {
return (
<img
className="avatar"
src={getImageUrl(person)}
alt={person.name}
width={size}
height={size}
/>
);
}
//父组件
export default function Profile() {
return (
<div>
<Avatar
size={100}
person={{
name: 'Katsuko Saruhashi',
imageId: 'YfeOqp2'
}}
/>
<Avatar
size={80}
person={{
name: 'Aklilu Lemma',
imageId: 'OKS67lh'
}}
/>
</div>
);
}
标签:
reactjs





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~