Reactjs学习-JSX语法
本篇是关于React的基础-JSX语法
- 什么是JSX
在js文件中写html, 这样的语法就是JSX
- 如何书写
跟html写法一致,注意,首字母大写的标签是组件,首字母小写的,例如 div是html元素
- 有哪些注意事项
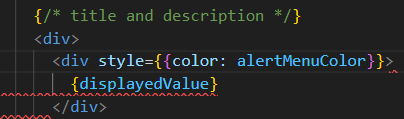
1. 在类组件中写注释,用花括号包起来

2. style中的某个属性需要用state中的值, 用模板字符串来和state一起写

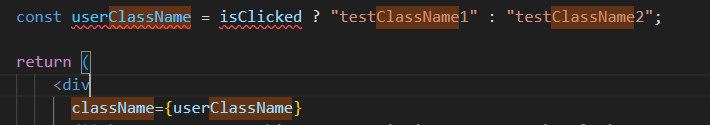
3. className需要用到state中的某个值来判断, 可以这么写

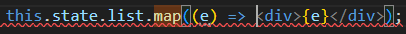
4.state的值是一个数组,渲染的时候可以用map


注意: 遍历时需要加key,建议不要用index做key
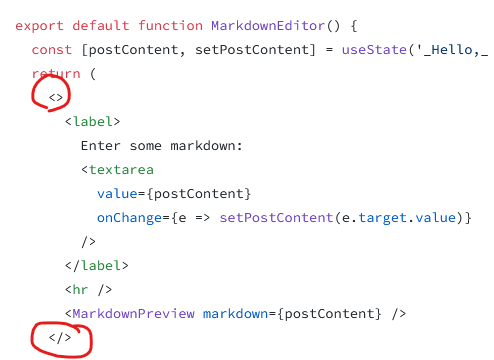
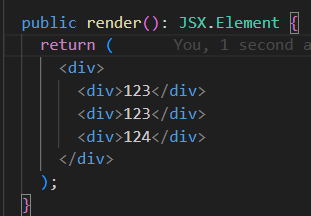
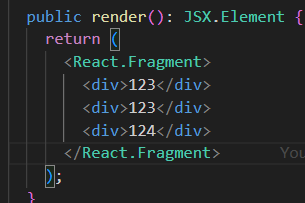
5.在函数组件中 返回多个元素的时候,最外层需要用一个div 或者 React.Fragment 包起来

类组件的render函数也有这种要求

return返回了三个div,所以最外层要用一个div把这三个div包起来

return返回了三个div,所以最外层要用一个Fragment把这三个div包起来
这个Fragment相当于一个占位符,使用它不用在dom中添加额外的节点





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!