Reactjs学习-组件
本篇是关于React的基础-组件
- 组件化开发
一个项目有时候需要很多功能,如果将全部代码写在一个文件里面,这个文件就会很大,不利于维护,这个时候就可以考虑将一些功能或者通用的方法封装起来。
React是一个视图层的框架,从UI层面,可以把一个页面拆分成多个部分,具备一定功能的,可以复用的这样一部分可以称之为组件,React推荐组件化开发。
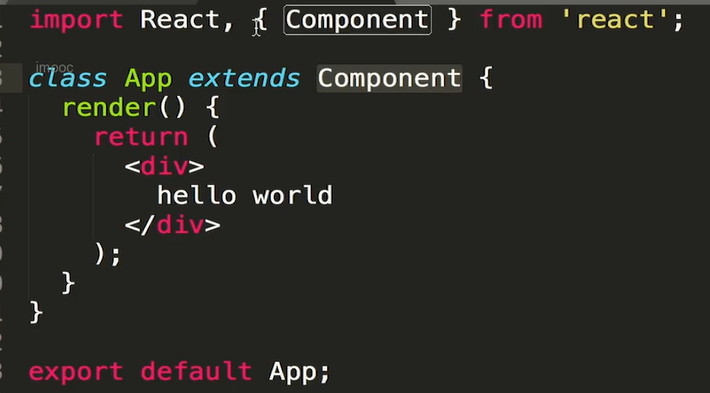
下图就是一个简单的类组件(React版本16)

我们可以看到使用extends语法继承React的Component,然后render方法返回需要显示的内容,App组件就创建成功了,注意:组件首字母大写,
要想在别处使用这个组件,就需要导出,这里我们用export default来导出 - 组件挂载渲染
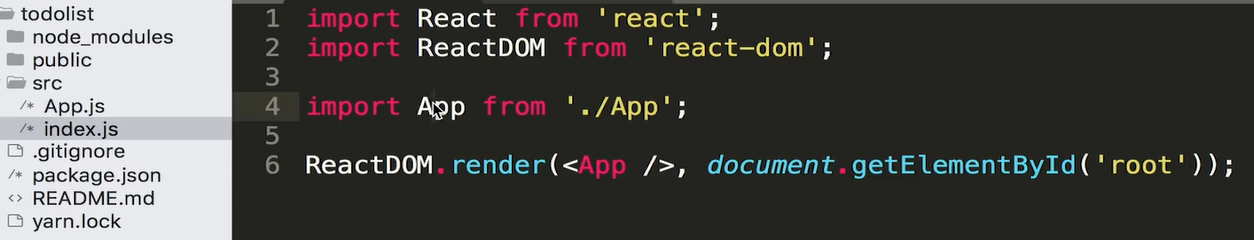
当你完成组件部分的书写,就可以将最外层的组件挂载到Dom中。
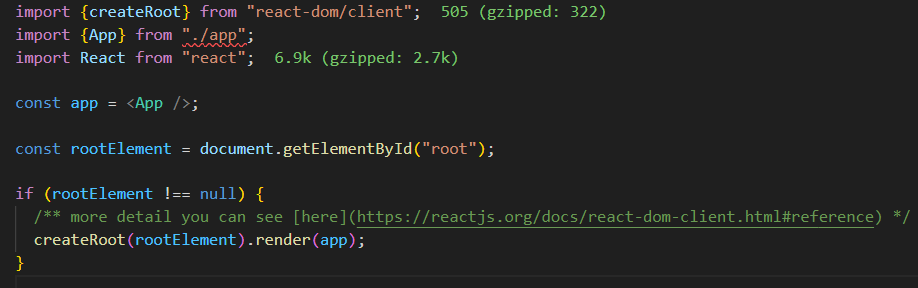
react-dom16和最新的版本写法稍微有点不一样,原理是类似的,引入组件,找到id为root的根节点,然后借助react-dom中的render方法,渲染我们的组件
(React版本16):

(React版本17以后):
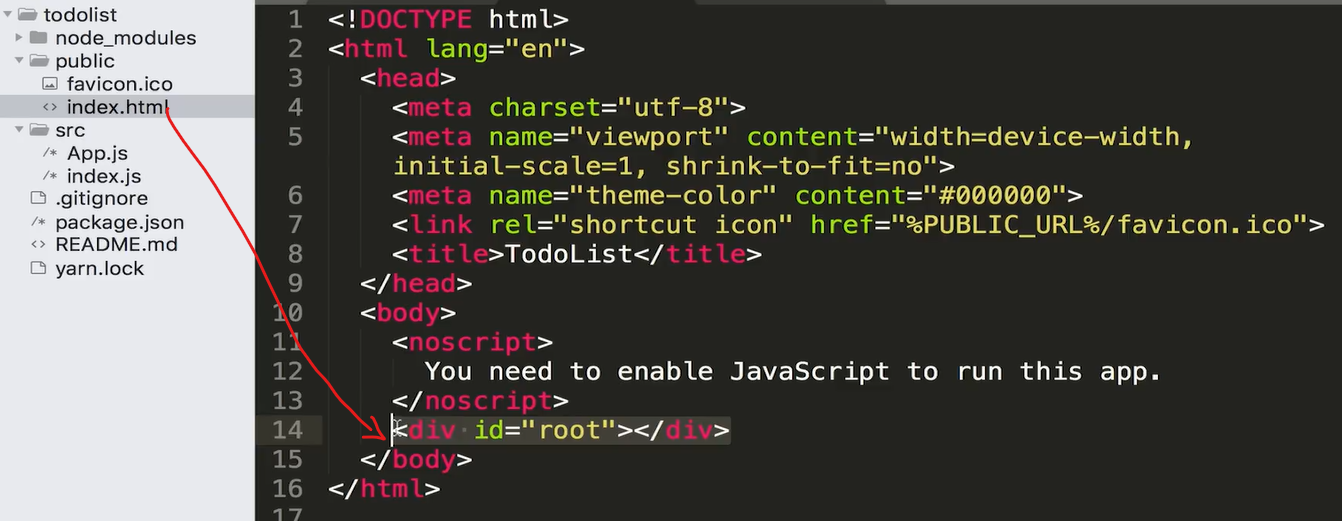
这样做的目的是因为我们有一个html的模板 ,浏览器要根据这个html来渲染, 所以我们需要把页面内容填充到有一个id为root的根节点上面





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!